图标教程,ps设计播放器图标。
今天的图标教程效果好看,过程不难,十分钟可以轻松搞定,对新手熟悉图层样式以及运用基础形状非常有帮助。同学赶快跟着教程一起练习吧。
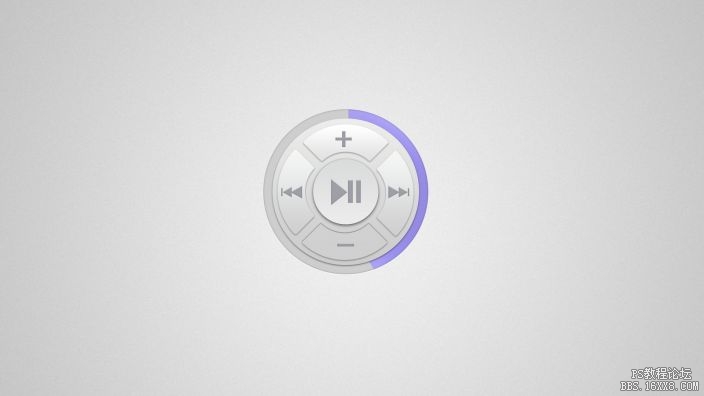
先来看看效果:

在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。

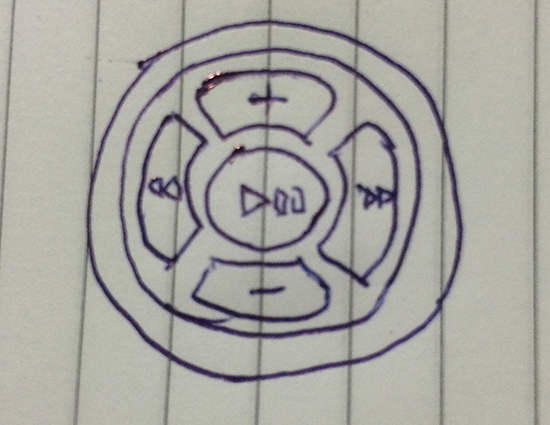
观察了一下这个MP3,造型实在令人无法恭维。思考了一下,我决定把一体的按键变成五个,科技感会强一些。在这里我画了一个草图,请无视渣画工。

没错,你真的没有看错,我画的就是这么坑。随便拿了个圆珠笔,拿出一张厕纸,不对,在笔记本上撕了一页,然后随便划拉几下,画出我们想要的轮廓。
大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
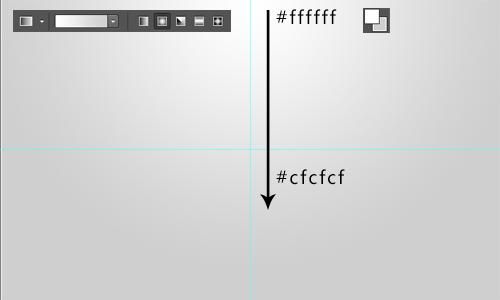
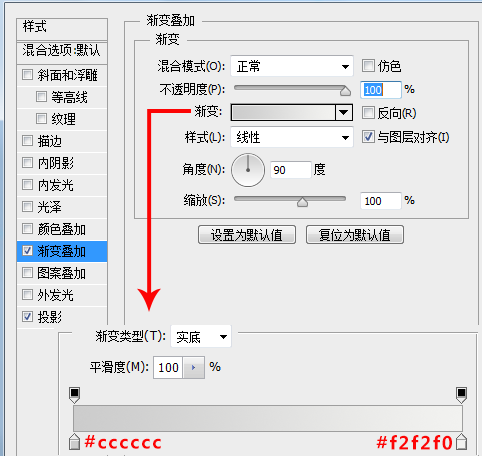
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。

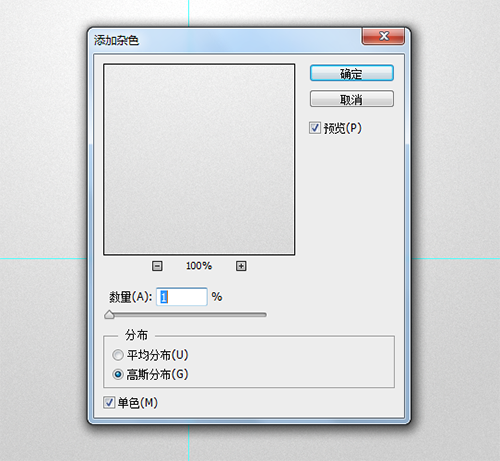
下面,我们给背景图层添加一点杂色,强化质感。执行“滤镜—杂色—添加杂色”,设置数量为1%,高斯分布,勾选单色。

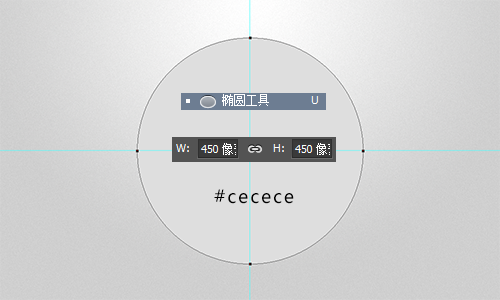
现在,我们开始构建图标的轮廓形状。使用椭圆工具,设置前景色为#cecece,画一个450*450像素的正圆。我把它命名为“外圆”。

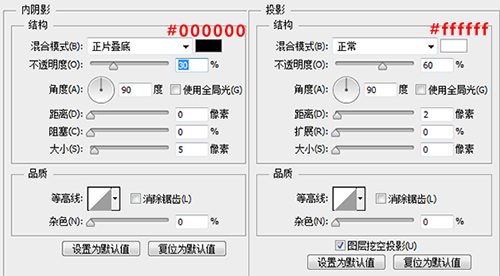
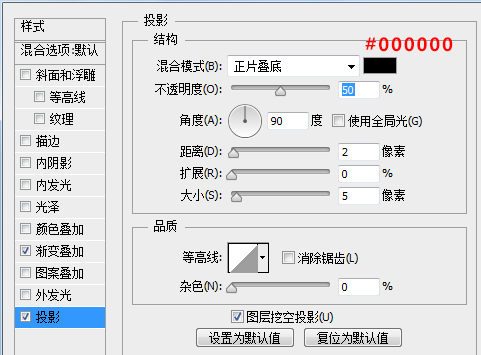
现在,我们为这个“外圆”添加一个图层样式。

接下来,还是用椭圆工具,画一个400*400像素的圆,我将其命名为“内圆”,颜色这里无所谓,等会我会用图层样式修改它的颜色。“内圆”图层的图层样式的设置请看下图。


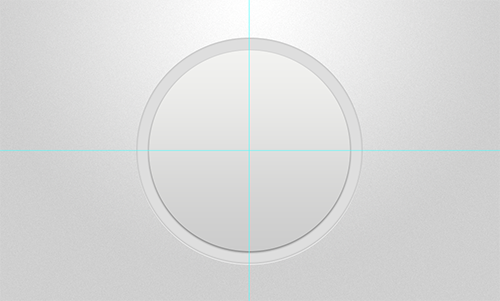
目前为止,我们得到如下的效果。

学习 · 提示
相关教程