ps设计平板电脑应用程序动画模拟(4)
第二十八步:底部工具按钮
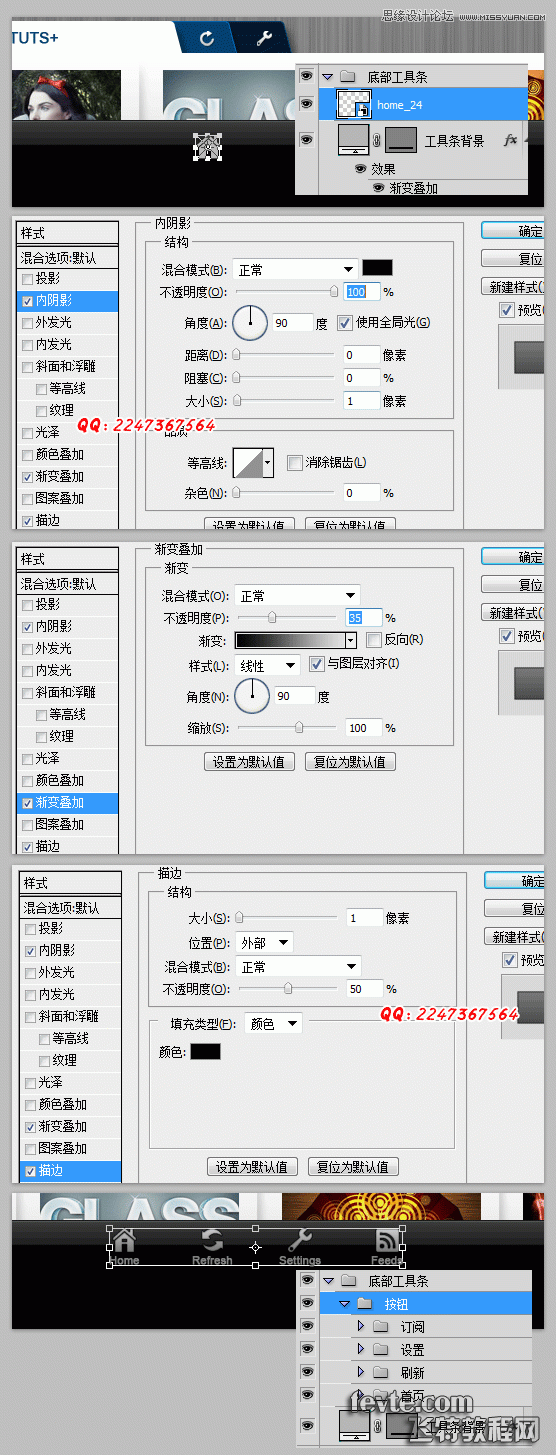
1、在编组“底部工具条”(第十一步创建的)中,添加几个图标,首页、刷新、设置、订阅,在每个图标下方添加文字 颜色为 #818181
2、设置图标样式

