Photoshop在设计商业数码类网站的应用实例(5)
来源:网页教学网
作者:admin
学习:422人次
最终效果:

1 。创建一个新的文件( 750 * 600 ) 。
2 。使用油漆桶工具填充背景色为#ffffff。
3 。创建一个新图层,并选择矩形工具建立一个高度为2 20px长方形。填充颜色为#6dd4f9 …

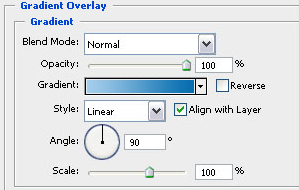
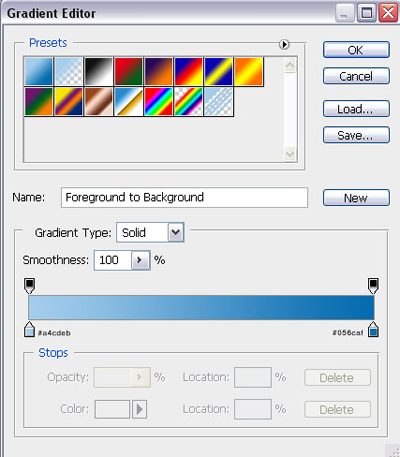
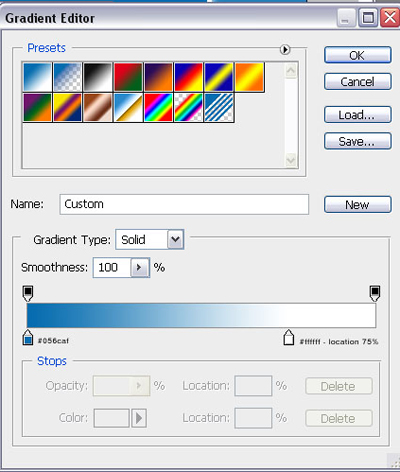
4 。为顶部的蓝色方框增加一个渐变样式


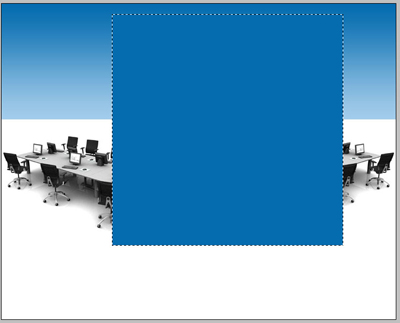
5 。选择一幅图片,将其插入到网页中作为背景,并且镜向复制一份

6 。这些课桌看起来非常丑陋,所以,我们在它之上创造我们的内容框,以掩盖它!如此使用你的矩形选取框工具,选择一个方框,并填充颜色为#056caf 。

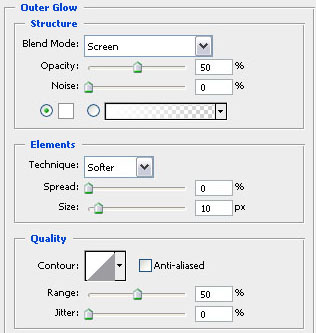
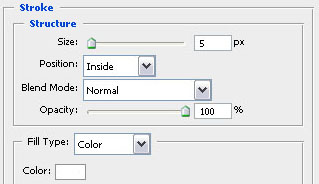
7 。为其增加PS样式效果


8 。现在我们为页面加入一组小图片,如下图左小角,注意选择的图标要与页面颜色相近,你可以从以下地址下载图标

9 。复制图标文本层,然后将其反转(修改-变形-垂直翻转),如下图。

10 。现在,我们为这些图标增加一个倒影效果,这也是网页设计中常用的手法之一


11 。为您的网站补充上网站标题!

12 。我又补充了一些演示文本,这样就全部完成了,在这里,你学到了一个完整的网页设计布局,你可以为你的公司或其他任何组织使用这个教程!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!