用ps制作一个简单的导航(4)
来源:一起ps
作者:一起ps吧
学习:477人次
建新文件35*350,填充灰色(#5d5d5d)。建立新层,画一个稍短的矩形,填充(#868383)。

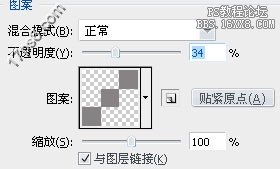
下面我们添加图层样式。

渐变叠加

浮雕

色调饱和度,勾选着色,调整到下图效果。

下面把导航分为3段。建新层,用1像素的铅笔画线,得到下图效果。

用形状工具画个三角形,加浮雕,设置默认即可。加上一些像素文字,得到下图效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







