阴影效果,制作网页常见的图片投影效果(4)
这种萌萌哒的阴影设计常常能看到,特别是最近突然流行起来,今天就跟大家说说,怎么做出这种半透明的投影效果。做完交作业。



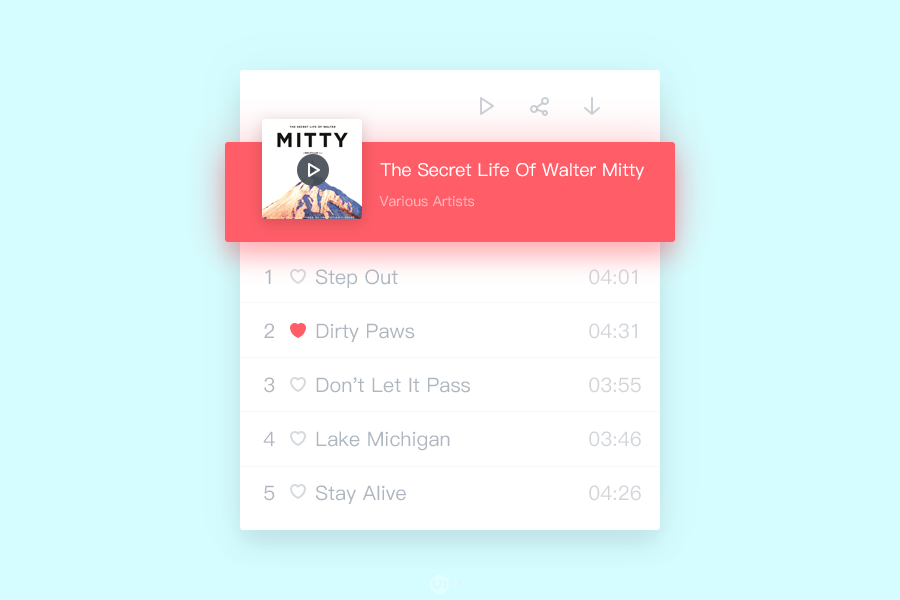
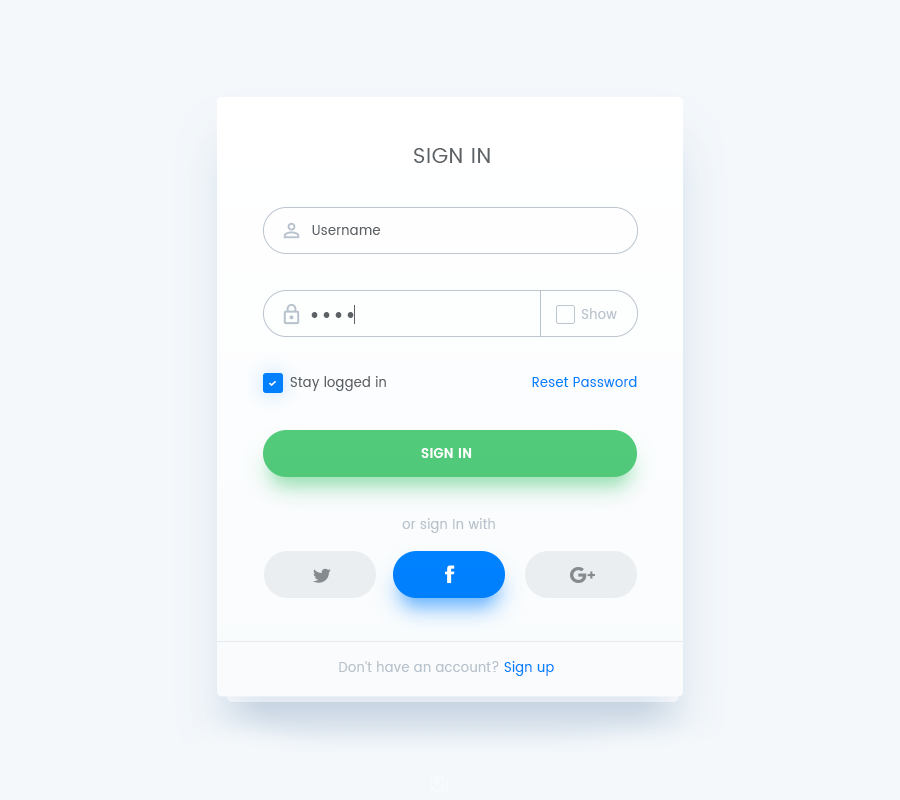
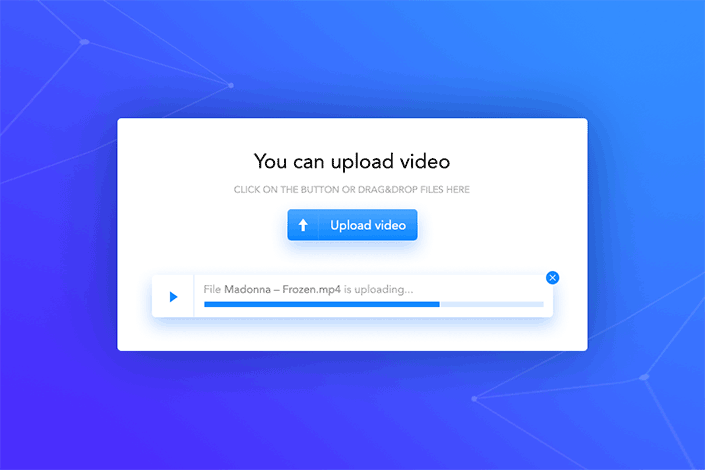
