AI插画设计,用AI设计一款萌萌哒的羊驼插画
本篇教程通过AI中的基本绘图工具绘制一只萌萌哒的羊驼,教程是翻译教程,同学们可以根据所翻译的进行学习,学起来还是比较快的,不会说是因为翻译教程而影响同学们学习,羊驼进入我们的视野大多因为其独特的俗名,哈哈,其实是很可爱的动物,具体教程一起来学习一下吧。
效果图:
(本教程由寻图标icon.52112.com提供)
操作步骤:
1. 创造羊驼的头部第1步
创建一个850 px宽度850 px高度的新文档(文件>新建)。
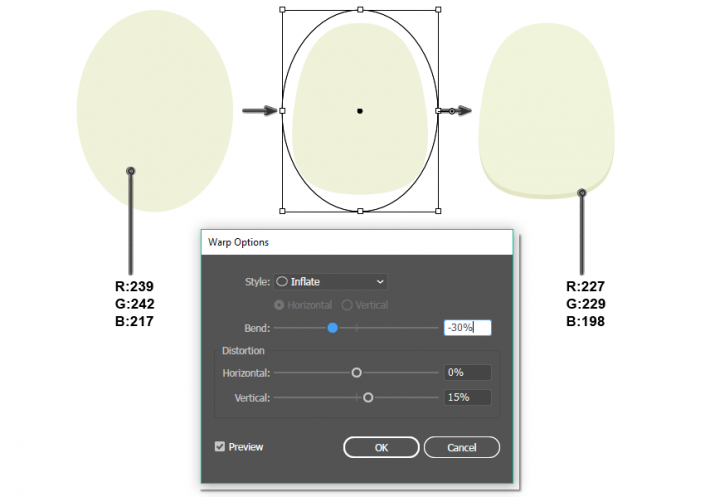
开始绘制羊驼的头部。删除笔触颜色并设置下图中显示的填充颜色。使用椭圆工具(L)创建一个灰色椭圆。
选择它,然后转到效果>变形>膨胀。输入下面看到的数值。
接下来,我们将给头部一些阴影。在后面创建一个副本(Control-C,Control-B)给副本填充一个较深的颜色并将其向下移动。
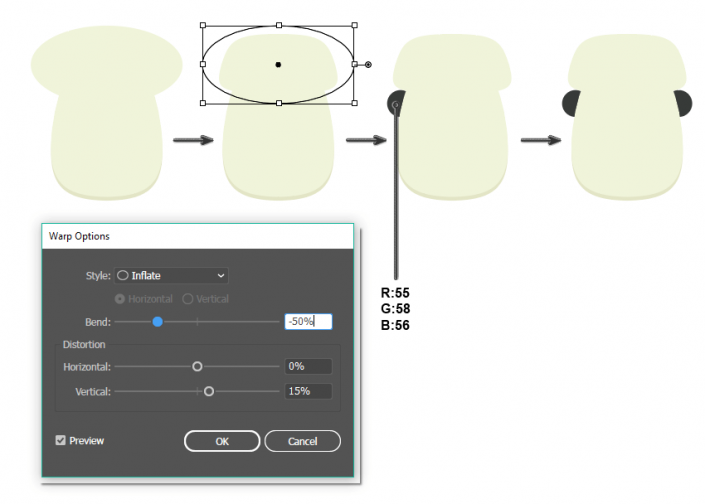
第2步现在我们要创建羊驼头部的上半部分。使用椭圆工具(L),在顶部绘制一个椭圆。对其应用膨胀效果:效果>变形>膨胀。在对话窗口中,输入下面显示的选项。
之后,我们开始绘制羊驼的眼睛。使用下图中示意的颜色进行填充,然后示意椭圆工具同时按住Shift键在头部的后面创建一个小圆圈。将圆圈放在头部后面,剪切去多出的部分(Control-X),将其放在头部的后面(Control-B)。
最后,创建第二只眼睛:选择第一只眼睛,同时按住Shift和Alt键,将第一只眼睛向右移动。
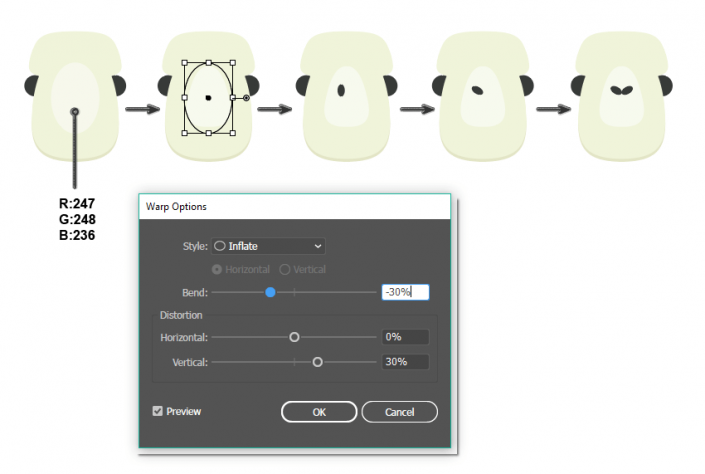
