电子商务网站设计分析
首屏(above the fold)是指不滚动web网页屏幕就能被用户看到的画面。
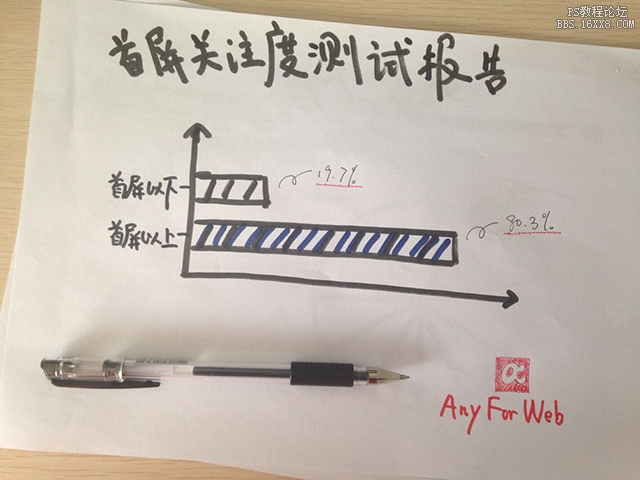
世界著名的网页易用性专家尼尔森曾经有报告显示,首屏以上的关注度为80.3%,首屏以下的关注度仅有19.7%。这两个数据足以表明,首屏对每一个需要转化率的网站都很重要,尤其是电商网站。
在电子商务网站中,用户最急切需要获得的不外乎两点:吸引人的商品或店铺,以及网站能够给予他的信任感。信任需要积累,因此,各类宣传推广信息就成了电商首屏展示的不二之选。
一个能引人驻足停留的首屏一定会为网站带来更多的客户和利益,AnyForWeb会告诉你如何策划设计出一个好看好用的电商首屏。
1.确定可视范围
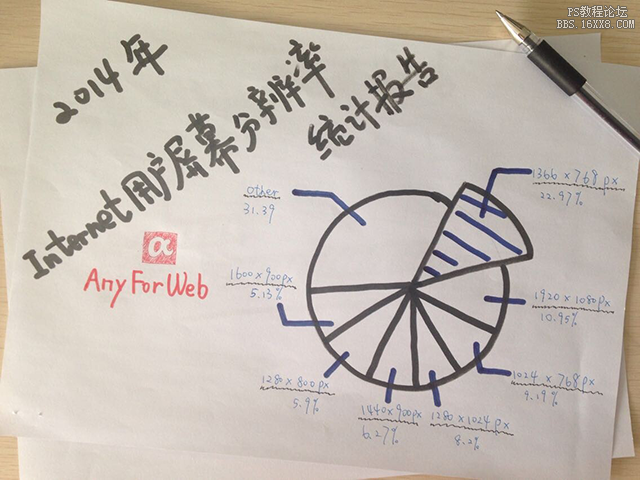
根据统计报告显示,2014年使用率最高的Internet用户屏幕分辨率为1366px*768px。以此为例,浏览器边框宽度普遍在21左右,所以网页首屏宽度在无干扰因素的情况下可以确定为1345;而屏幕总高度为768,除去任务栏高度40、店铺页头106、浏览器(工具栏、边框等)160和位置工具栏30,初步估算首屏高度控制在432较为合适。因此我们可以得出,最符合时下趋势的首屏设计宽高基本范围是1345*432,重要的内容可以尽量放在这个区间里。
2.展示吸引用户的信息
首页的首屏位置在整个网站中都称得上寸土寸金,正因为如此,此处展示的文字应该短小精悍,尽可能用最少的篇幅就把信息表达清楚。标题性文字更应该把商家的商业诉求清晰直接的表达出来,在这类文字的策划上需注意符合网站的整体风格。
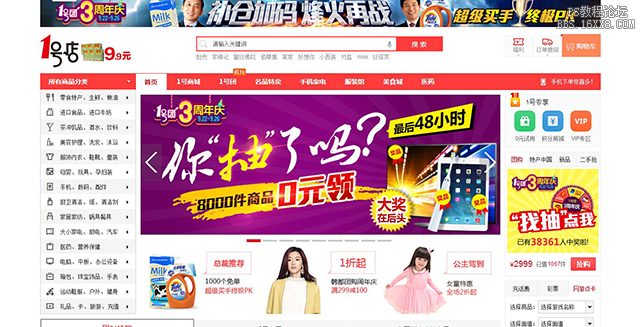
一号店的banner文案就能很好的抓住浏览者的眼球,有趣的标题文字加上“0元领”这样的醒目的字眼,让用户充满了好奇心。
Gap的首屏虽然没有将广告的下半部分很完整的展现出来,但是这似乎并没有影响到用户想要继续点击的心情,真正吸引用户的信息点都被整齐的陈列在首屏中,供用户逐一了解。