第二十九步:按钮选中状态
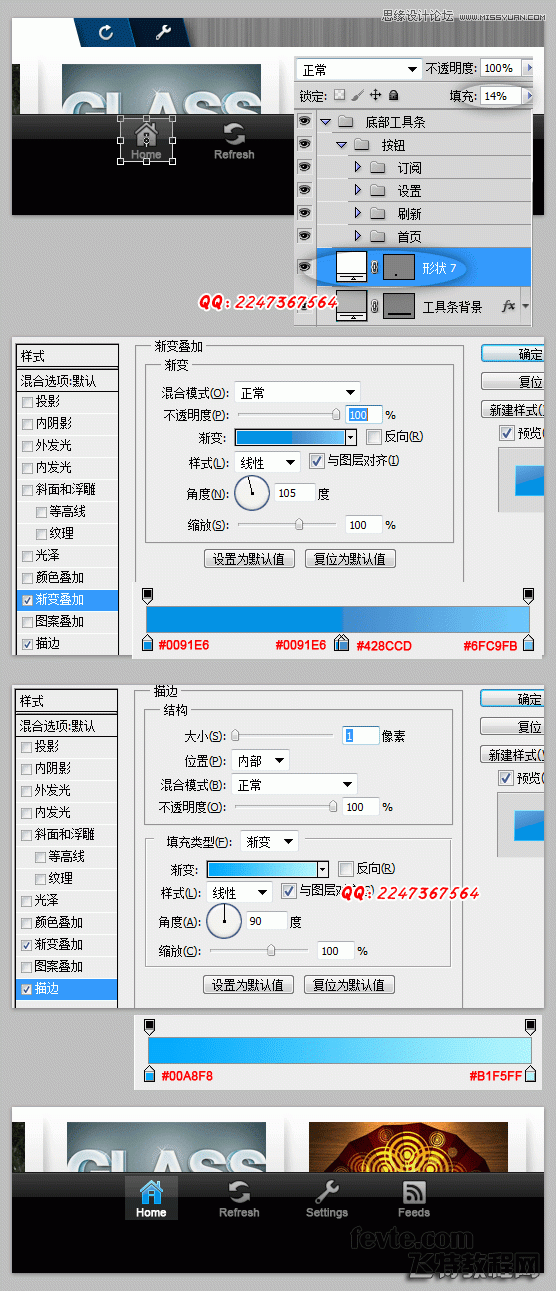
1、用矩形工具(U)绘制一个矩形,白色,填充为 14%
2、修改首页图标的样式,和字体颜色

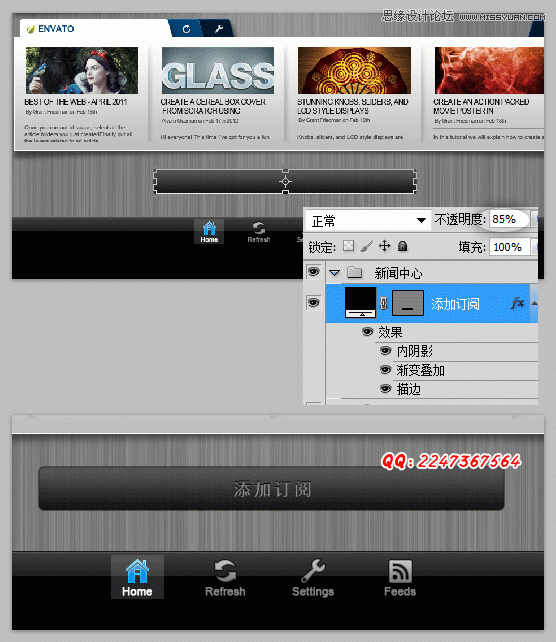
第三十步:添加订阅按钮
1、在编组“新闻中心”内,用圆角矩形工具(U),绘制一个圆角矩形 半径 5px,并应用“刷新”图标的图层样式,最后加上文字

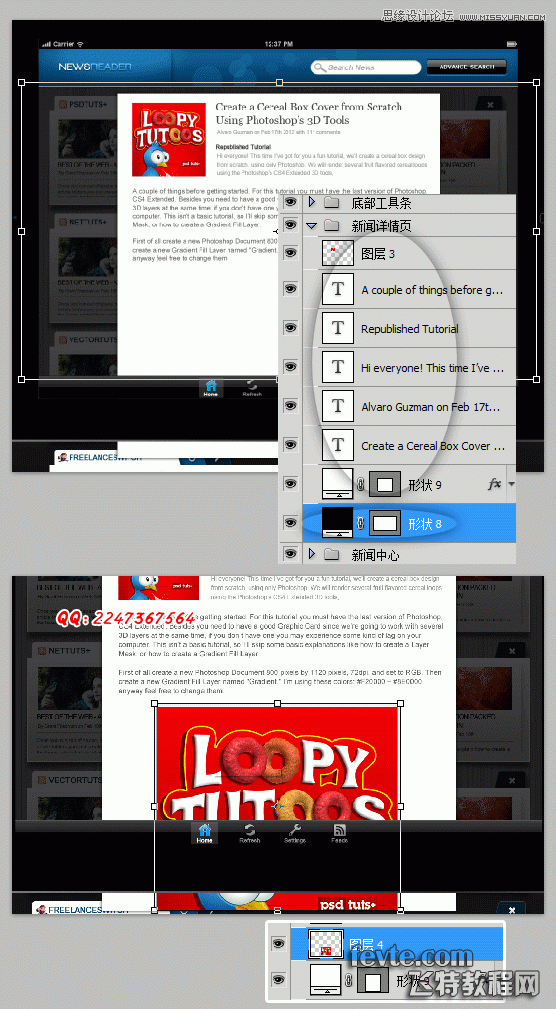
第三十一步:新闻详情
1、在编组“新闻中心”上新建一个编组名为“新闻详情页”,用矩形工具(U)绘制一个黑色矩形,不透明度 75%
2、添加新闻页的图片和文字