第3步绘制嘴巴,在头部绘制一个颜色较浅的椭圆作为羊驼的嘴巴。在保持选中状态的同时,转到效果>变形>膨胀。在新的对话窗口中,输入下面图片中的数值。
对于鼻子,首先创建一个小椭圆,使用与眼睛相同的填充颜色。使用选择工具(V),将鼻子向左旋转。然后使用镜像工具(O)创建副本。在设置窗口中,选中垂直,角度90度,然后点击复制。将新鼻孔的副本移到图形右侧。
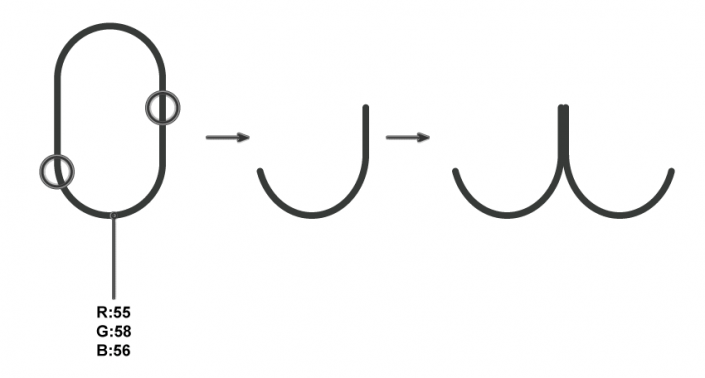
第4步继续创建嘴巴,使用圆角矩形工具并绘制一个圆角矩形,删除填充颜色保留笔触颜色。
之后,选择剪刀工具(C),然后点击下图中圆圈标记的位置。剪切掉圆角矩形的上半部分。使用镜像工具(O)创建对称图形。将新副本移动到右侧。
第5步将先前创建的图形放置在鼻孔的下方作为羊驼的嘴巴。
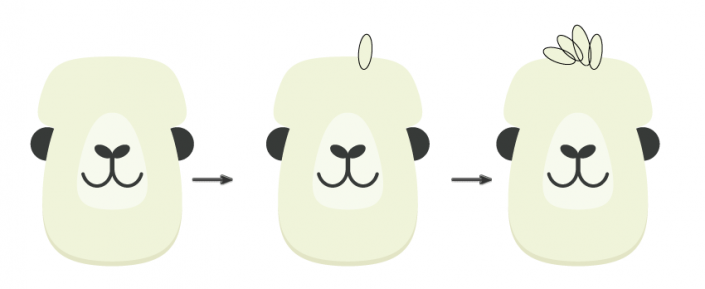
添加一些小椭圆,如下所示,作为羊驼的刘海。黑色轮廓是不需要的,现在保留它只是因为它提供了更好的可见性。
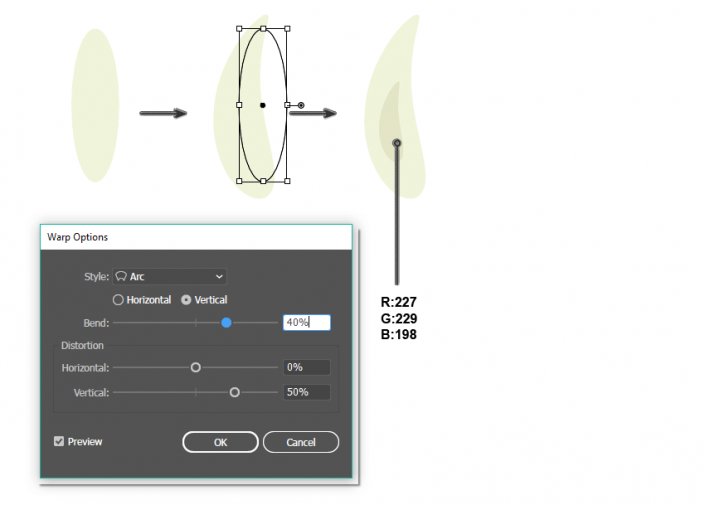
第6步绘制耳朵。首先绘制一个椭圆,然后将其扭曲:效果>变形>弧形。输入下面显示的选项。设置与头部相同的填充颜色。
然后在前面创建一个更小,颜色更暗的副本(Control-C,Control-F)。展开两个形状(“对象”>“扩展外观”)。
第7步将左耳放在羊驼头部的左侧。通过使用镜像工具(O),创建此耳朵的垂直副本以获取新耳朵。将新耳朵向右移动。
接下来制作颈部,在头部后面画一个椭圆。然后对其应用膨胀效果效果>变形>膨胀。
学习 · 提示
相关教程