ps制作创意美女按钮(8)
来源:未知
作者:学photoshop
学习:6184人次
制作工具:photoshop CS
先看效果:

制作过程:
1、打开一幅图片,效果如图01所示做为底图。

2、设置前景色为蓝色1E5F96。选择工具箱中的“圆角矩形工具”,设置半径为150,在窗口中绘制如图02所示的形状,命名生成图层为图层1。

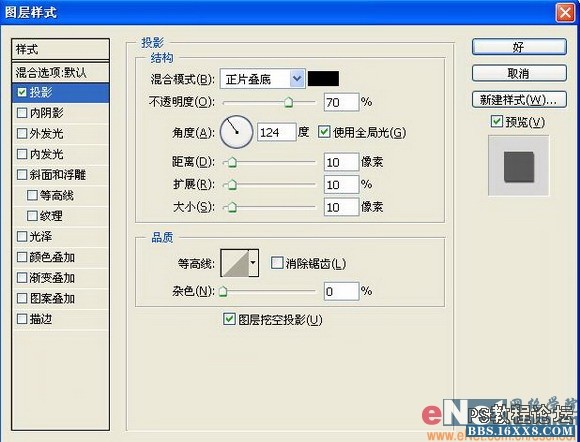
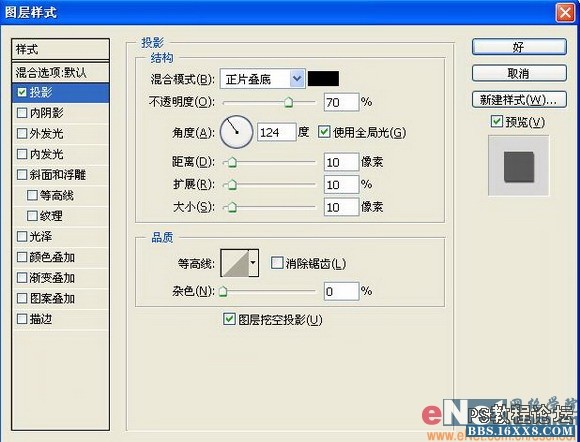
3、双击图层1,打开图层样式对话框,选择“投影”样式,设置参数如图03所示。

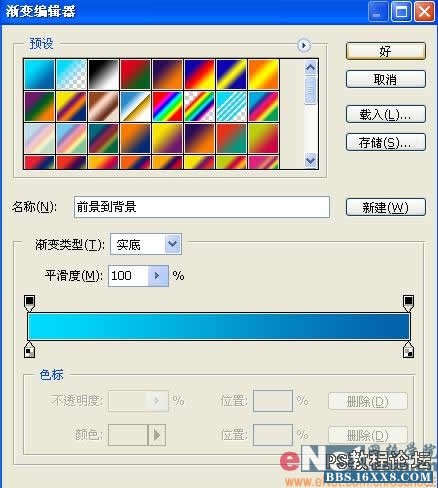
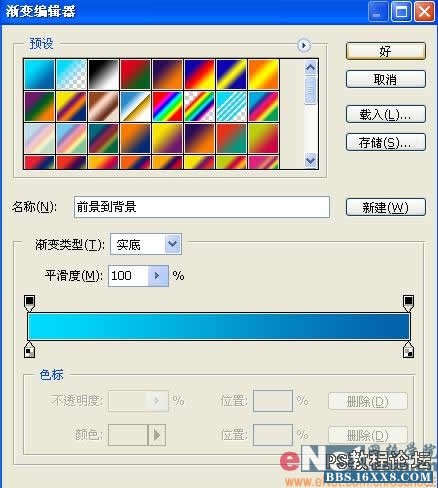
4、创建新图层,命名为图层2。设置前景色为亮蓝色00DDFE,背景色设置为深蓝色0260AA,如图04所示。选择工具箱中的“渐变工具”,选择图层2,按Ctrl键单击图层1,载入图层1的选区,从下至上拖动鼠标绘制渐变,取消选择。

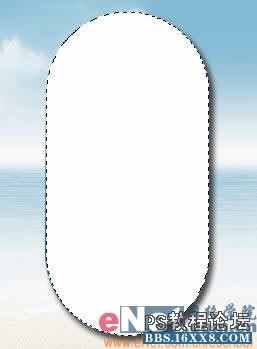
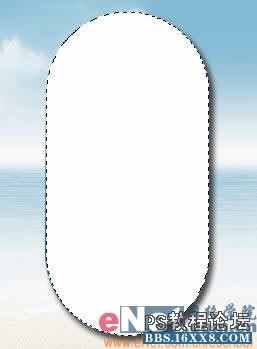
5、单击图层面板下方的“添加图层蒙版”按钮,为图层2添加蒙版。然后设置背景色和前景色为黑色和白色,选择渐变工具,选择前景色到透明,从左至右,从右至左各拖动一次,图像效果如图05所示。

6、新建图层,命名为图层01。按住Ctrl键单击图层2,载入选区。设置前景色为白色,按Alt+Delete键填充白色,如图06所示。

7、为图层01添加图层蒙版,选择工具箱中的渐变工具,设置成从黑色到透明,从右到左绘制渐变,使左边显示为纯白色,效果如图07所示。

8、选择菜单栏中的“编辑”“自由变换”命令,在属性栏中设置W为95%,H为95%,然后按确认,效果如图08所示。

9、单击工具箱中的移动工具,再按向左键2次,效果如图09所示。

10、设置该图层的不透明度为70%,效果如图10所示。

11、复制图层01,命名为图层02。按Ctrl+T键,将选择图像的大小缩小为97%,再将图像向左移动2像素,对准到图层01的左侧部分,图像效果如图11所示。

12、复制图层01,命名为图层03,并移动到图层的最上方。选择菜单栏中的“编辑”“变换”“水平翻转”命令,向右移动2像素,并将不透明度设置为40%,效果如图12所示。