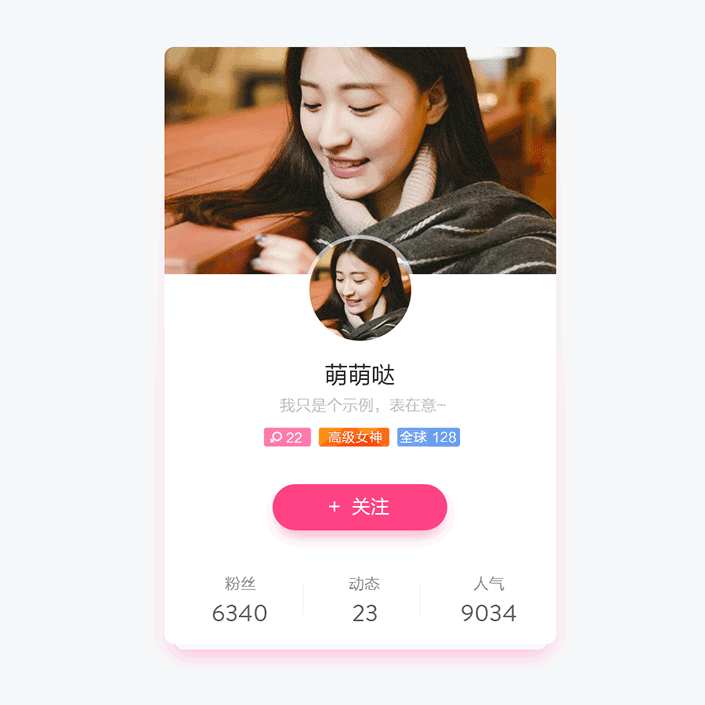
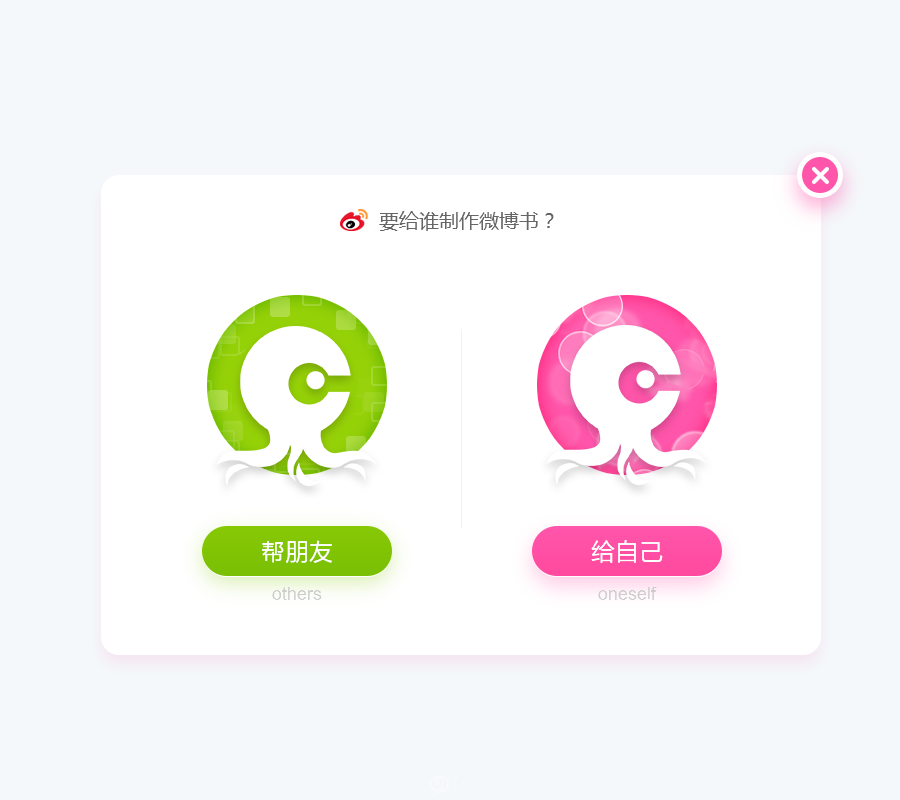
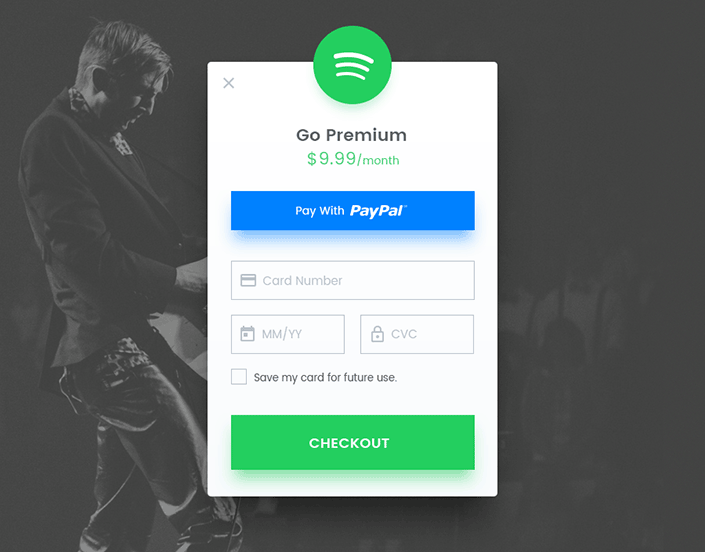
看完后注意到了共同点没有?没错,上面这些图都有个共同点就是点缀了整个界面的精致阴影~
这就是本教程要分享给大家的最近大热的设计技巧:“弥散阴影”。相信大家早就见到过类似这些案例了,但你们真的尝试使用过吗?一个本来60分的古板扁平UI界面,加上这种阴影效果就能作品秒变大神啦~
