用ps图层样式做出3D立体效果教程(3)
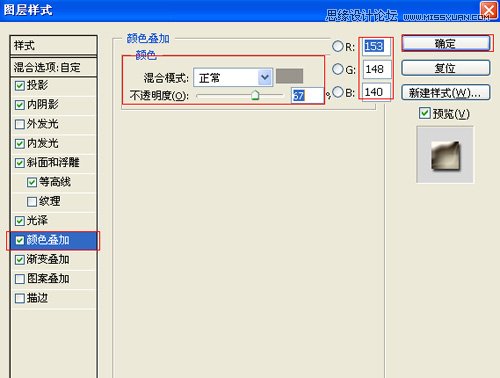
10、勾选颜色叠加选项,混合模式: 正常,点击色标处,设置光泽颜色:灰色,设置不透明度:67%,如图12所示。

图12
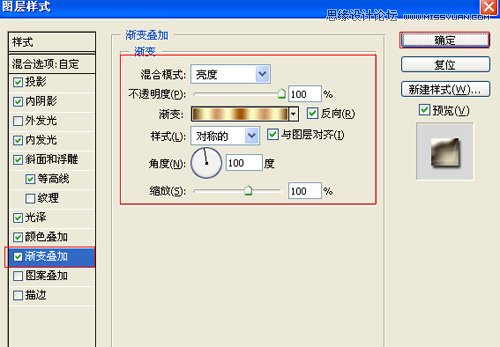
11、勾选渐变叠加选项,设置混合模式为:亮度,不透明度为:100%,点击渐变弹出渐变编辑器,双击如图14中的A处,设置色彩RGB分别为102、51、0。

图13
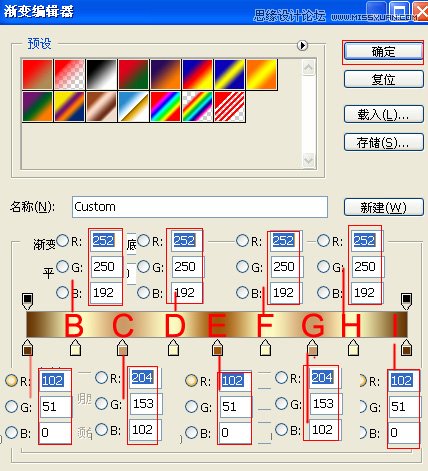
再双击图14中所示的B处,设置RGB分别为252、250、192,双击如图14中的C处,设置色彩RGB分别为204、153、102,双击如图14中的D处,设置色彩RGB分别为252、250、192,双击如图14中的E处,设置色彩RGB分别为102、51、0,双击如图14中的F处,设置色彩RGB分别为252、250、192,双击如图14中的G处,设置色彩RGB分别为204、153、102,双击如图14中的H处,设置色彩RGB分别为252、250、192。
双击如图14中的I处,设置色彩RGB分别为102、51、0,然后点击确定按钮,如图13、14所示。

图14
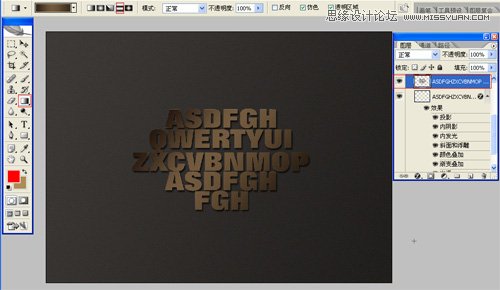
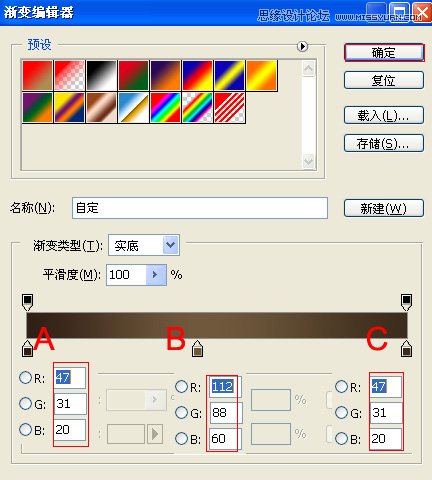
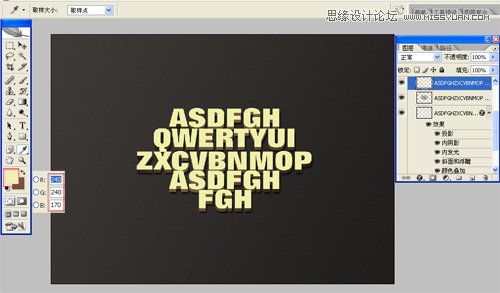
12、选择文字图层,按键盘快捷键Ctrl+J复制一个文字图层副本,并点击鼠标右键,弹出右键对话框,选择删格文字,接着在选择工具箱渐变工具(快捷键G),在工具选项栏中设置为径向渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图16中的A处,47、31、20,设置色彩RGB分别为双击如图16中的B处,设置RGB分别为112、88、60。设置色彩RGB分别为双击如图16中的C处,设置RGB分别为47、31、20。如图16所示。效果图如图15所示。

图15

图16
13、选择文字图层,按键盘快捷键Ctrl+J复制一个文字图层副本,并点击鼠标右键,弹出右键对话框,选择删格文字,在工具栏中分别设置前景色
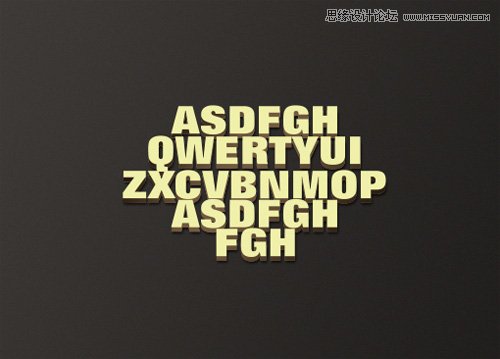
和背景色的RGB值,设置前景色的RGB值为:243、240、170,按键盘快捷键Ctrl+Delete填充,调整后的效果图,如图17所示。

图17
最终效果图

学习 · 提示
相关教程







