Photoshop设计教程:树叶缠绕文字的效果
该实例制作的是树叶缠绕文字的效果,并将文字的个别笔划用树叶图形来代替,使文字和树叶图形互相衬托,达到图文结合的效果。下面让我们一起来学习吧。制作该实例的文字、树叶和树枝图形,主要使用了“横排文字”工具和“钢笔”等路径绘制工具。另外树枝图形的立体和光泽效果的制作,主要使用了“颜色叠加”、“光泽”、“斜面和浮雕”、“内发光”、“内阴影”、“外发光”和“投影”等图层样式效果。
最终效果

技术提示
该例制作流程图。

图2-111 制作概览
制作步骤
(1)启动Photoshop,执行“文件”\“新建”命令,打开“新建”对话框。如图2-112所示,设置“新建”对话框,创建一个名为“树叶文字”的新文档。

图2-112 设置“新建”对话框
(2)设置前景色为深绿色(R:98﹑G:173、B:0),然后按下键盘上的键,使用前景色填充背景图层。
(3)使用工具箱中的“钢笔”工具在文档中绘制一个闭合路径,如图2-113所示。

图2-113 绘制闭合路径
(4)在“路径”调板中,单击调板底部的“将路径作为选区载入”按钮,将路径转换为选区,然后按下键将所选区域删除掉,只留下边框。作为背景,如图2-114所示。

图2-114 制作背景
(5)设置前景色为土黄色(R:208、G:179、B:102)。使用工具箱中的“横排文字”工具,选择合字体在文档中输入“tree”的字样。然后在“图层”调板中将其不透明度设置为60%。如图2-115所示。

图2-115 设置文字不透明度
(20)设置前景色为(R:45、G:12.、B:0)。新建图层,按下键的同时,单击图层调板中的树叶图层,载入该图像的选区,如图2-130所示。

图2-130 载入选区
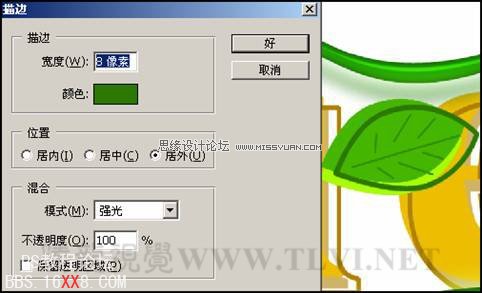
(21)载入选区后执行“编辑”\“描边”命令,打开“描边”对话框,参照图2-131设置对话框,其中颜色为绿色(R:45、G:120、B:0)。设置完毕单击“好”按钮退出对话框对选区进行描边,取消选区。

图2-131 执行描边命令
(22)设置前景色为绿色(R:94、G:166、B0)。然后新建图层,使用“钢笔”工具在枝条上绘制出多个树芽状的路径,然后将路径建立选区,填充前景色作为树芽。如图2-132所示。

图2-132 绘制树芽
(23)接下来将一深一浅两个树叶图层进行复制,参照图2-133所示,放置复制树叶图层的位置,然后执行“编辑”\“自由变换”命令,对复制的各个树叶图层副本进行调整。

图2-133 复制树叶图层
(24)在“图层”调板中,将复制的树叶图层和树芽图层链接后合并图层。再打开“图层样式”对话框,对合并的树叶图层添加“投影”效果,参照图2-134设置对话框,其中“投影”颜色为绿(R:24、G:111、B:0)。设置完毕单击“好”按钮退出对话框,

图2-134 设置投影对话框
(25)使用“横排文字”工具,在其工具选项栏中选择合适的字体,输入“THE RUNNING TREE”的字样,到此为止整个树叶文字就算完成,效果如图2-135所示。本书光盘中有本例的最终效果图,路径为:/Chapter-4/“树叶文字.psd”。

图2-135 最终效果
学习 · 提示
相关教程