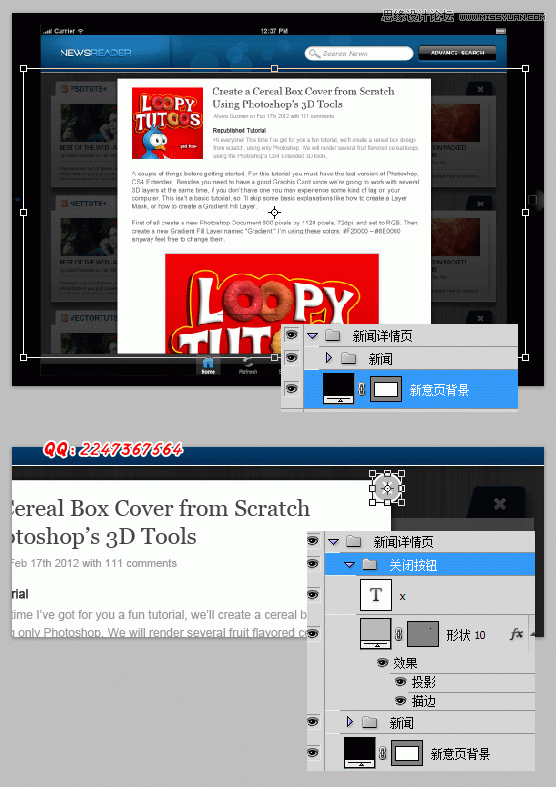
第三十二步:关闭按钮
1、把所有新闻图片和内容 编组 名为“新闻”,把黑色背景命名为“新闻页背景”
2、用椭圆工具(U),在新闻页的左上角绘制一个圆,背景色 #B9B9B9,描边 2px 白色,在圆上输入字符“X”,

