Photoshop鼠绘教程:绘制质感MP3播放器界面
本教程主要用Photoshop绘制质感的MP3播放器界面,做的不好请见谅,我会努力改正的,教程中的参数可以灵活设置,此教程主要练习技巧和基本功,喜欢的朋友可以练习下哈.在练习的过程中,注意养成一个好的习惯就是在新填充颜色请新建一层,把相同的东西放进一个组里,这样就不会乱,还有就是命名要命好,这样后面调整起来才好调整,在练习的过程中请发挥想象,教程中的效果不一定要按部就班,或许有更好的方法,这就靠大家自己去摸索了吧。
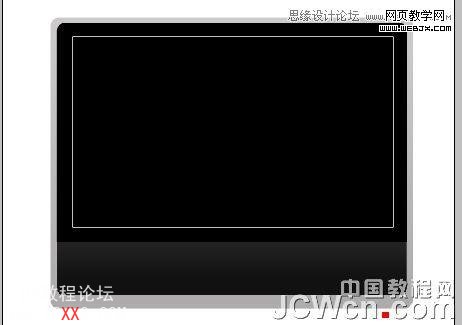
最终效果:

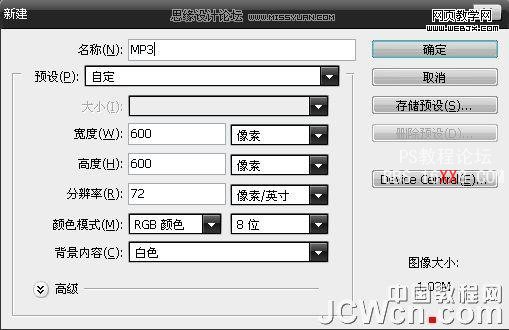
1:新建一个600*600的文件

2:用圆角矩形工具画一个如图的矩形并填充为黑色:

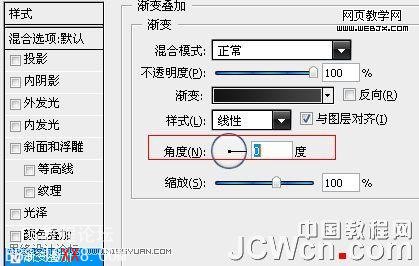
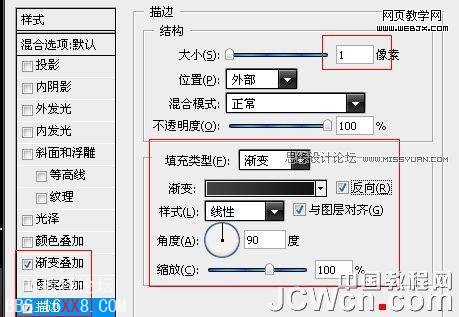
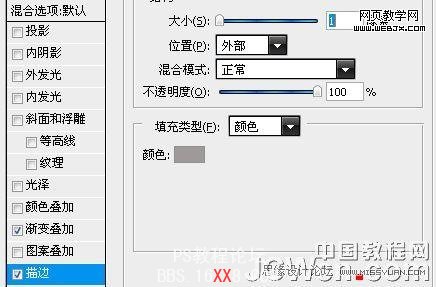
3:给矩形添加图层样式,如图:

4:渐变条的设置如图:

5:完成后的图效果如图:

6:新建一层在用圆角矩形工具画一个如图的矩形并填充为黑色,效果如图:

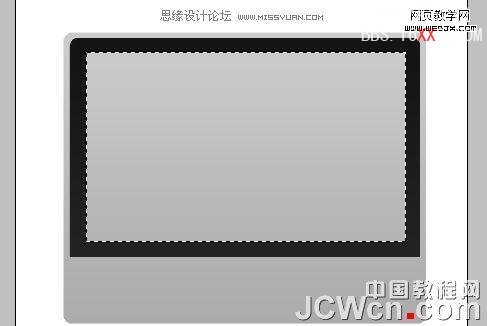
7:在用矩形选区画一个如图的选区并删除:

8:给图层添加图层样式:

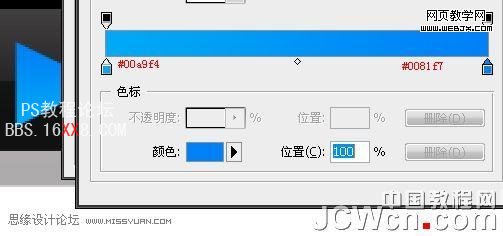
9:渐变条设置:

10:执行完的效果如图:

11:用魔术棒选择选区:

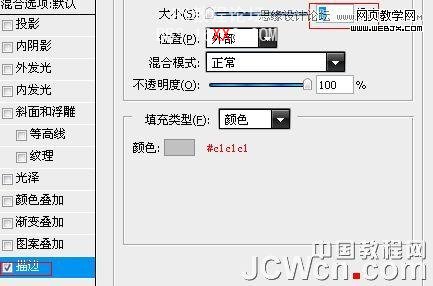
12:把选区填充为黑色并执行描边:

13:新建一层做下面按钮的背景.用圆角矩形工具画一个矩形填充为黑色:

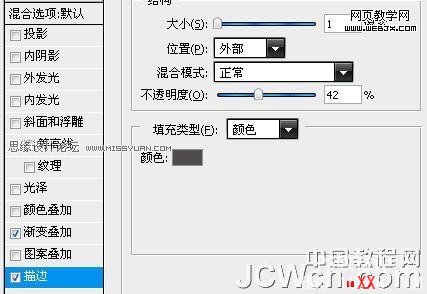
14:给新建的层添加图层样式:

15:注意渐变条的设置:

16:效果如图:

17:新建一层,画一个很2-4像素的宽的白色矩形:

18:添加图层样式:(请注意)

19:渐变条的设置:

20:在来一个描边:

21:复制刚刚做的那个白色间隔条(当然添加图层样式后就不是白色了)6个,并成如图位置:

22:新建一层给这个按钮背景加个高光,用矩形工具画一个如图的矩形:

23:改变图层模式为叠加,不透明度为:78%

24:做到这里的效果如图:

25:新建一层,载入刚刚第7部操作的那个图层,进入选区,按照ALT键减选一部分,如图:

26:填充为白色,把不透明度改为25%:

27:现在来画按钮,新建一层,用多边形套索工具画一个三角形,填充为白色:

28:增加图层样式(渐变叠加),这里看看渐变条的设置:

29:添加图层样式(描边),注意是渐变描边:

30:描边渐变条的设置:

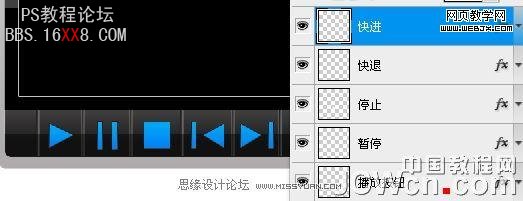
31:效果如图:

32:按ctrl+r把标尺调出来,好对齐,新建一层画个一样的矩形,填充白色,并把刚刚播放按钮的图层样式拷贝粘贴到暂停按钮中来:

33:然后分别做出,停止.快退.快进:

34:然后新建一层做屏幕中的时间条,这里可以自由发挥:

35:按CTRL+刚刚的时间条层,载入选区,按ALT减选一部分,新建一层并填充白色:

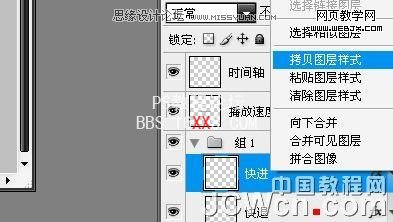
36:拷贝刚刚快进层的图层样式粘贴到刚刚白色的图层中:

37:把图层模式的描边去掉:

38:给蓝色的时间层做高光,这个可以载入蓝色层填充为白色,改变不透明的,然后向下移动,删除多余的,效果如图:

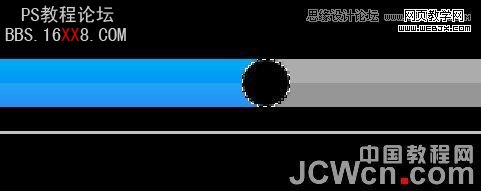
39:新建一层,做时间轴上面的按钮:

40:添加图层样式(渐变叠加),注意渐变条的设置:

41:在添加一个描边:

42:在给时间轴上面的按钮做个高光,方法就同上面给蓝色条做一样的啦哈:

43:把刚刚做的播放时间的图层添加到一个组里:

44:复制刚刚这个组,并调整位置:

45:到这里完成的差不多了,后面给屏幕里面添加一些文字,这里就可以自由发挥了,然后吧2-45步全部添加的一个组里,做个倒影的效果,加个蒙板:

46:完成最终效果:

学习 · 提示
相关教程