photoshop打造经典名表
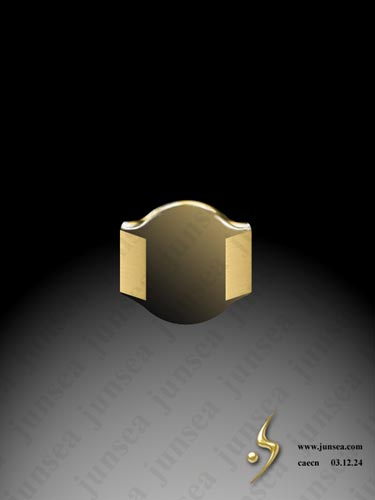
最终效果预览:

1.新建一个文件,图像大小为600X800DPI,RGB模式,300分辨率。将背景图层填充为黑色,执行菜单-滤镜-渲染-光照效果,作如(图1)般设置,光照效果完成后如(图2),这个是用来做称托手表的背景。


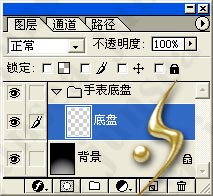
2.为了更有效的管理好图层,便于操作修改,我们先在图层面板中创建一个新的组,并将文件包“序列1”的名称改为手表“底盘”,并在此图层包中新建图层1,取名“底盘”(图3)。

3.用椭圆工具在画面中拉一个圆,转换为选区,再用钢笔工具,将“底盘”两侧扣表带的搭扣部分勾画出来,并单击鼠标右键,选择建立选区,在弹出的对话框中选择添加到选区(图4)。

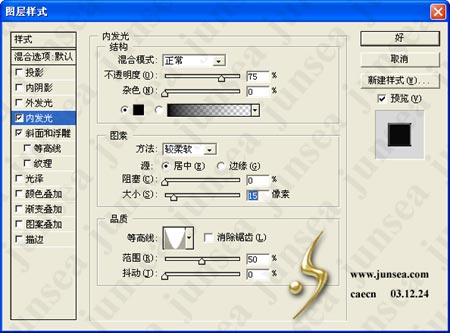
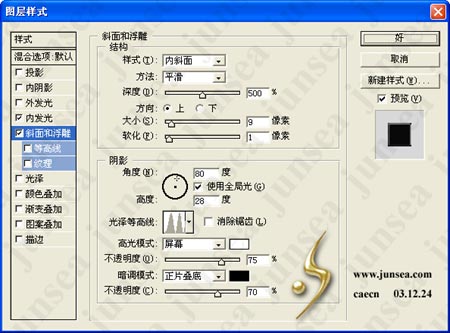
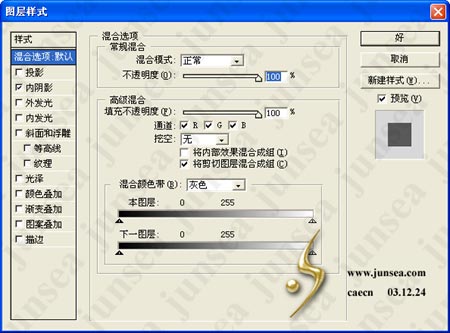
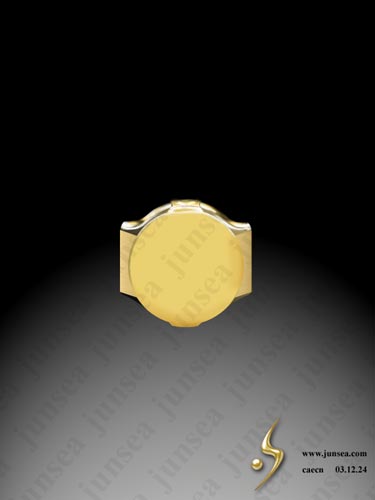
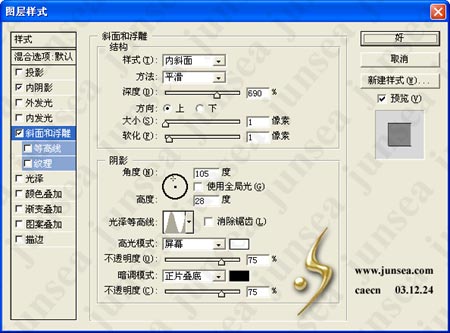
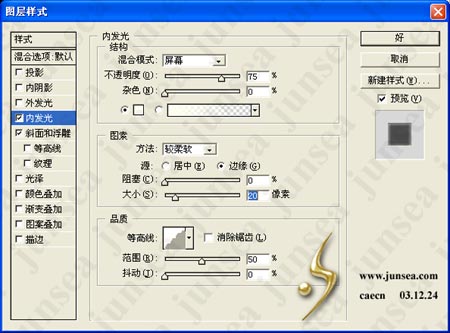
4.将前景色设置为R:245、G:215、B:110填充选区,双击“底盘”图层,在弹出的图层调板中钩选内发光跟斜面和浮雕效果,内发光的参数设置参照(图5),斜面和浮雕的参数参照(图6)完成后如(图7)。