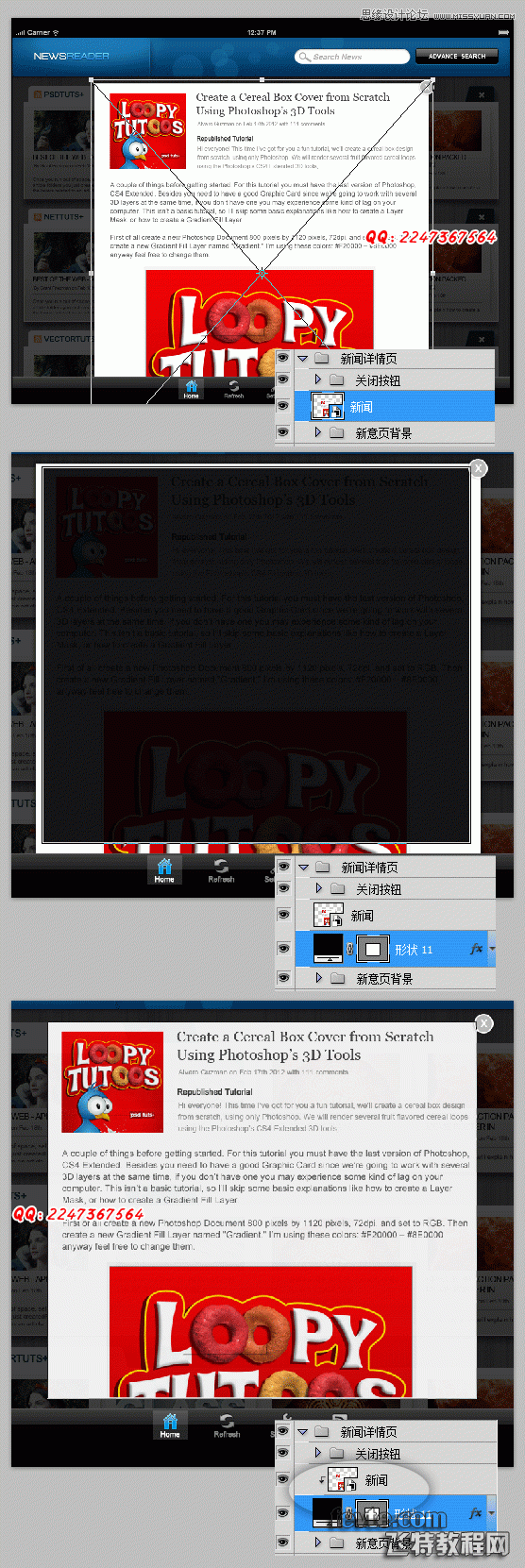
第三十三步:新闻区域蒙版
1、把编组“新闻”转换为智能对象
2、用矩形工具(U),在智能对象下方,绘制一个黑色矩形,作为蒙版,命名为“蒙版”
3、在智能对象和蒙版两个图层之间,按住Alt键 同时鼠标左键点击,新闻详情页的可视区域就是蒙版的大小了,

到这里ipad应用程序的静态部分已经完成了,接下来我们添加动画效果!第三十四步:打开动画面板
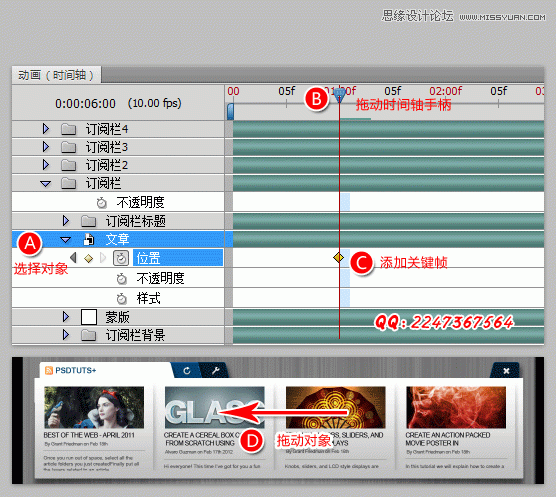
首先介绍一下制作动画效果的简单步骤:A、在动画面板选择对象层 B、拖动时间轴上的手柄到到相应的时间点 C、添加关键帧 D、移动对象到你想要的位置。
技巧:如果要修改位置,首先要选择关键帧

