图标制作,用图层样式制作旋转按钮(2)
【注意点3】:点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,最新版本下载地址:平面图像处理软件 Adobe Photoshop CC 2017 中文/英文
3. 新建椭圆2,尺寸300 * 300PX。调节图层样式
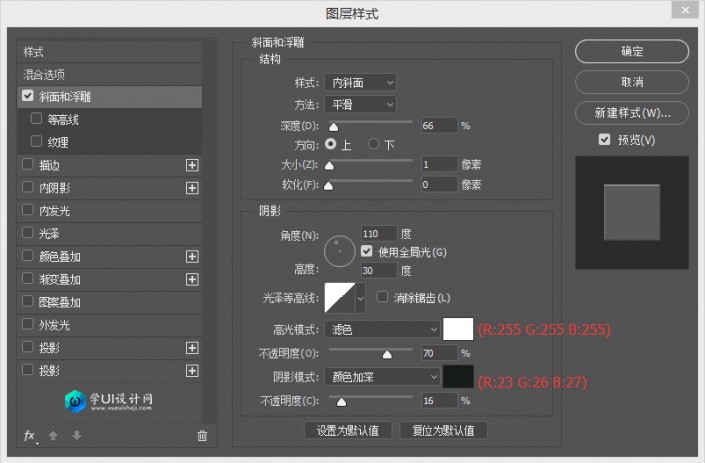
图层样式 – 斜面和浮雕
样式:内斜面
方法:平滑
深度:66%
方向:上
大小:1
软化:0
角度:110
高度:30
高光模式:滤色 #ffffff (R:255 G:255 B:255)不透明度:70
阴影模式:颜色加深 #171a1b(R:23 G:26 B:27) 不透明度:16
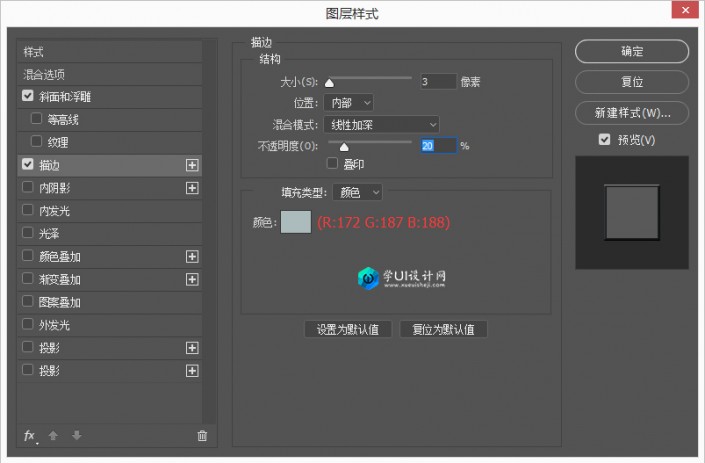
