PS淘宝店铺左侧装饰图片装修教程(4)
来源:ps教程网
作者:tataplay尖
学习:25964人次
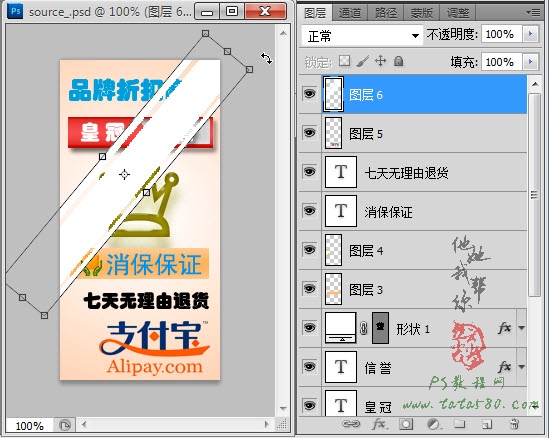
36、按Ctrl+T键进行自由变换,将光线进行如下所示旋转:

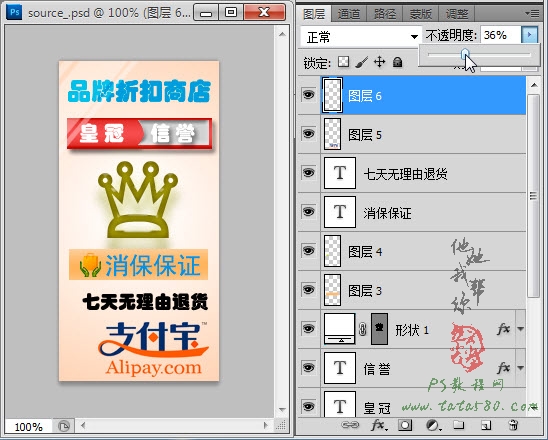
37、应用自由变换后,将光线移动到左上角,并设置图层6的不透明度为36%左右,如下图所示:

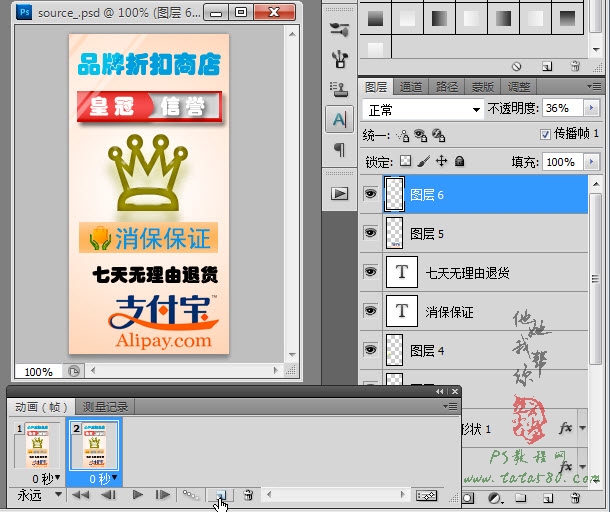
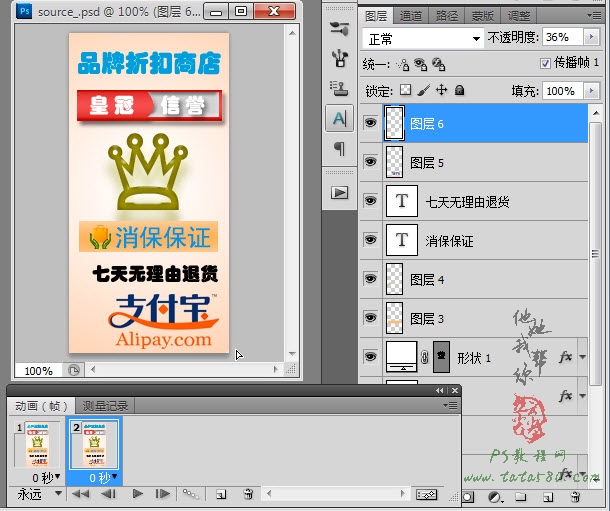
38、单击选择菜单“窗口->动画”,在弹出的动画窗口中单击“复制所选帧”生成帧2,如下图所示:

