ps设计透明网页导航按钮(2)
来源:站酷
作者:邵飞Design
学习:5795人次
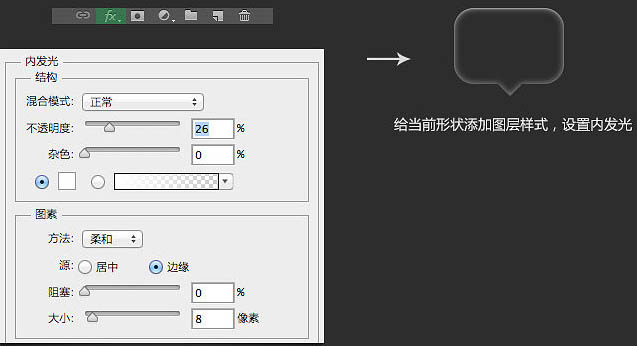
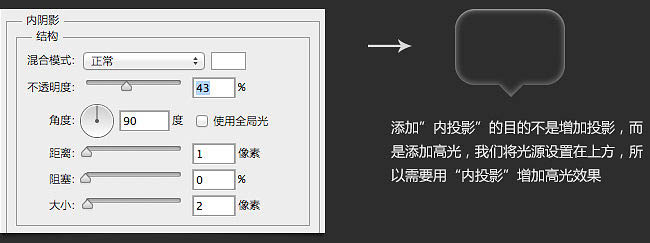
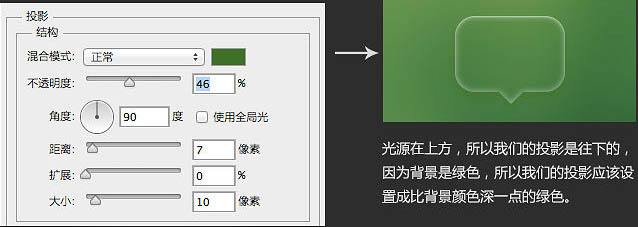
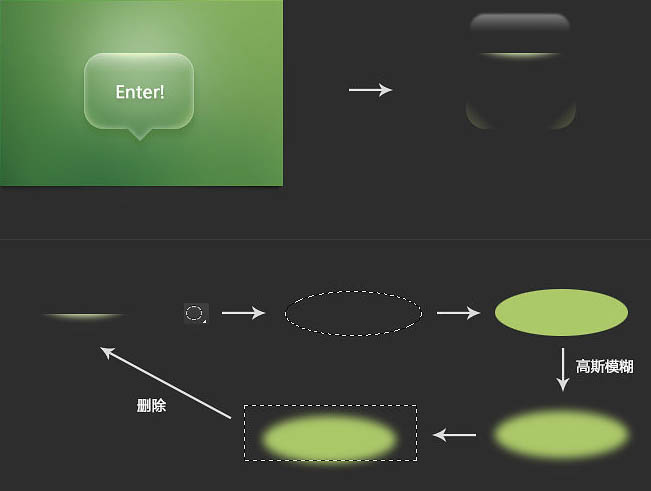
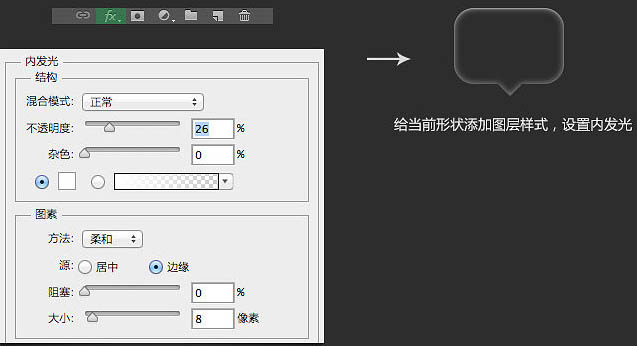
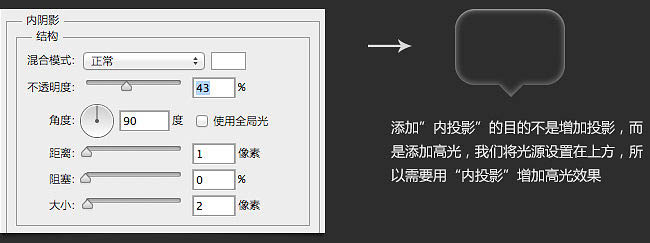
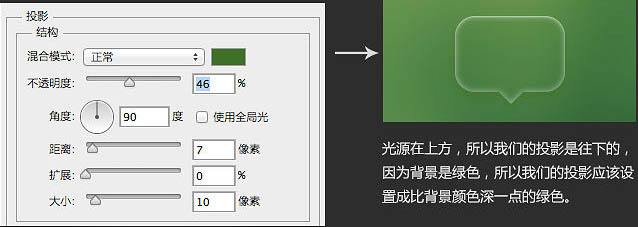
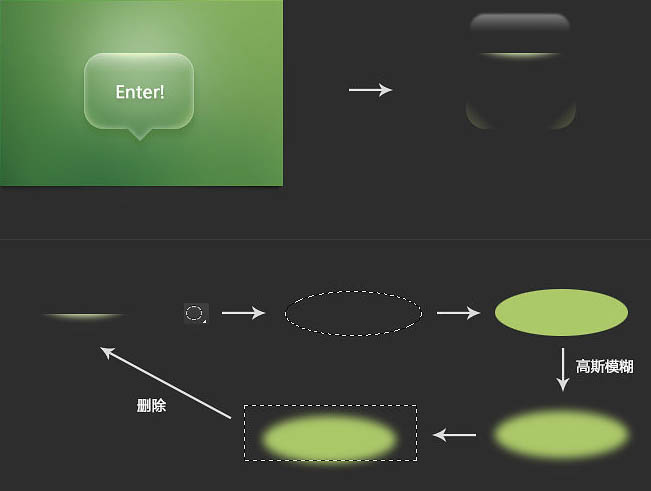
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。



