网站PSD模板切图为XHTML+CSS的网页实例(10)
来源:译言
作者:不详
学习:6179人次
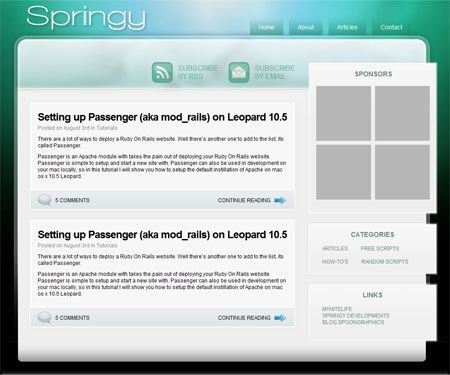
搞定后又可以用浏览器YY下,重复的背景上面是坚实的文本啊!

大体效果就这么搞定了,设计稿的内容基本上也都呈现出来了,这时候你可以换着浏览器和分辨率来看看有没有问题以及模拟链接的效果比如鼠标on啊 鼠标点击过啊等等效果。

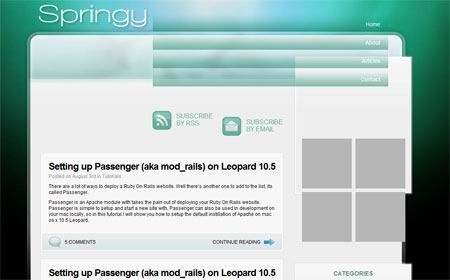
其实网页设计这玩意搞起来了就停不下来了。你必须在FF,opera,safari下面看看有没有问题,你看这不在IE下面就出问题了么?(好讨厌IE6……如果机器装了更高版本的ie的话,你可以试试ietester)

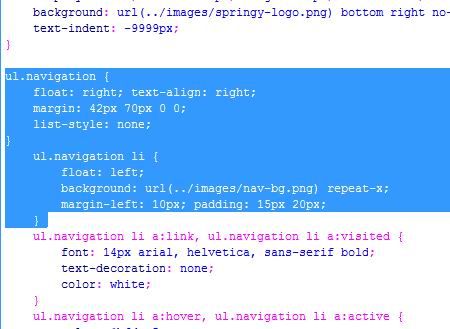
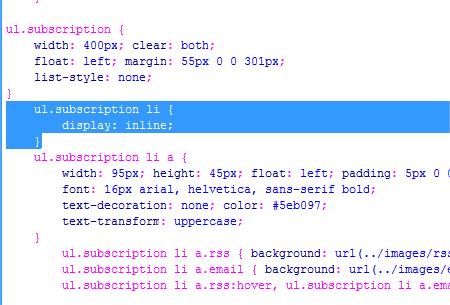
修改一些CSS样式表很快就能搞定这个问题,具体的参见上图。

学习 · 提示
关注大神微博加入>>
网友求助,请回答!