图层样式 – 描边
大小:3
混合模式:线性加深
不透明度:20%
填充类型:颜色 色值:acbbbc(R:172 G:187 B:188)
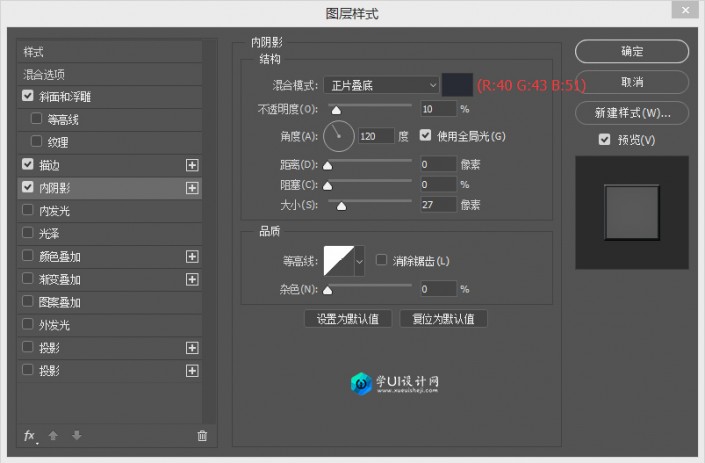
图层样式 – 内阴影
混合模式:正片叠底
色值:282b33(R:40 G:43 B:51)
不透明度:10%
角度:120度
距离:0
阻塞:0
大小:27
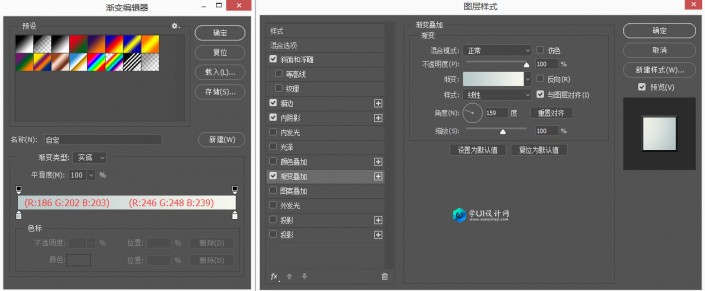
图层样式:渐变叠加
混合模式:正常 不透明度:100%
渐变色值:#bacacb(R:186 G:202 B:203)~#f6f8ef(R:246 G:248 B:239)
样式:线性 角度:159
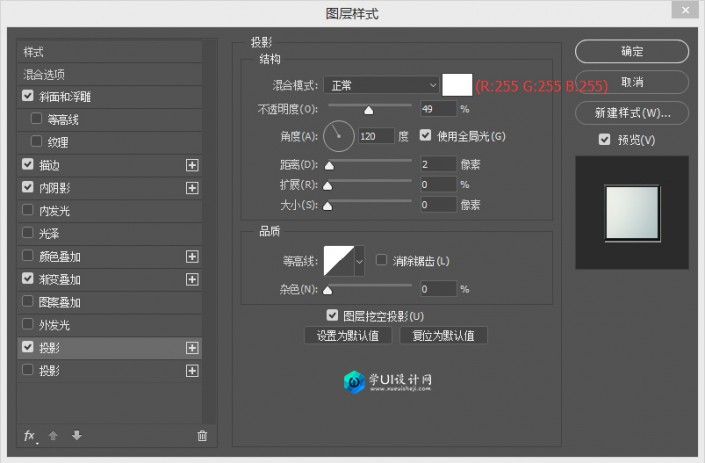
