图标制作,用图层样式制作旋转按钮(3)
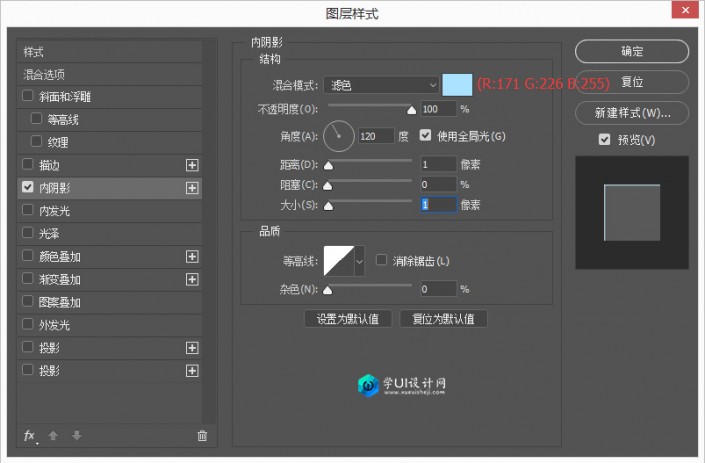
大小:1
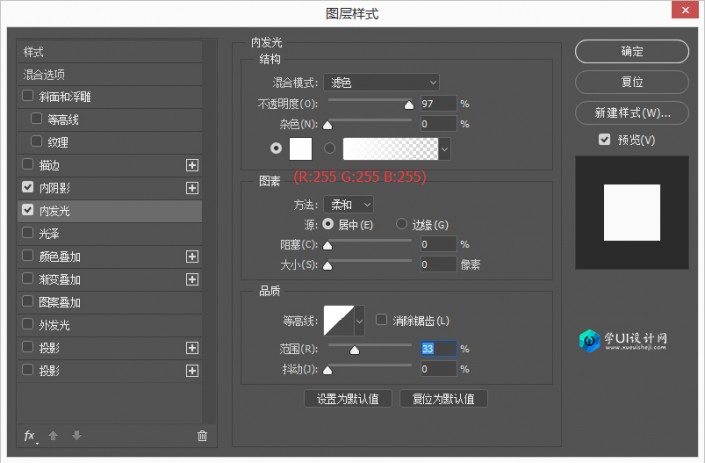
图层样式:内发光
混合模式:滤色
不透明度:97%
杂色:0
色值:#ffffff(R:255 G:255 B:255)
方法:柔和
源:居中
阻塞:0
大小:0
等高线:默认
范围:33%
抖动:0
图层样式:外发光
混合模式:叠加
不透明度:90%
杂色:0
色值:# e7fcff(R:231 G:252 B:255)
方法:柔和
