ps设计倒计时图标(2)
来源:不详
作者:正言
学习:6766人次
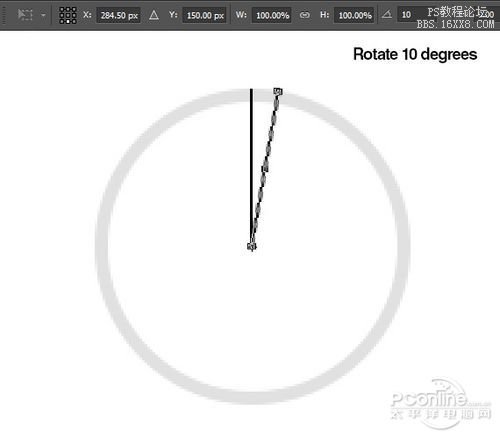
步骤 5
拉长之后,不要马上按回车确定。再调整直线的角度,顺时针10°,按两次回车。设置效果如下图所示。

图06
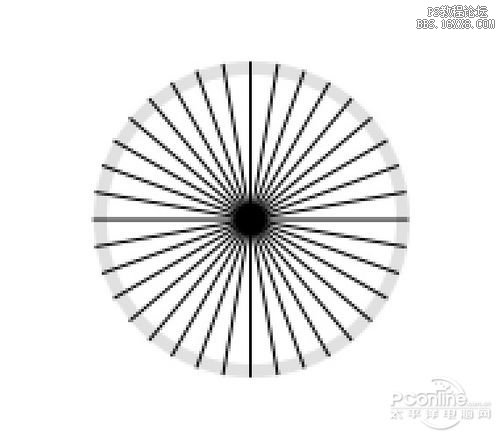
步骤 6
这一步就按Alt拖直线图层,然后再按Ctrl+T调整角度,直至直线呈放射性分布在圆圈内。效果如下图所示。

图07
然后改变直线的颜色为白色,效果如下图所示。

图08
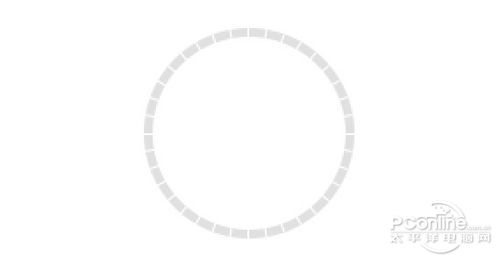
步骤 7
将最先绘制的正圆复制一次,然后放置在图层面板顶层,这个复制的正圆就是用来做旋转指示器。

图09
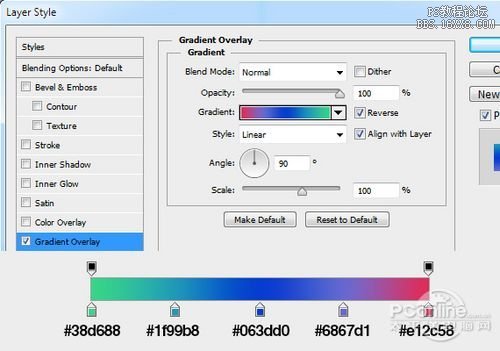
调出正圆的图层样式混合选项,勾选渐变叠加,渐变的设置颜色如下图所示。

图10
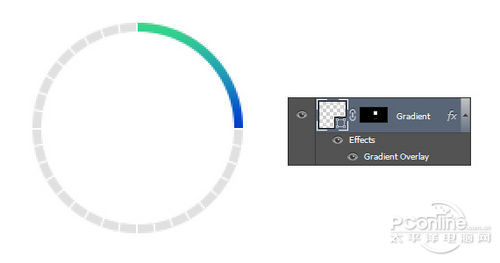
步骤 8
下面在正圆图层设置蒙版,按照下面显示的15分钟遮蔽四分之一。效果如下图所示。

图11
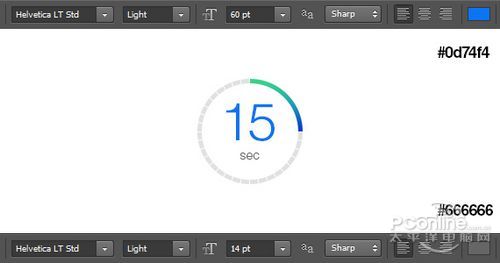
步骤 9
选择文字工具,添加文字,具体文字内容,以及文字字体、颜色、大小等如下图所示。

图12
Final 步骤
最后将刚才做的图案复制3次,分别按照17日、9时、32分的顺序排列并修改文字和蒙版,这样就能完美显示时间啦。

图13
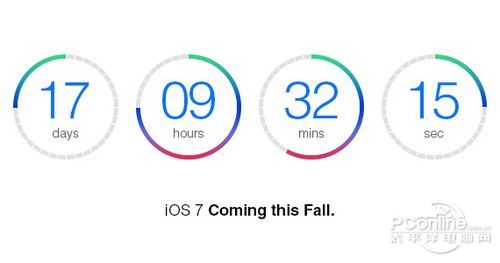
下面来看看笔者的最终效果图吧,很有科技感有木有。这里笔者添加了iOS7的背景壁纸,圆圈外围添加了阴影,看上去有质感和立体化。你也来试试制作自己的iOS7风格设计吧。

图14
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!