39、单击选中第2帧,利用移动工具将图层6的光线移动到右下角,一直到看不到白色光线为止,如下图所示:

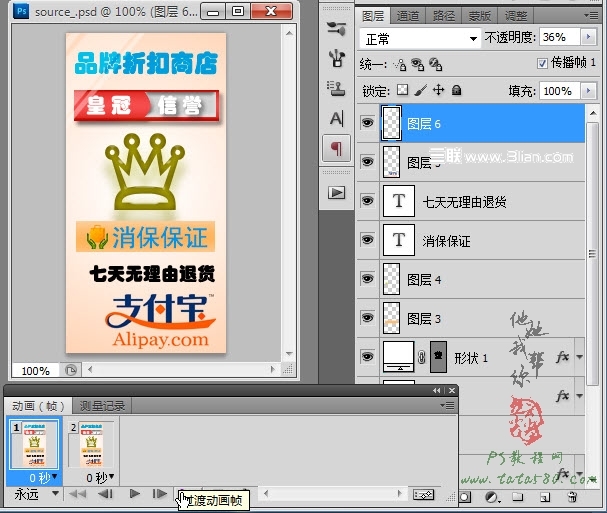
40、单击选中第1帧,再单击“过渡动画帧”,如下图所示:

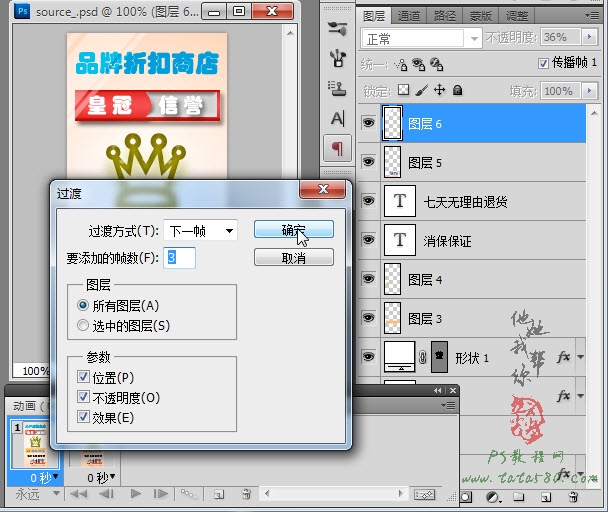
41、在弹出的“过渡”设置窗口中,设置要添加的帧数为3,如下图所示:

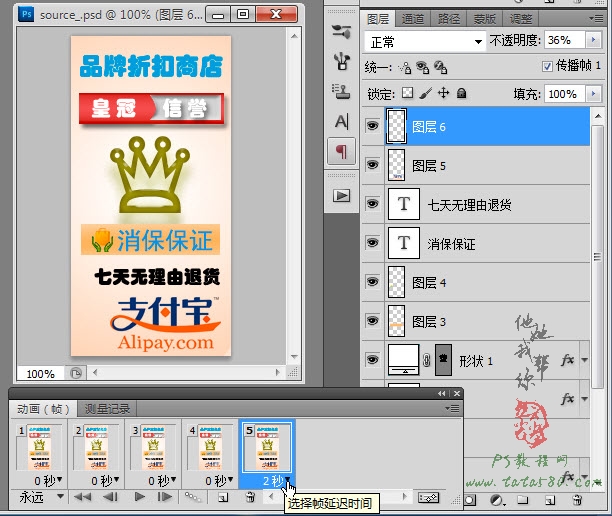
42、确定过渡设置后就会发现新增加了3帧的过渡帧,可以按下方的播放按钮进行动画预览,最好将第5帧的间隔时间设置为2秒或以上,这样效果会更好,另外要想保存为gif动画,必需通过菜单“文件->存储为Web和设备所用格式”,在弹出的设置框中,确保类型为gif,然后单击“存储”进行保存即可。本例的淘宝店铺装修教程到此为此,这里只不过以一个个案例子来说明,创意和美感都需要才期的学习和努力,本教程只是起到抛砖引玉的作用,有兴趣的读者可以自行扩展应用。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!