扩展:8
大小:6
等高线:默认
范围:100%
抖动:0
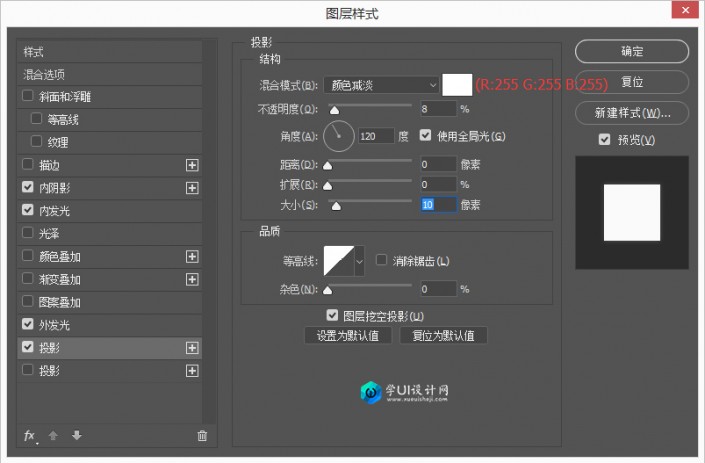
图层样式:投影
混合模式:线性减淡
色值:#ffffff(R:255 G:255 B:255)
不透明度:8%
角度:120
距离:0
扩展0
大小:10
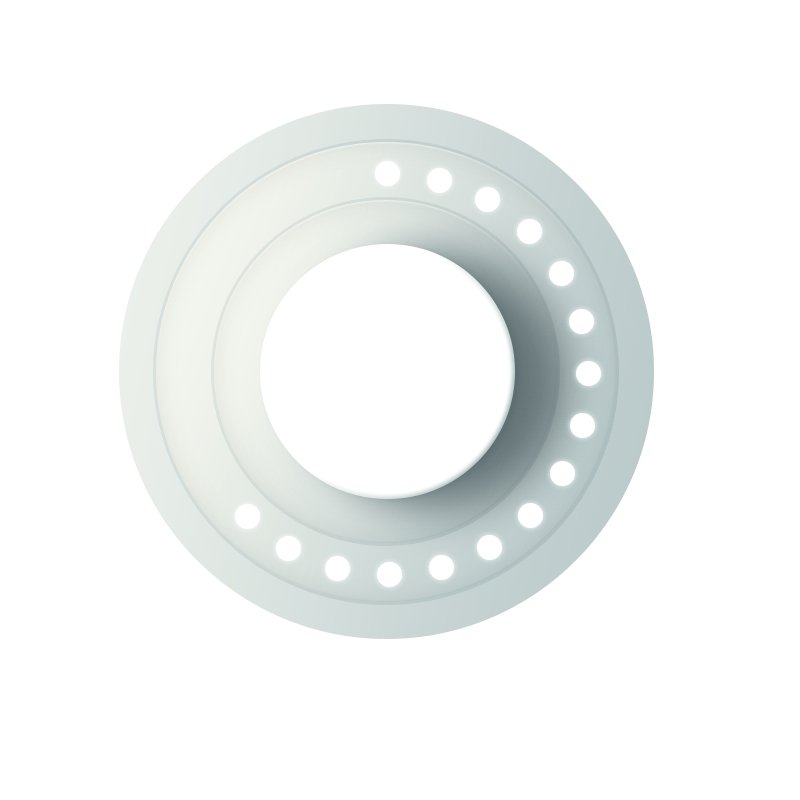
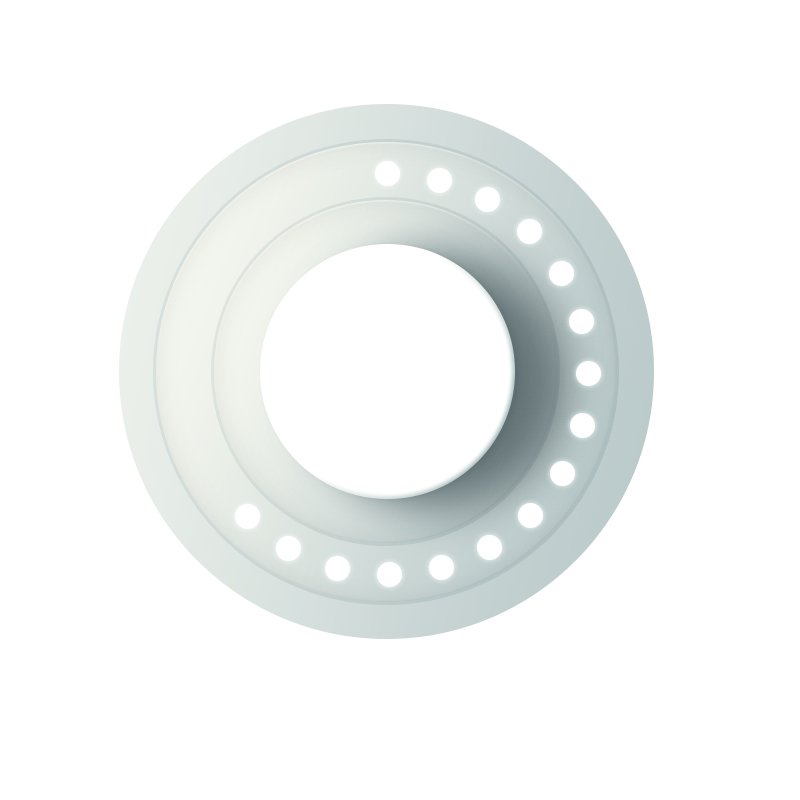
2. 选中 发光椭圆 图层