现在开始三步教程,首先拿鄙人最近的一个羞羞案例来做示范(因为是示例,我把阴影加的有些重):

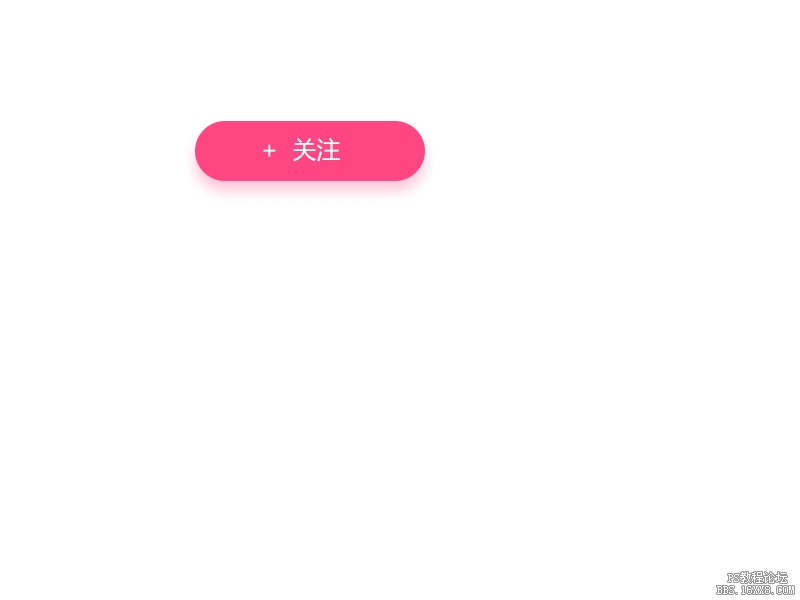
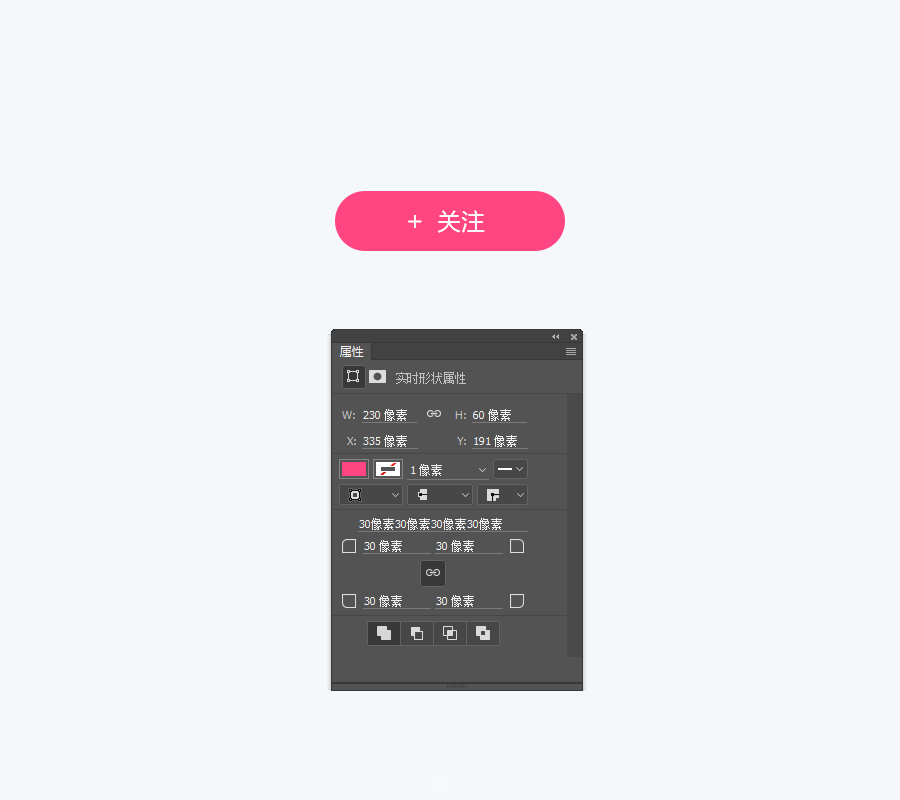
第一步、这里以界面中的圆角矩形按钮来做示范,先画个230*60的圆角矩形,色值#ff4683,得到一个圆角矩形