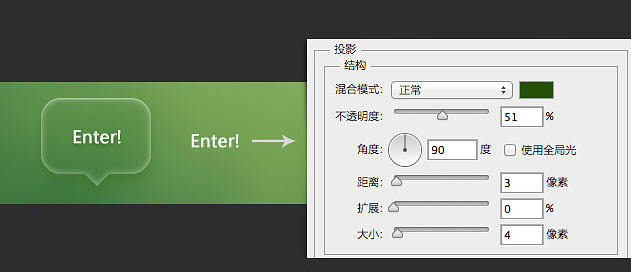
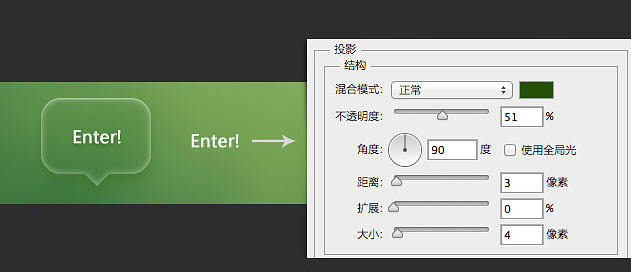
4、输入想要的文字,文字用白色,再添加投影样式,如下图。

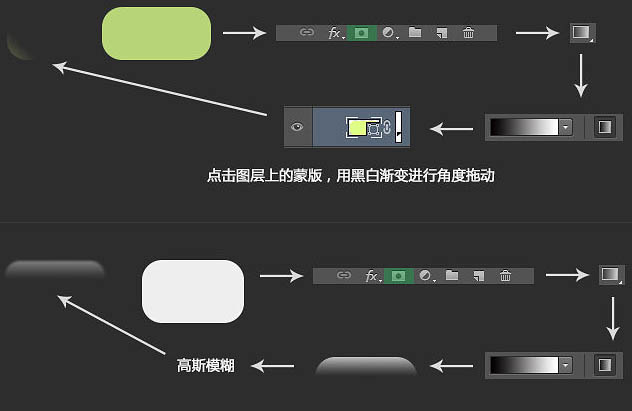
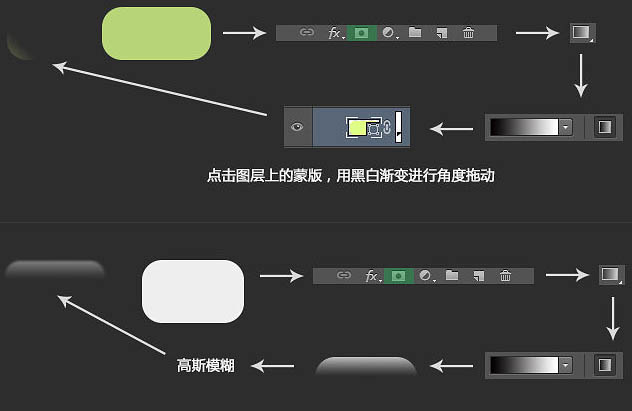
5、按照下面的过程给顶部边框,边角位置增加高光效果。