图层样式 – 投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:49%
角度:120
距离:2
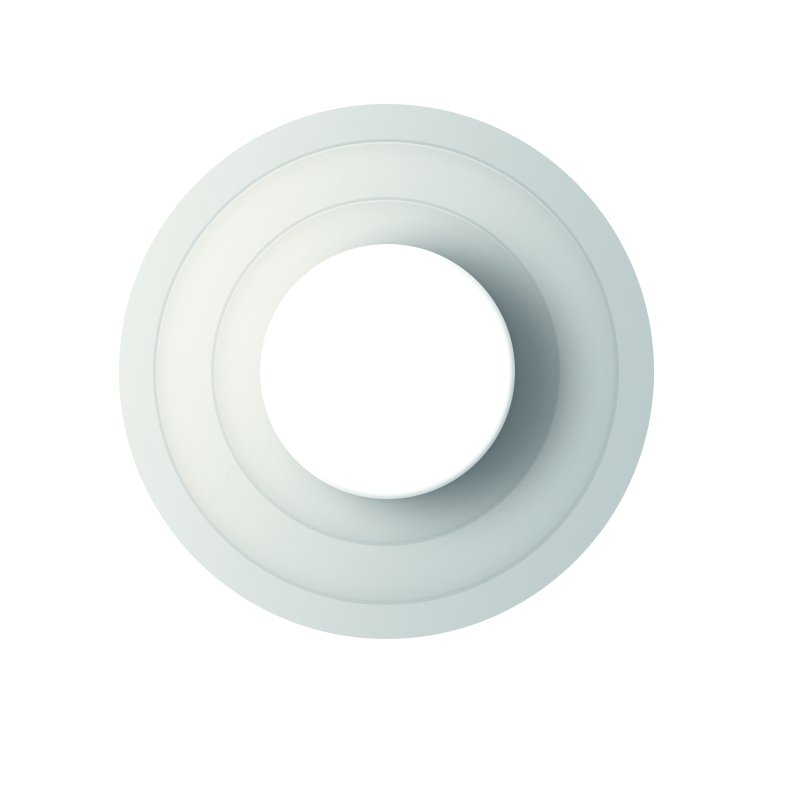
4. 复制椭圆2,并将复制的图层改名为椭圆3,放到椭圆2图层下面,Ctrl+T进入自由变换,等比放大到134%。
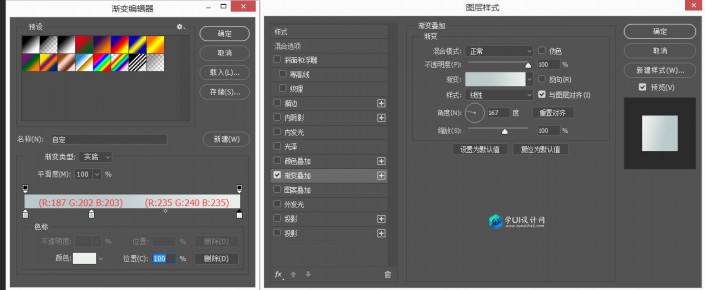
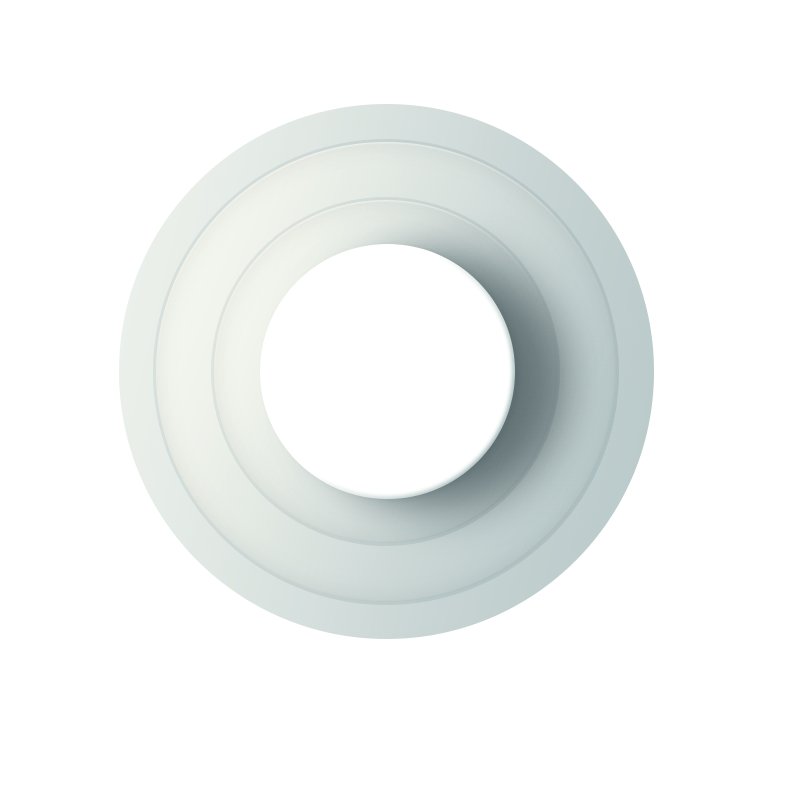
5.新建椭圆4,尺寸440* 440PX。打开属性窗口。并调节图层样式
图层样式:渐变叠加
混合模式:正常
不透明度:100%
渐变色值:(R:187 G:202 B:203) (R:235 G:240 B:235)