5.在“底盘”的图层上面新建一个图层,取名“底盘高光”,按住CTRL点击“底盘图层,使其选区浮起,将前景色设置为白色,用画笔工具,将笔触大小设置为2-3个象素左右,在“底托高光”图层的选区内涂抹出高光的大致形状(图8)。再用涂抹工具,将笔触大小设置为4-5个象素左右,并将压力减小至40%,将高光边缘顺着表盘曲线的走向涂抹一下(图9)。


6.在“底托高光”图层的下面新建一个图层,取名“底盘背光面”用钢笔工具勾画出底盘正面的区域的背光面,转换路径为选区,选择渐变工具,将渐变色条左端的颜色设置为R:215、G:185、B:117,将色条右端的颜色设置为黑色,在选区内,自左下角到右上角拉一个简便色出来(图10)。

7.按住CTRL点击“底盘”图层,使此图层内图像的选区浮起,再按CTRL+SHIFT+I将选区反选,并将反选后选区内的图像删除(图11)。

8.在“底托高光”图层的上面新建一个图层,取名“表盘斜面”用矩形选矿工具画一个矩形,将前景色设置为R:245、G:215、B:110,背景色设置为白色,用前景色填充选区,执行-菜单-滤镜< Filter >-杂色< Noise >-添加杂色< Add Noise >,杂色数量设置为5%,选择高斯分布,单色,再执行菜单-滤镜< Filter >-风格化< Stylize >-风< Wind >,选择第三种风的样式“飓风”,方向选择从右,完成后按CTRL+F将滤镜效果重复20次(图12)。

9.执行菜单-编辑< Edit >-自由变换< Free Transform >,将图像的形状作调整,完成后将此图形复制一个为“表盘斜面 副本”同样用自由变换将图形作调整(图13)。

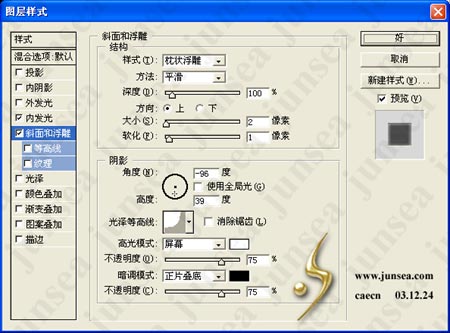
10.在“表盘斜面 副本”图层的上面新建一个图层,取名为“表面突起”用椭圆选框工具在表盘中间画一个圆,再用钢笔工具将上下两端立体层面的轮廓勾画出来(图14),再单击鼠标右键,选择建立选区-添加到选区,并将前景色设置为R:245、G:215、B:110填充选区,再双击“表面突起”图层,作如(图15)一般设置,效果如(图16)。



11.在“表面突起”图层的上面新建一个图层,取名“突起高光”,按住CTRL点击“表面突起”的图层,使其选区浮起,用画笔工具,将笔触大小设置为2-3个象素左右,前景色设置为白色,来画出大致的表盘表面突起层面的高光部分,画时注意表盘层面弧度的走向(图17)。再选择涂抹工具,基本的设置同之前用到涂抹工具时的设置相同。将高光的白色亮斑的边缘涂抹得柔和(图18)。


12.再在“突起高光”图层的下面新建一个图层,取名“层面阴影”用画笔工具,并将前景色设置为比表盘的黄色稍深一点的颜色,在表盘突起层面上抹出阴暗面,再将情景色设置为比表盘黄色稍浅一点的黄色对其边缘棱角处作涂画,来做出棱角处的高光部份,完成后用涂抹工具对其边缘作柔和处理(图19)。

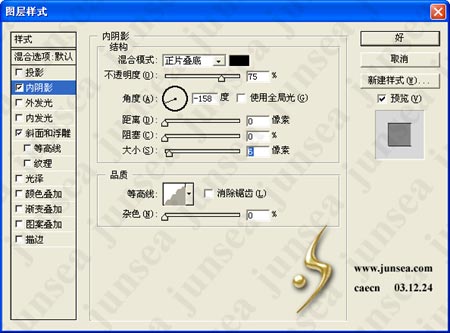
13.在“突起高光”图层的上面新建一个图层,用椭圆选框工具在表盘中央画一个圆,并将前景色设置为R:245、G:215、B:110填充选区,双击此图层,在弹出的混合调板中钩选内阴影跟斜面浮雕效果,内阴影的设置如(图20)斜面浮雕的效果设置如(图21),完成后如(图22)。



14.在“表面”图层的上面新建一个图层,取名“内层表面”用椭圆选框工具在表盘正中画一个圆,填充为黑色,双击此图层,再弹出的混合调板中钩选内发光跟斜面浮雕效果,内发光的参数设置如(图23),斜面浮雕的参数设置如(图24),完成后如(图25)。



15.在“内层表面”图层的上面新建一个图层,取名“指针”用矩形选框工具拉三个矩形出来,并用钢笔工具调整各矩形的长短形状,并将指针的尾部叠在同一个交叉点上,用钢笔工具,按住CTRL框选三个路径,按CTRL+T,旋转一下角度,再按住CTRL点选其中任意一个矩形,弹右键,选择转换为选区,删除此选区的路径,完成后再弹鼠标右键,选择转换为选区,并选择添加到选区,并将前景色设置为R:245、G:215、B:110填充选区(图26)。

























学习 · 提示
相关教程