“菜单 》 窗口 》 动画 ,打开动画面板

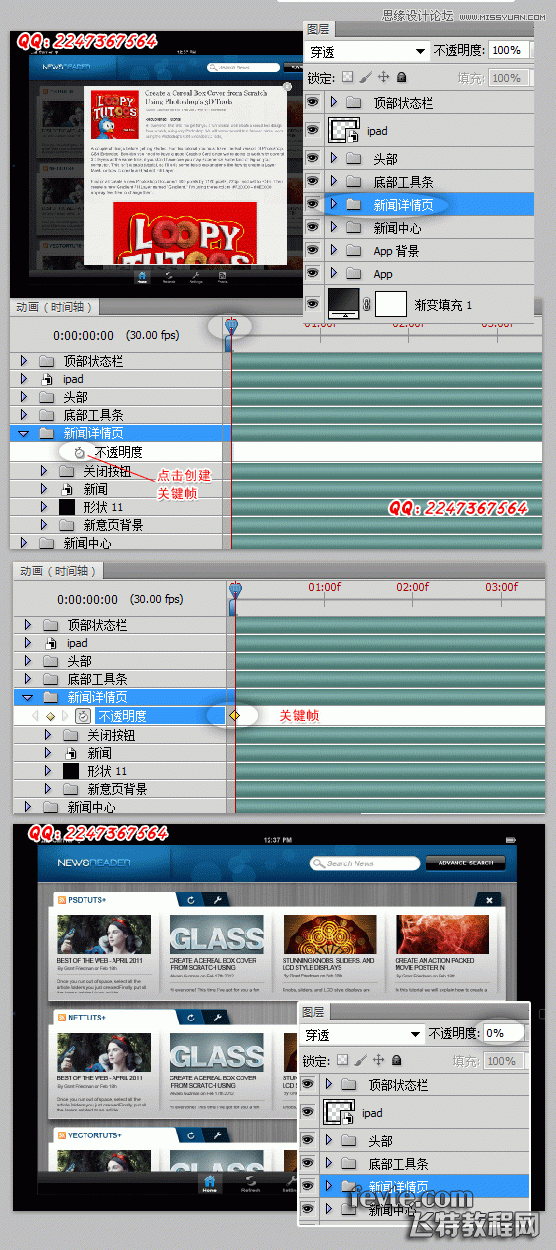
第三十五步:隐藏“新闻详情页”
在动画面板上,选择“新闻详情页”,并展开,点击“不透明度”前的秒表图标,这样就创建了一个关键帧,此时就可以设置图层不透明属性为0

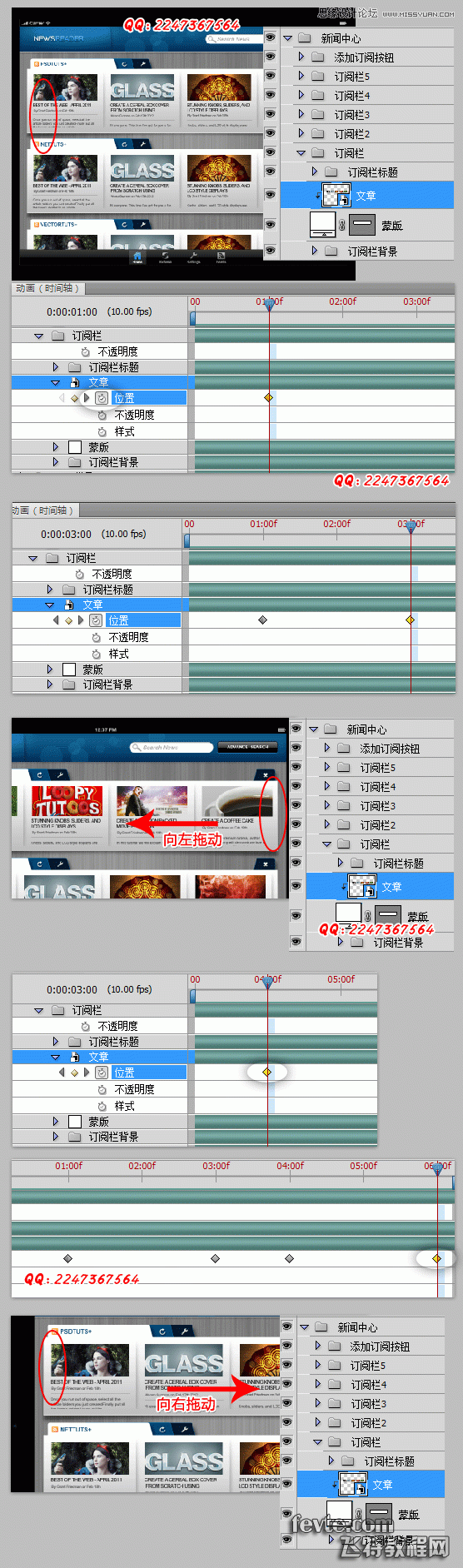
第三十六步:滑动订阅栏
1、在动画面板上 展开编组“订阅栏”中的图层“文章”,把时间轴上的手柄拖到1秒,点击“文章”位置属性前的秒表,创建一个关键帧
2、把时间轴手柄拖到 3秒,在创建一个关键帧,同时向左移动订阅栏
3、在4秒处创建一个关键帧,不做任何操作
4、在6秒处创建一个关键帧,向右移动订阅栏到初始位置