(新手朋友们要记住想用弥散阴影的话,先别用直角,稍微几像素的圆角或直接圆角矩形做出来的效果更好看)

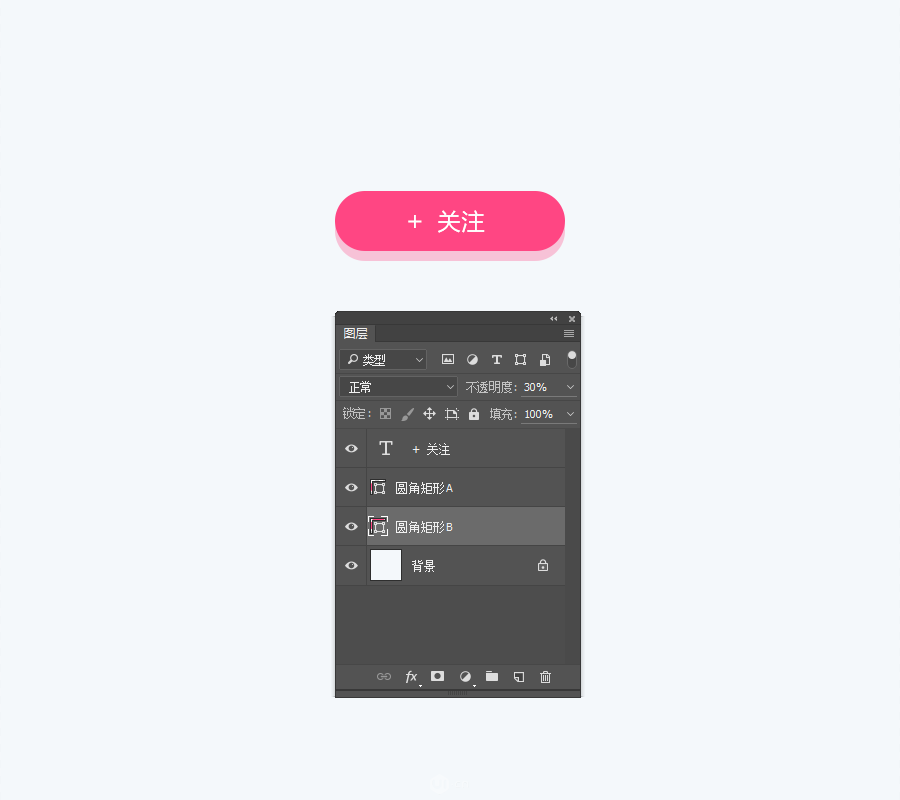
第二步、ctrl+j快捷键复制圆角矩形A得到圆角矩形B,透明度设30%,并向下移动10px(记得把B图层移到A图层下方)

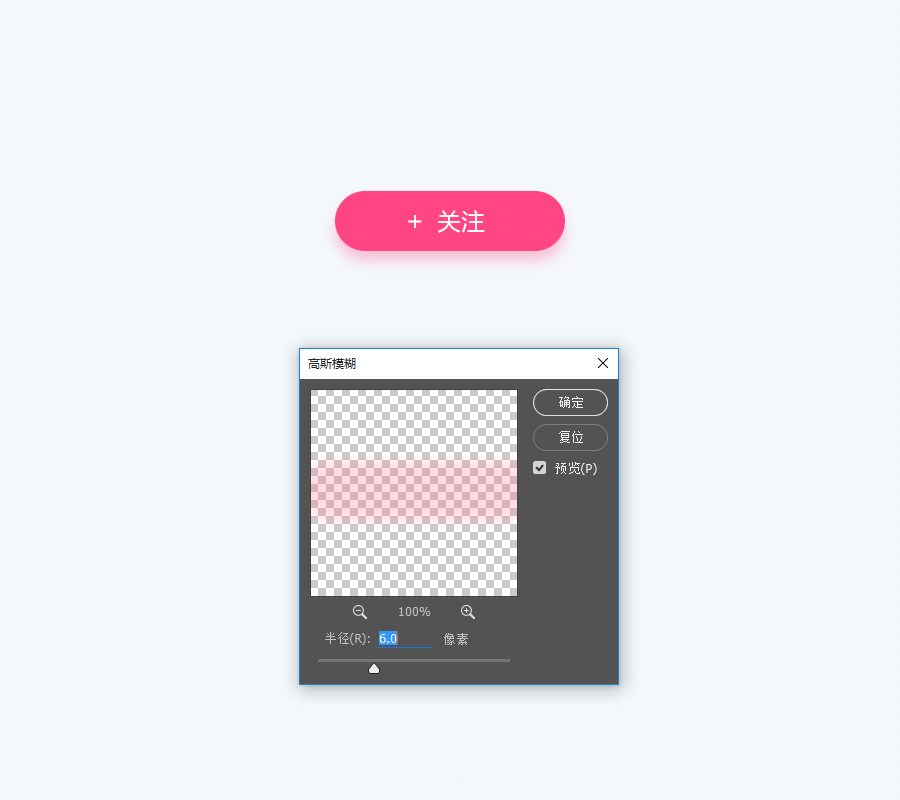
第三步、点开PS工具栏中的滤镜-模糊-高斯模糊功能,设置模糊半径为6,哒啦~一个最简单的弥散阴影就做出来啦!!!

依次类推,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用~~





本文只是希望带大家入个门,如其中的技巧还有很多的,喜欢上这种弥散阴影的风格后,相信聪明的你还能设计衍变出更多风格的弥散阴影哦!
(文中图片部份是网上找的,部份是我自己的,如果善用了您的作品请联系删除( ^_^ )/~~)
学习 · 提示
相关教程