网站PSD模板切图为XHTML+CSS的网页实例
来源:译言
作者:不详
学习:6179人次
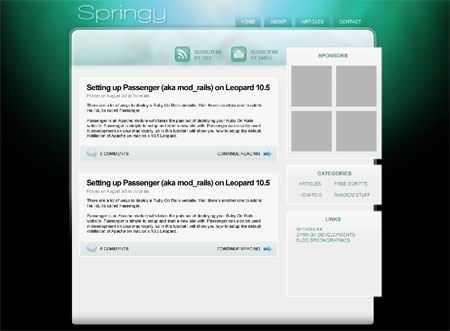
之前教了大家做网站PSD模板,那么,做好后怎样在实际中应用呢??怎样把这样做好了的模板切图为XHTML+CSS的网页呢??现在我们就来看一下设计好的模板切图的实例教程
现在我们来看看如何将这个概念设计转化为完整的由XHTML和CSS组成的标准网页。从PS里面将之前的设计稿从PS里面输出然后再加上编码,这样我们就会得到一个完整的博客设计。

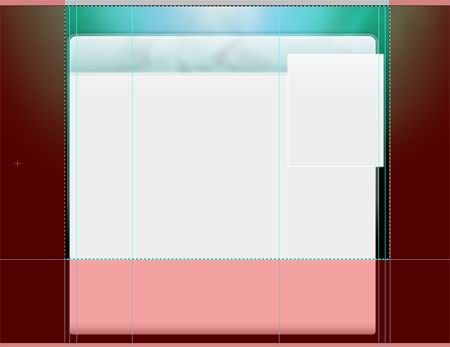
在上一个教程里面,我们创建了一个包含了所有框架,设计,色彩,拟议定的板式和基本内容的设计模型。 现在是时候让我们回顾一下之前的计划和概念设定来看看——哪些需要使用纯粹的xhtml和css,哪些需要使用到原来的图片。


首先被导出的元素是大的背景图。隐藏掉其他所有页面的图层,然后选择大的背景图导出为web使用格式。
从第一印象上来讲,这个大图片很容易让人觉得他很大,所以体积会变的很大。但是事实上用jpg格式调整好质量质量之后这个文件仅仅才30K而已,这里需要你来拿捏文件的质量和整体的体积的平衡。(译者注:图片如果太大可以适当用高斯模糊来减少细节这样图片体积就会缩小点,一般来讲背景图不必使用特别清晰的底图,增加体积却又吸引眼球影响阅读。)

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