Ctrl+J复制一层。 选中复制的层,Ctrl+T进入自由变换,然后按住 Alt+鼠标左键 将变换中心点拉到整个图标的中心点。并在参数栏中将旋转调整为 -15。然后 回车键 确定。然后按住Shift+Ctrl+Alt+T快速复制。
步骤三:制作文字
选择文字工具,打出自己想要的字体。添加图层样式
最好选用无衬线字体哦,粗细要适中,会看着比较精致
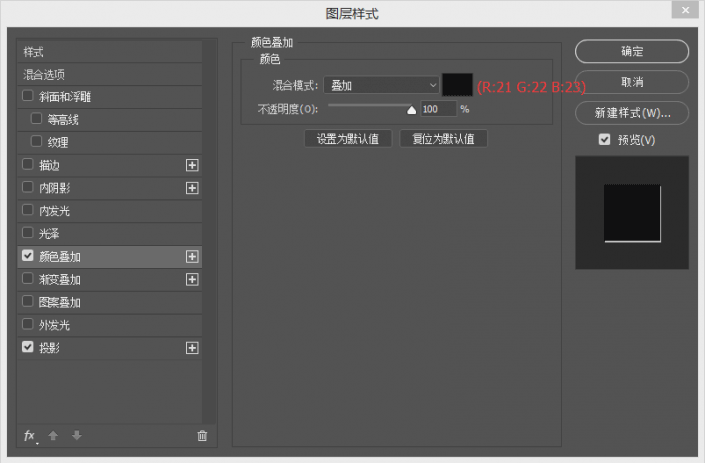
图层样式:颜色叠加
混合模式:叠加
色值:#151617(R:21 G:22 B:23)
不透明度:100%
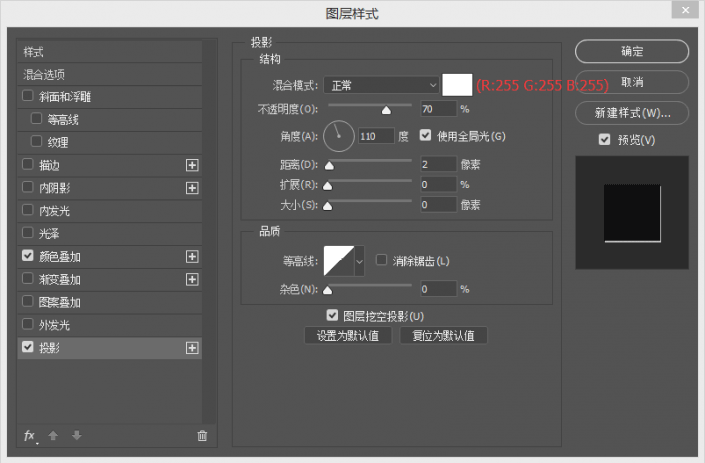
