ps网页布局设计实例教程(4)
来源:优设
作者:情非得已
学习:12521人次
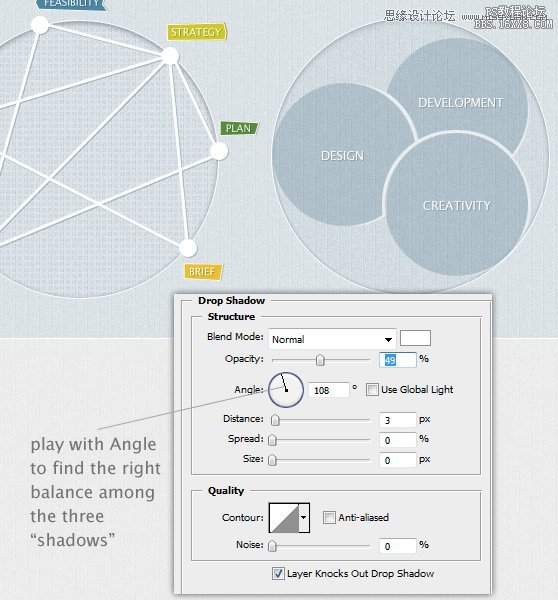
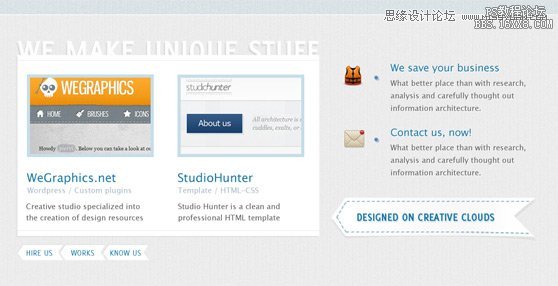
应用软阴影的三个圆圈,得到以下结果。

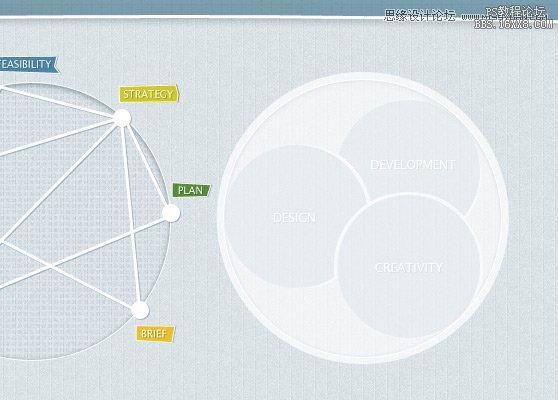
绘制一个新的循环。

设置填充为0%,并添加一个白色的行程(尺寸3PX)。

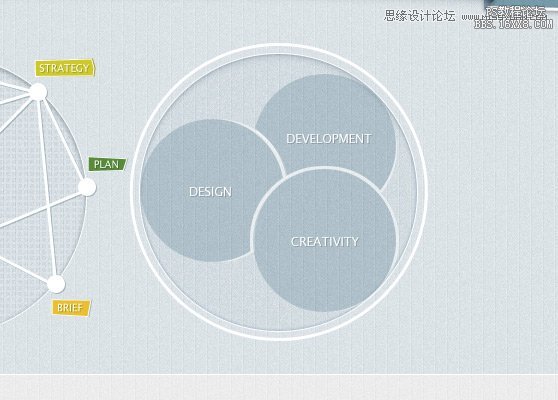
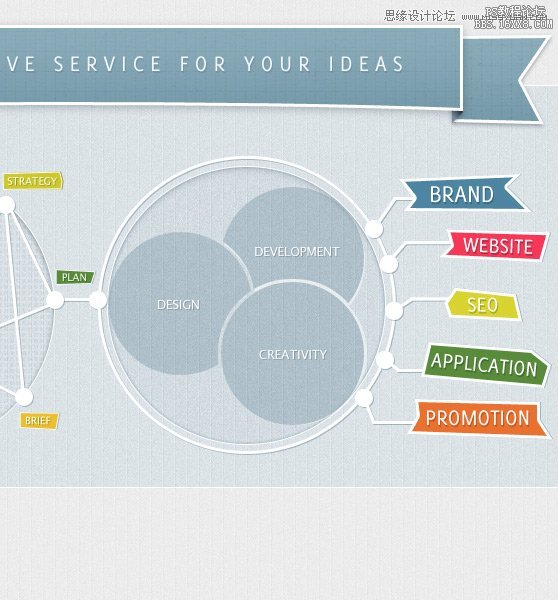
转换为智能对象,栅格化,并添加阴影(相同的阴影图“第三步”)。最后,完成增加其他线路和标签,在下面的图片所示的信息图表。

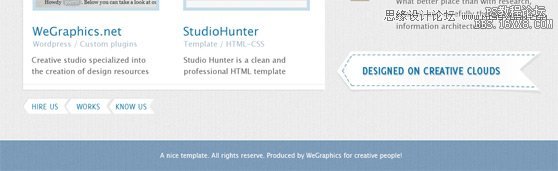
第7步 – 底部
您可以复制本教程中的第4步使用相同的方式。

第8步 – 版权
添加底部版权文字。

ok!所有步骤都已经结束,希望本教程可以帮助你了解布置页面的方式,你可以在设计网络布局,提高自己的技能中运用这些方法。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






