网站PSD模板切图为XHTML+CSS的网页实例(6)
来源:译言
作者:不详
学习:6179人次
我们将内容和背景放到一个含有ID的div的容器里面。不过要记得我们有一个浅色的背景在最后面需要垂直重复的说,直到CSS3才更广泛的支持第二个div在这个图像之上。
网站名字用H1的标签来控制,他也是logo的基础,上部导航和rss /电子邮件订阅选项是作为无序列表。

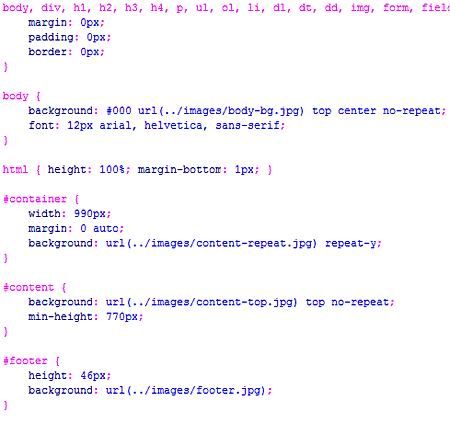
接下来开始用CSS重新构建页面,清除浏览器的默认设置。背景图像是附属于body和全局字体风格的设置。容器,内容和页脚的div也要使用适当的背景图片和风格设置。

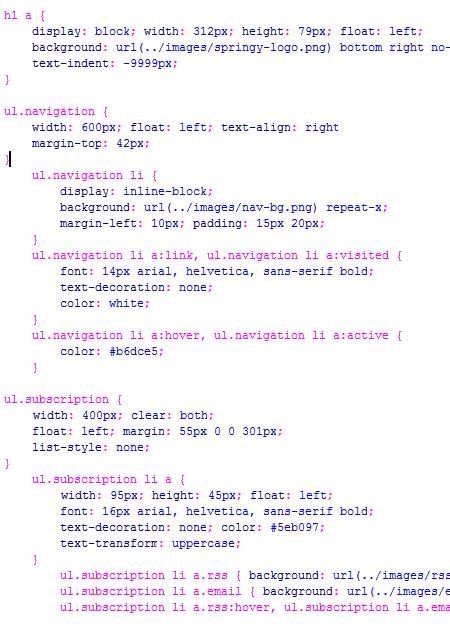
继续写CSS样式表,接下来的一些元素用代码写出来慢慢加上,建立一个无序列表然后加上合适的图片和颜色。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







