ps绘制镜头UI图标教程(2)
来源:zhihu
作者:石磊_Stone
学习:8483人次
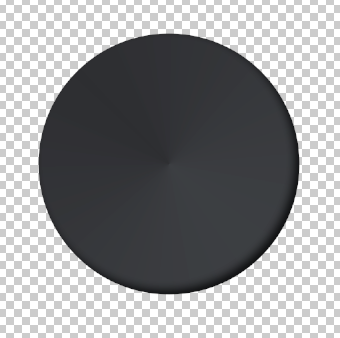
STEP 2 中间那层塑料壳
角度渐变,颜色是#222226、#2e3033
内阴影:纯黑、正片叠底、不透明度75%、角度-45、距离20、大小30
外面叠个20%的圈,正片叠底
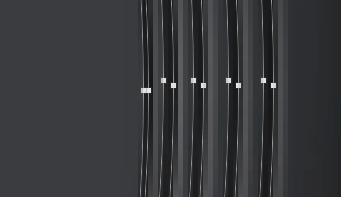
然后开始画那一层一层的东西,这么一个黑色半月牙,羽化0.5
右下角的白色半月牙,羽化0.5,不透明度30%
为了让两个月牙达到这种效果,需要仔细调整两个月牙内外圆的大小
我的数值是(图标大小1024*1024,图标圆形区域782*782):
黑:外圆直径728、内圆直径725、内圆向下偏移3px向右偏移2px
白:外圆直径730、内圆直径730、内圆向上偏移2px向左偏移1px
这组数值不好(为什么不好就不费劲解释了),但是也能出效果…
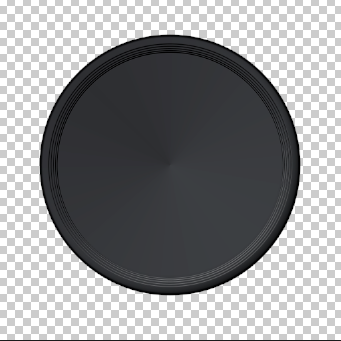
用类似的关系做出全部五层
为了加强层次,我又叠了这么一层圆环套圆环(稍有偏移)的投影,黑色,不透明度40%
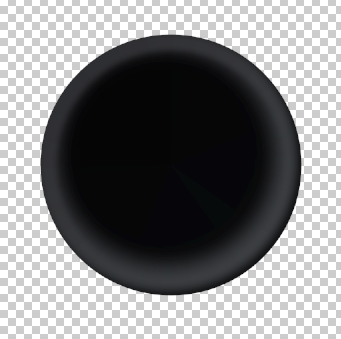
覆个黑圆看看效果,在最里面用白色半月牙加个边缘高光。
好像少了点明暗效果。
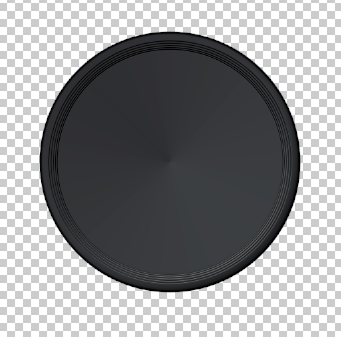
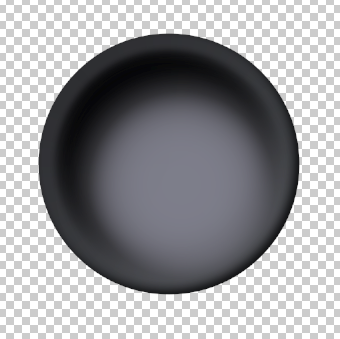
在固有色的上一层:羽化25的黑圆,加一个羽化8的矢量蒙版,不透明度80%
再叠一个羽化40的#5d5c66圆,60%透明。
然后我发现颜色还是不大对,又在这层加了个内发光:#a3a3cc,大小160,滤色,不透明度75%。
然后放在一块看,就有了这个效果。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!