拖动时间轴上左右两边手柄,可以设定动画运行的时间

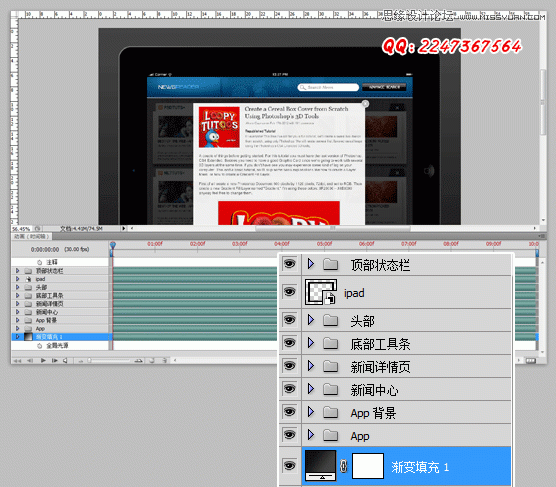
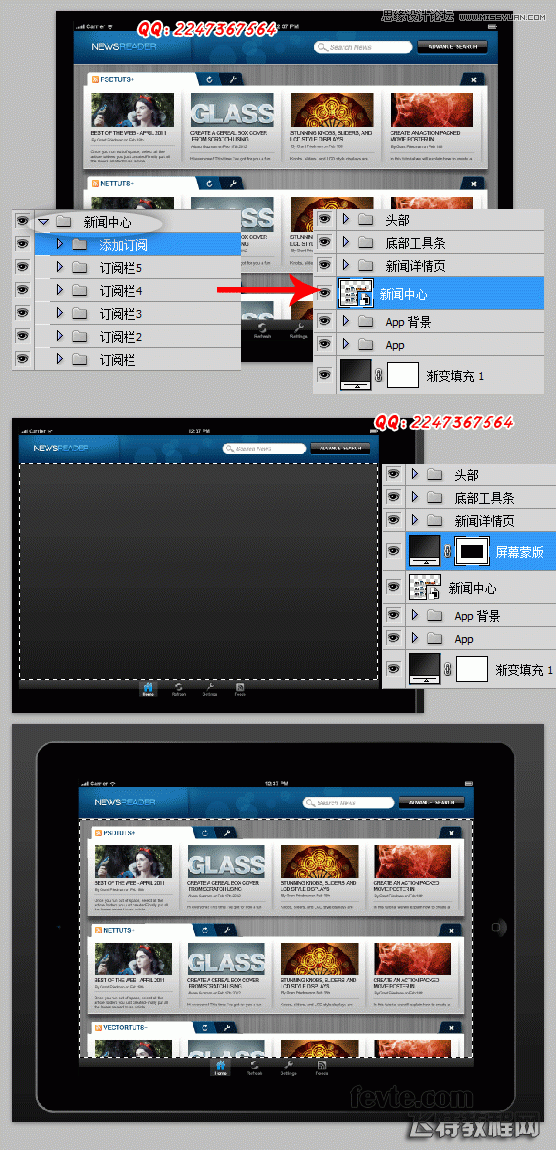
第三十七步:把“新闻中心”转换成智能对象
1、把编组“新闻中心”转成智能对象
2、复制图层“渐变填充1”,命名为“屏幕蒙版”,并把它拖动到智能对象”新闻中心“上方,接着在蒙版上填充1024x617px黑色区域,作为新闻中心的滑动区域

学习 · 提示
相关教程






![[IR动图教程] 卡通教程-超级好玩](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122174326818_lit.gif)
