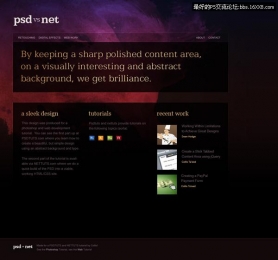
网页设计的分割布局秘密
类型:网页模板
作者:lanlanwork

ps设计网页视频游戏界面
类型:网页模板
作者:wangzhaodi

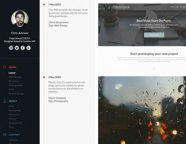
Photoshop设计教程:设计一款漂亮的网页模板
类型:网页模板
作者:bbs.16xx8.com

Photoshop教程:制作深蓝色质感网站模板
类型:网页模板
作者:bbs.16xx8.com

网站PSD模板切图为XHTML+CSS的网页实例
类型:网页模板
作者:不详

PhotoShop设计制作怀旧风格网页的详细教程
类型:网页模板
作者:bbs.16xx8.com

教您怎样用Photoshop制作一个漂亮的网页
类型:网页模板
作者:

Photoshop CS5制作放射状光线网页广告板
类型:网页模板
作者:bbs.16xx8.com

Photoshop设计动漫游戏网站模板
类型:网页模板
作者:admin