图层样式:投影
混合模式:正常
色值:#ffffff(R:255 G:255 B:255)
不透明度:70%
角度:110
距离:2
扩展0
大小:0
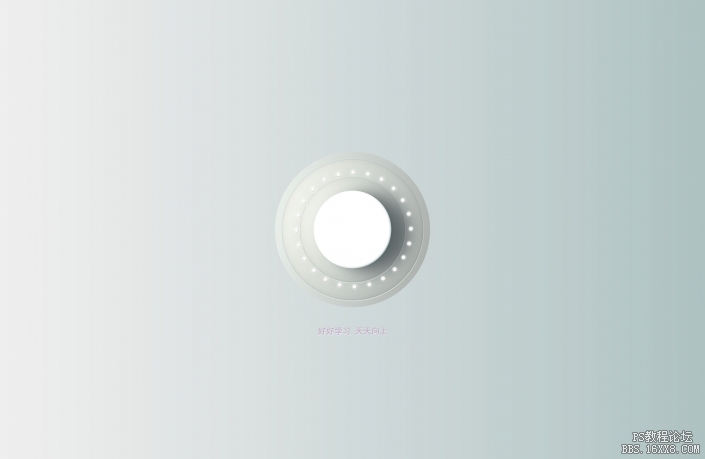
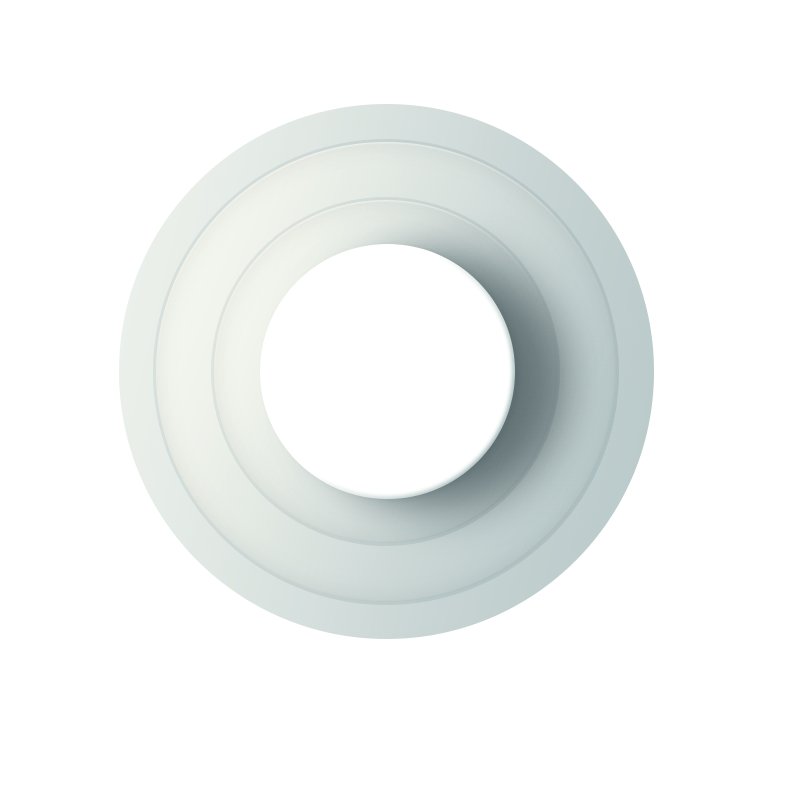
案例到这里已经完成了,做练习的朋友可以根据喜好在修改。
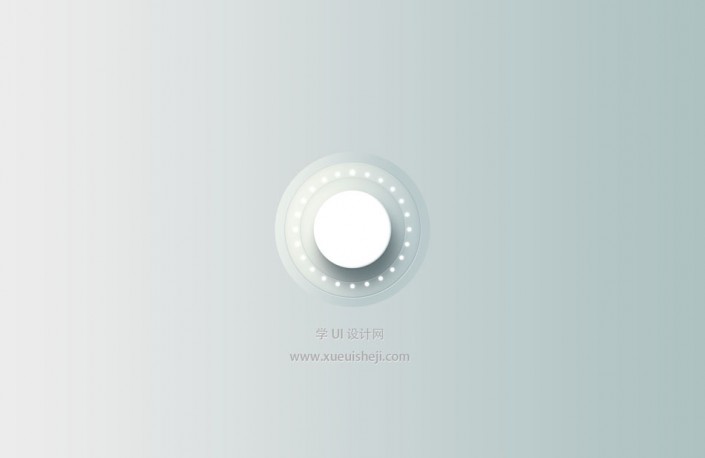
完成:
制作起来也不难,同学们试一下吧,做出自己想要的风格。
学习 · 提示
相关教程