样式:线性
角度:167
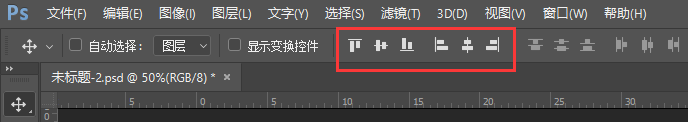
【注意点4】:在这里面有很多人发现,自己的圆感觉没有对齐,这个大家可以把椭圆层全选在选择情况下点击对齐。

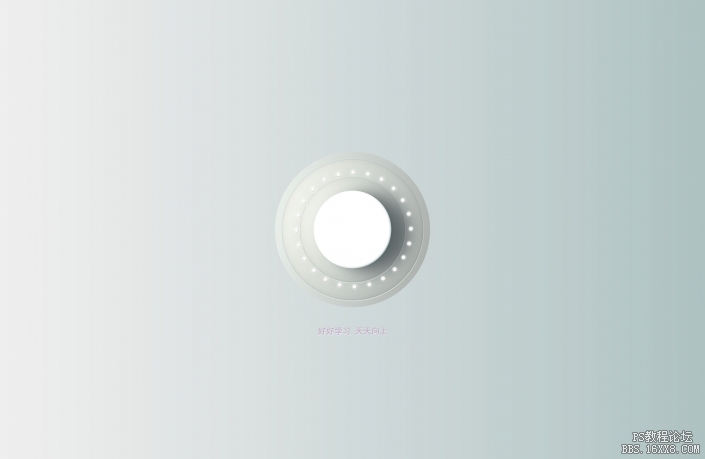
步骤二:制作发光效果
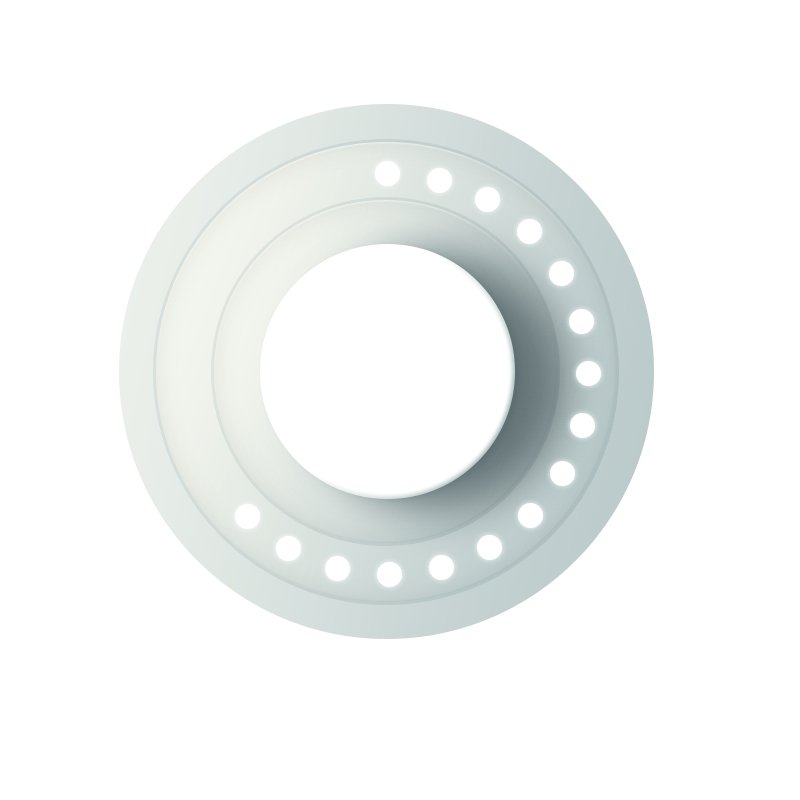
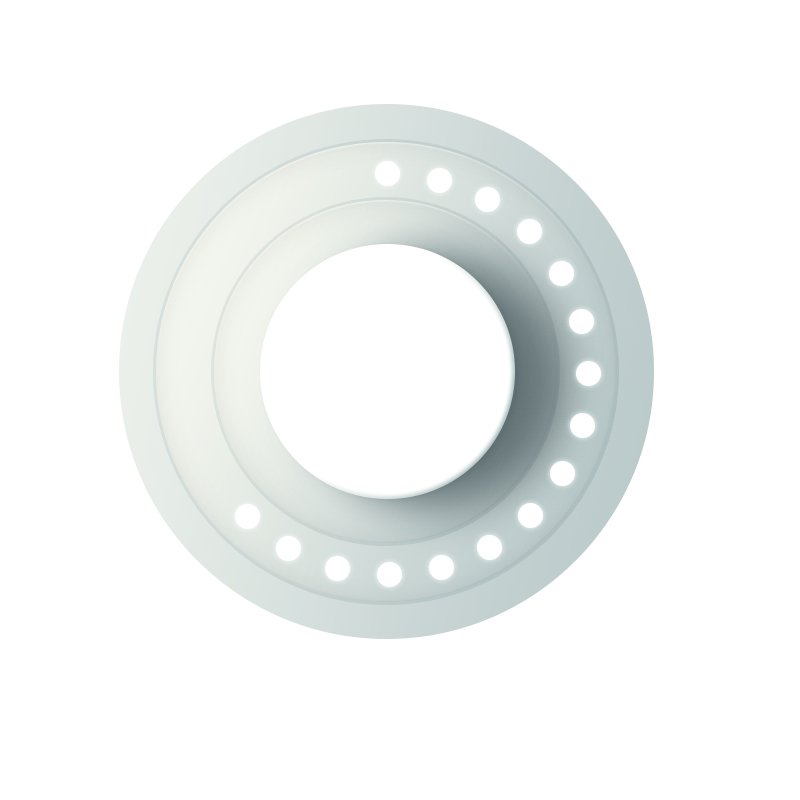
新建一个 12 * 12PX的椭圆,命名为发光椭圆1,放在图标相对位置。并设置图层样式
图层样式:内阴影
混合模式:滤色
色值:#abe2ff(R:171 G:226 B:255)
不透明度:100%
角度:120度
距离:1
阻塞:0
学习 · 提示
相关教程