用ps制作web2.0黑色按钮(5)
来源:一起ps
作者:一起ps吧
学习:1028人次
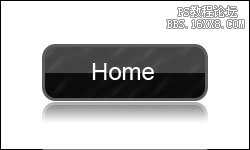
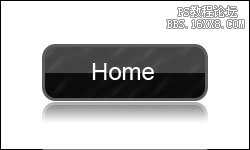
本教程介绍如何用photoshop制作一个web2.0质感黑色按钮,主要用到了自定义形状工具的圆角矩形和图层样式,先看效果图。

新建文档250x150像素,背景白色,建新层,画一个黑色圆角矩形。

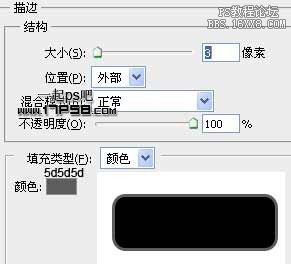
添加描边样式。

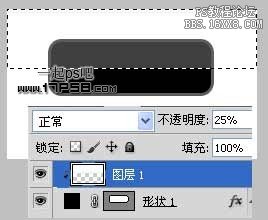
建新层,做一矩形选区,填充白色,图层不透明度25%,与形状1层形成剪贴蒙版。

点击红框内的图标,新建图案填充调整层,选择下图所示的图案。

形成剪贴蒙版,图层不透明度10%左右。

合并除背景之外的所有层,复制一个,ctrl+T垂直翻转,位置如下。

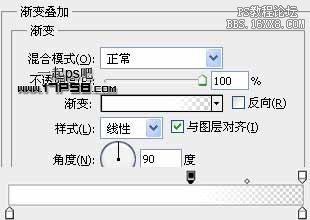
添加图层样式。

图层不透明度50%,输入白色文字,最终效果如下。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







