立体图标,制作一个立体的UI图标(5)
来源:站酷
作者:向天
学习:27882人次
从而达到这种效果

Ctrl+Alt+↓轻移出多个图层,shift点选所有副本图层,Ctrl+g放入一个组里

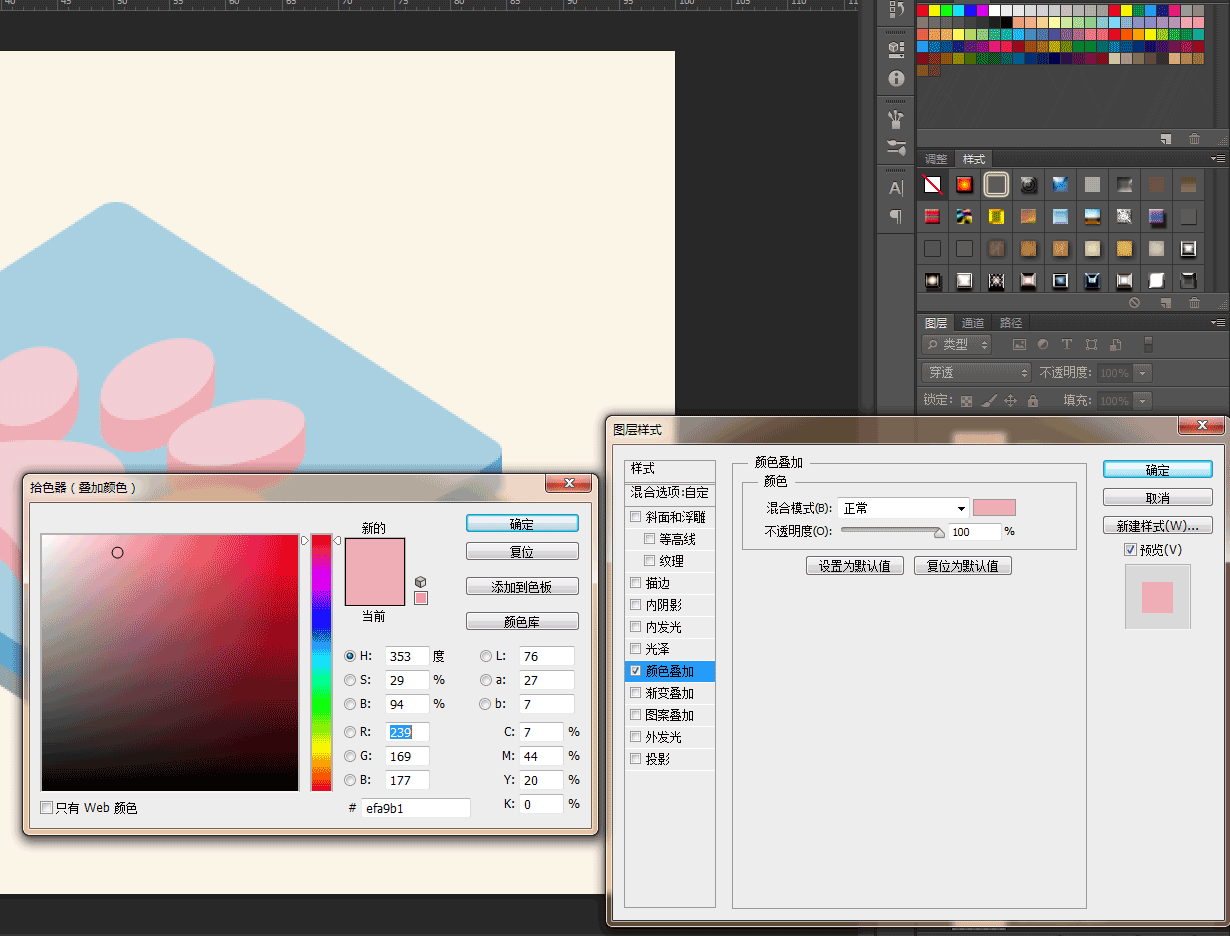
打开组2的图层样式,进行颜色叠加,颜色为#efa9b1