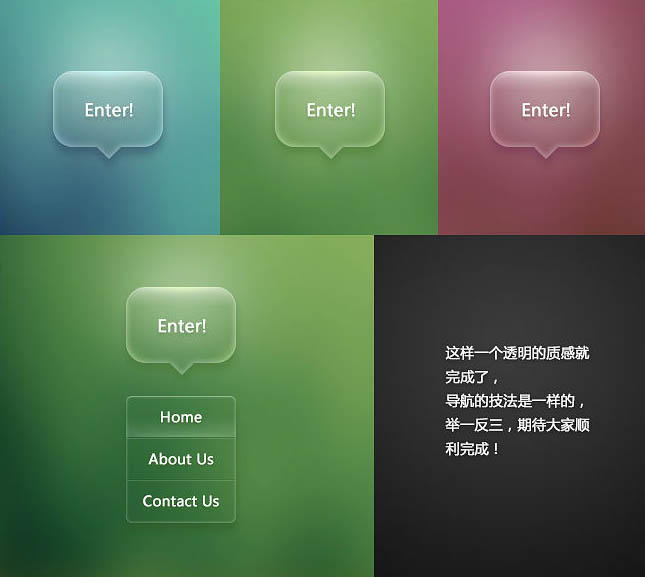
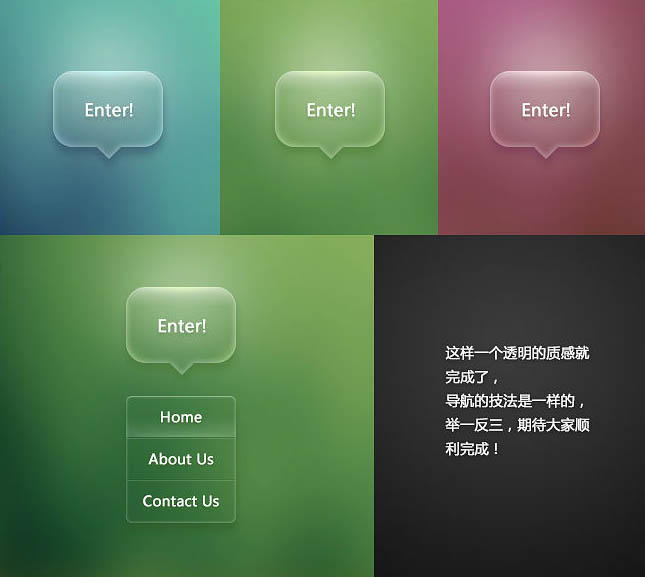
6、这样一个透明的质感就完成了,导航的技法是一样的。

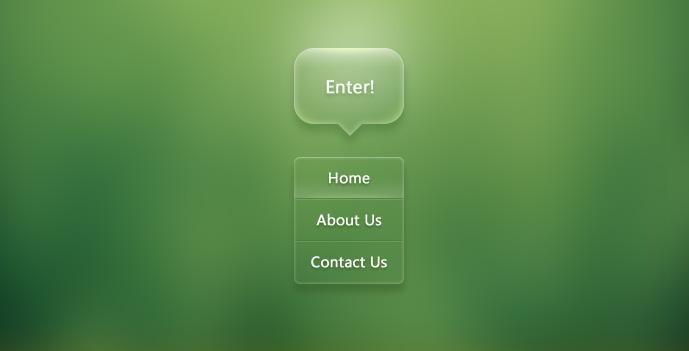
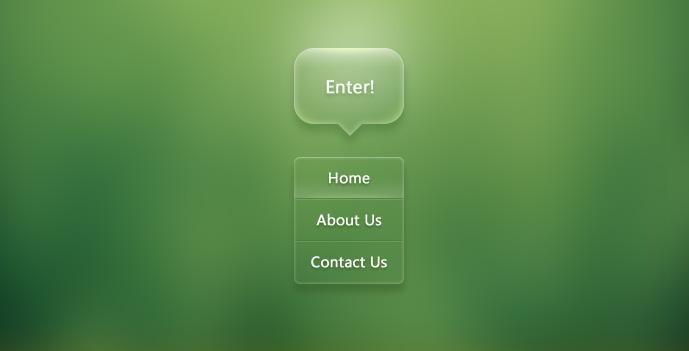
最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
3、给当前形状添加图层样式,设置:内发光、内阴影,投影,参数及效果如下图。



4、输入想要的文字,文字用白色,再添加投影样式,如下图。

5、按照下面的过程给顶部边框,边角位置增加高光效果。


6、这样一个透明的质感就完成了,导航的技法是一样的。

最终效果:

相关教程