用Photoshop制作Vista风格图标(4)
来源:不详
作者:佚名
学习:512人次
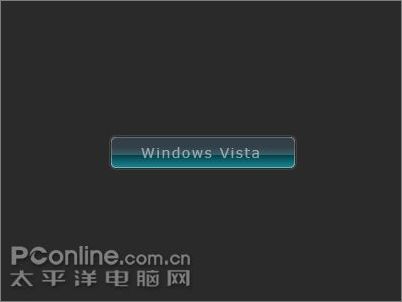
效果图如下:

步骤如下:
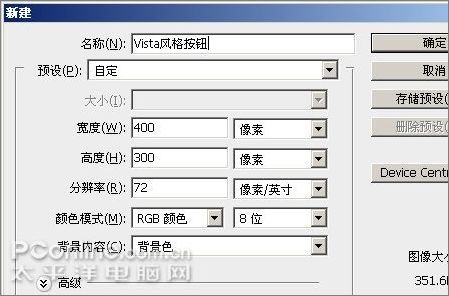
1、新建一个
图1:新建一个暗色的图像文档
2、从
图2:绘制一个圆角的矩形形状
3、将“形状1”

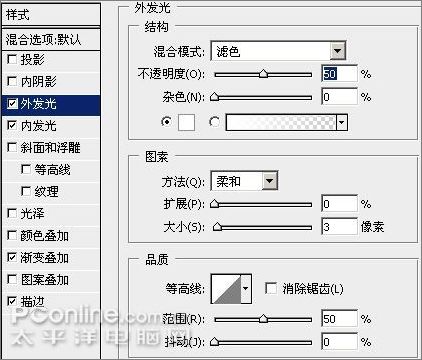
图3:“外发光”图层样式参数设置
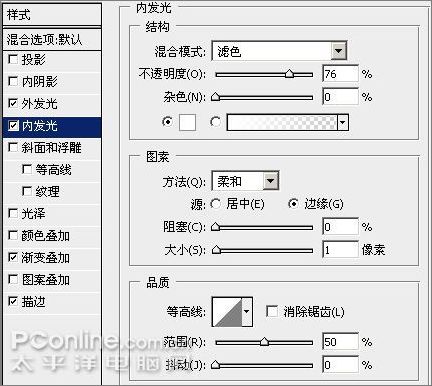
(2)“内发光”图层样式参数设置:
图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:
图5:“渐变叠加”图层样式参数设置
其中渐变色三处色标的颜色分别是:#148791 #000f1b #000f1b,如图所示:
图6:编辑“渐变”
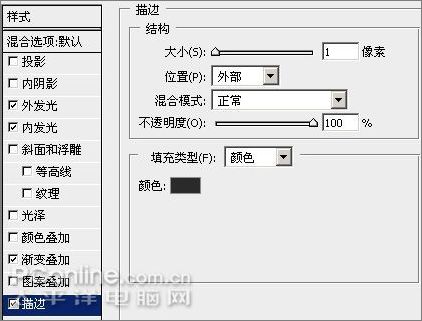
(4)“描边”图层样式参数设置:

图7:“描边”图层样式参数设置
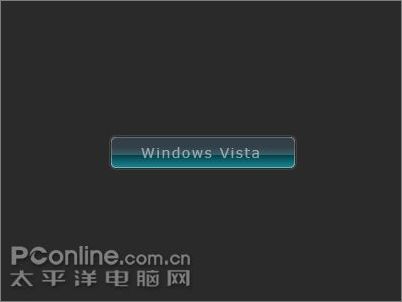
应用如上图层样式后,我们将得到如下效果:
图8:应用图层样式后的效果
4、新建一个图层,并命名为“光泽”。从工具栏中选择“矩形选框工具”(快捷键M),绘制如下所示的

图9:使用矩形选框工具绘制选区
5、现在我们要得到按钮部分的选区。按住Shift Ctrl Alt键不放,用

图10:按住Shift Ctrl Alt键,点击图中红色圈住的图标

图11:得到按钮部分的选区
6、从菜单中选择“选择 -> 修改 -> 收缩”,收缩量设置为1像素,将选区缩小1像素。

图12:将选区缩小1像素
7、点击选择“光泽”图层,使用白色 #ffffff 填充选区,Ctrl D 取消选区。在图层面板上,将不透明度降低为20%。这样,一款
图13:使用白色填充选区,将图层不透明度降低为20%
8、最后在按钮上输入所需要的
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