复制形状1图层,放在组2图层的下面

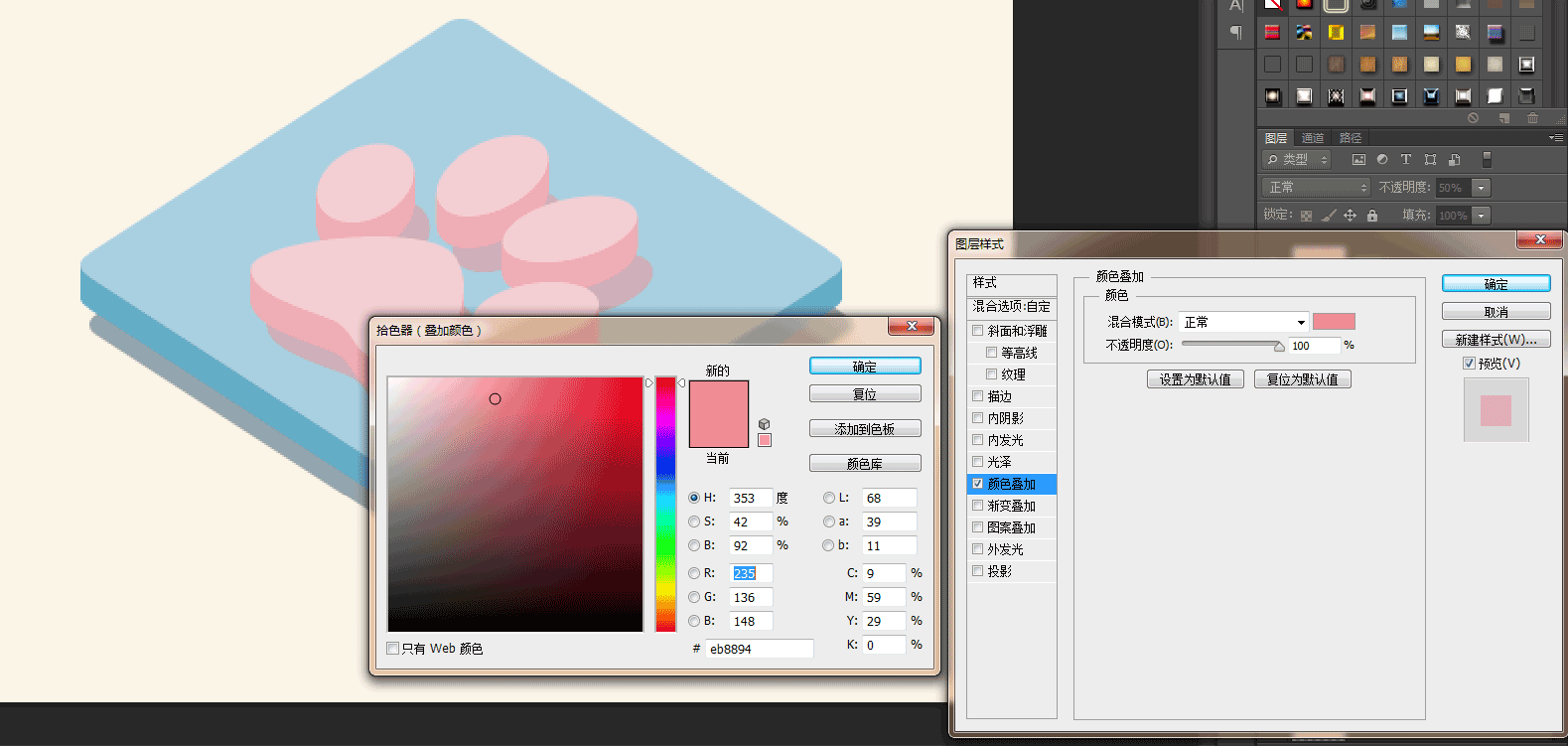
进行颜色叠加,颜色为#eb8894,往右下方移动,使阴影露出

不透明度降低至50%

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!









