发光字,制作酷炫的立体发光字(4)
来源:公众号
作者:启程PS设计站
学习:20018人次
制作酷炫的立体发光字
效果图:

操作步骤:
第1步:
打开PS,新建画布,填充灰色

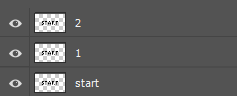
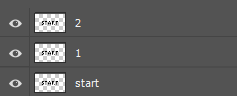
输入你想设计的文字,黑色,栅格化文字图层,复制两层


第2步
隐藏上面两个图层,将下面的start图层颜色叠加白色

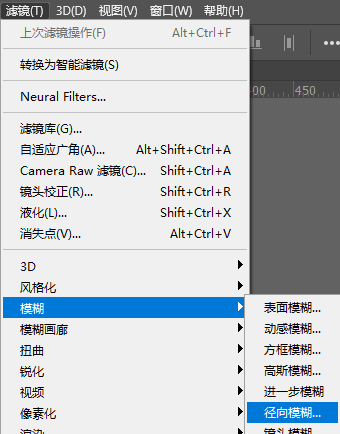
执行滤镜-模糊-径向模糊,数值参考画面

Alt+Ctrl+f,再次执行径向模糊

第3步
打开两个隐藏的图层,图层1,Ctrl+t,垂直反转,右键-透视,做出透视效果



右键-自由变换,拉长投影长度

为投影层添加蒙版http://www.16xx8.com/tags/38847/,拉出渐变,选择黑白渐变
![]()

第4步
图层2添加白色描边

第5步
新建图层,选择画笔工具,前景色为白色,调整画笔不透明度70%,流量70%,在文字中间添加高光

第6步
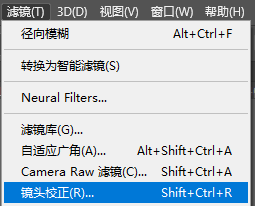
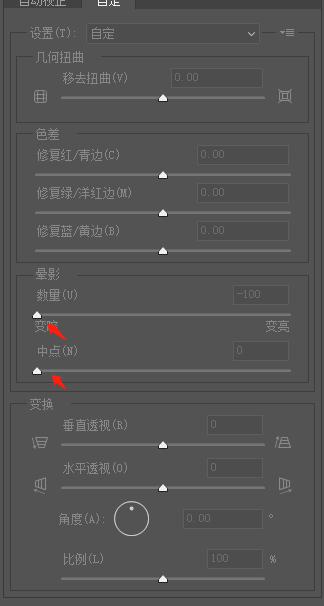
Ctrl+Shift+Alt+e盖印图层,执行滤镜-镜头校正,自定里面晕影数量和中点都调到最左边,点击确定
![]()



第7步
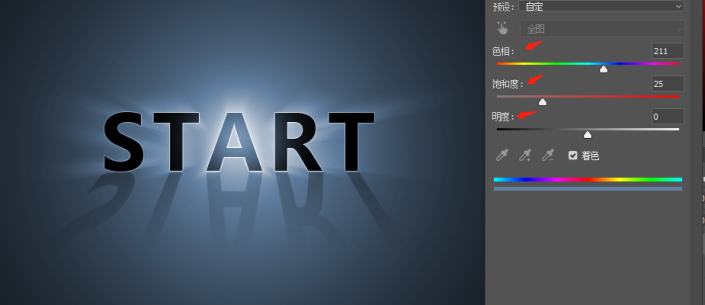
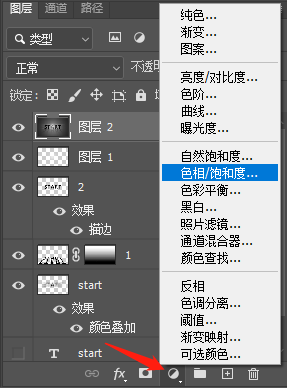
为图层2添加色相/饱和度,勾选着色,就可以调整颜色了

![]()
可以调整色相,饱和度,明度来选择你喜欢的效果
完成:

学习 · 提示
关注大神微博加入>>
网友求助,请回答!
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利