网站PSD模板切图为XHTML+CSS的网页实例(5)
来源:译言
作者:不详
学习:6179人次
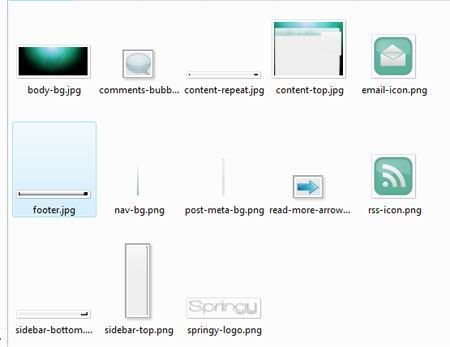
小的评论气泡,箭头,rss标志和电子邮箱图标等,都随着logo一起单独的导出即可,最好使用png格式这样适应性更强——当然如果你确定放弃给ie6的用户使用或者浏览的话。

现在概念设定已经完整的被分成了独立的图片,五部分的框架被拆分成了13个图片文件。他们一共才95Kb,这么来看即使是拨号网络也能比较流畅的观看网页了。

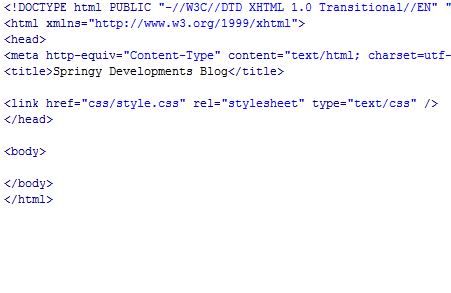
一个html网页设置控制结构的布局是必须的,上面那段话你没必要自己写,随便查看一个网页的源文件都能找到。一个单独的css样式表是将包括视觉规则的设计。然后让html文件链接到这个新建的css样式表文件。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