13、为图层03添加图层蒙版,选择渐变工具,从左至右拖动较短距离,将白色部分缩小,效果如图13所示。

14、复制图层03,命名为图层04,然后将图层蒙版删除。选择菜单栏中的“编辑”“自由变换”命令,将图像缩小为90%,效果如图14所示。

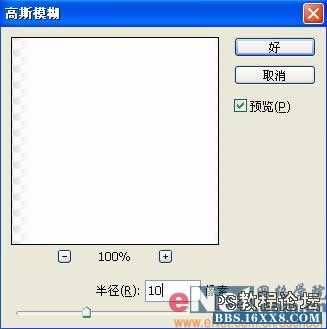
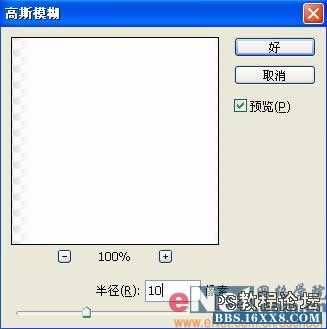
15、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,设置半径为10,如图15所示,然后选择移动工具,将图像向左移动。

16、为图层04添加图层蒙版,选择渐变工具从黑色到透明,从左到右绘制渐变,只留下右边的部分白色,效果如图16所示。

17、再一次添加图层蒙版,从右上方到左中下方绘制渐变,效果如图17所示。

18、打开一幅图片,如图18所示。选择套索工具将人物抠出拖拽到文件中,生成人物层。

19、为人物层添加图层蒙版,从上至下绘制渐变,然后再选择画笔工具将一些部分遮盖,效果如图19所示。

20、设置人物图层的不透明度为90%,图像效果如图20所示。

21、打开一幅水珠图片,如图21所示,拖动到文件中,调整大小,设置该层的图层混合模式为“变暗”,效果如图22所示,选择橡皮工具将一些深色的水珠擦除,如图23所示。



22、选择文字工具,在图层1上方添加文字,最终效果如图24所示。

先看效果:

制作过程:
1、打开一幅图片,效果如图01所示做为底图。

2、设置前景色为蓝色1E5F96。选择工具箱中的“圆角矩形工具”,设置半径为150,在窗口中绘制如图02所示的形状,命名生成图层为图层1。

3、双击图层1,打开图层样式对话框,选择“投影”样式,设置参数如图03所示。

4、创建新图层,命名为图层2。设置前景色为亮蓝色00DDFE,背景色设置为深蓝色0260AA,如图04所示。选择工具箱中的“渐变工具”,选择图层2,按Ctrl键单击图层1,载入图层1的选区,从下至上拖动鼠标绘制渐变,取消选择。

5、单击图层面板下方的“添加图层蒙版”按钮,为图层2添加蒙版。然后设置背景色和前景色为黑色和白色,选择渐变工具,选择前景色到透明,从左至右,从右至左各拖动一次,图像效果如图05所示。

6、新建图层,命名为图层01。按住Ctrl键单击图层2,载入选区。设置前景色为白色,按Alt+Delete键填充白色,如图06所示。

7、为图层01添加图层蒙版,选择工具箱中的渐变工具,设置成从黑色到透明,从右到左绘制渐变,使左边显示为纯白色,效果如图07所示。

8、选择菜单栏中的“编辑”“自由变换”命令,在属性栏中设置W为95%,H为95%,然后按确认,效果如图08所示。

9、单击工具箱中的移动工具,再按向左键2次,效果如图09所示。

10、设置该图层的不透明度为70%,效果如图10所示。

11、复制图层01,命名为图层02。按Ctrl+T键,将选择图像的大小缩小为97%,再将图像向左移动2像素,对准到图层01的左侧部分,图像效果如图11所示。

12、复制图层01,命名为图层03,并移动到图层的最上方。选择菜单栏中的“编辑”“变换”“水平翻转”命令,向右移动2像素,并将不透明度设置为40%,效果如图12所示。

13、为图层03添加图层蒙版,选择渐变工具,从左至右拖动较短距离,将白色部分缩小,效果如图13所示。

14、复制图层03,命名为图层04,然后将图层蒙版删除。选择菜单栏中的“编辑”“自由变换”命令,将图像缩小为90%,效果如图14所示。

15、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,设置半径为10,如图15所示,然后选择移动工具,将图像向左移动。

16、为图层04添加图层蒙版,选择渐变工具从黑色到透明,从左到右绘制渐变,只留下右边的部分白色,效果如图16所示。

17、再一次添加图层蒙版,从右上方到左中下方绘制渐变,效果如图17所示。

18、打开一幅图片,如图18所示。选择套索工具将人物抠出拖拽到文件中,生成人物层。

19、为人物层添加图层蒙版,从上至下绘制渐变,然后再选择画笔工具将一些部分遮盖,效果如图19所示。

20、设置人物图层的不透明度为90%,图像效果如图20所示。

21、打开一幅水珠图片,如图21所示,拖动到文件中,调整大小,设置该层的图层混合模式为“变暗”,效果如图22所示,选择橡皮工具将一些深色的水珠擦除,如图23所示。



22、选择文字工具,在图层1上方添加文字,最终效果如图24所示。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






