ps博客用的水晶按钮(2)
来源:网络
作者:admin
学习:2535人次
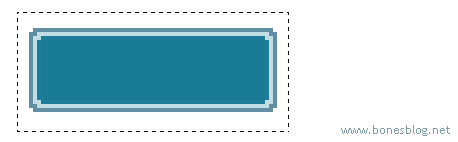
得到结果如图所示,顺便在样式调板中存储着这个样式。

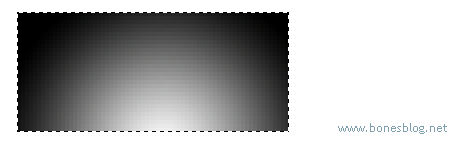
4、使用矩形选框工具,绘制出一个矩形的选区。

5、新建图层后,填充黑色到白色的径向渐变。

6、并将该图层的混合模式改为:柔光,不透明度:60%。

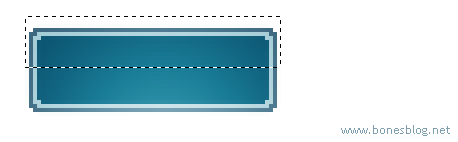
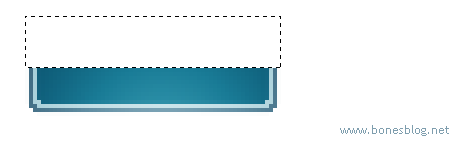
7、新建图层,再绘制出一个矩形选区。

8、填充成白色。

9、并将该图层的混合模式改为:线性减淡,不透明度:30%。

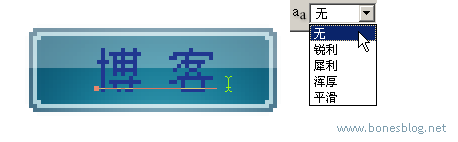
10、使用文字工具写上要的文字,注意在这里要将字体的边缘设置为:无。

11、之前我们创建过一个样式,还记得吗,给文字应用这个样式就可以了。
后面的工作就是换换颜色,改改文字就可以了。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







