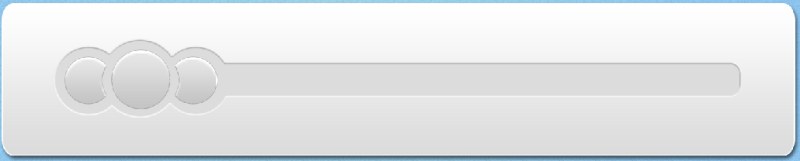
临摹播放条(2)
接下来是播放按钮外框的顶层阴影。这里我用的方法比较复杂,如果有酷友有更好的方法欢迎指教。大概原理如下,按钮外框ctrl+j复制一层,做一层内发光的效果(好吧,还是内发光),参数如下:

这样之后就会把下面原先的遮住了,所以这时候这个复制图层要被嵌入到原先当中的图层中,再把这个图层稍微下移,这样原先我们做的内阴影的底层发光效果就出来了。如何嵌入也不赘述了。
Step3:播放按钮

这三个按钮的形状做法也不说了,旁边两个被咬掉一口的按钮的做法,我一般是做蒙版,不过这次好像是直接拉描点的。仔细看一下,这三个按钮上面还有半圈的高光,我觉得图层样式也是可以直接做出来的,但是我这里用了更麻烦的方法:也是底层按钮复制一层,去掉渐变,改底色为白色,再在形状图层上按ctrl键单击,进入选区,下移选区至合适的位置,蒙版一下,就完成了这层高光。之所以这么麻烦,是因为我图层样式一下子没做出来。= =

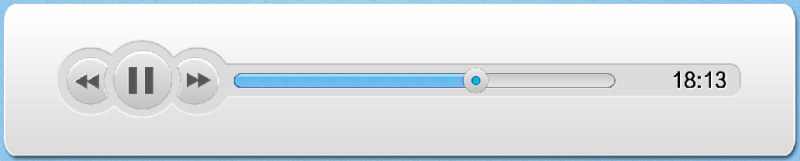
播放键也需要做一些阴影效果,方法照着前面内阴影的做法炮制一下即可。
播放进度条之类的也不再说了,方法基本相同,最后记录一下进度条里面的斜线。

以前很笨,斜线都是一个一个复制的TAT,自从知道了有了图案填充之后仿佛找到了救星一般。

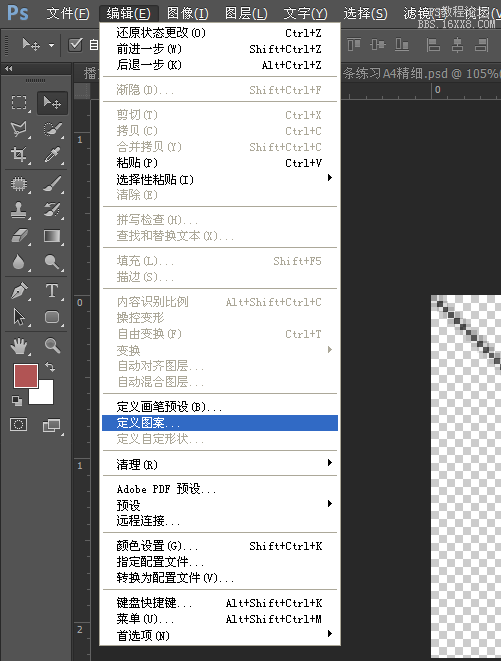
先建立一个正方形,45°拉一条斜线,在编辑里选择“定义图案”,如下:

名称自己定。回到播放条文件里,接下来我们就可以用啦。

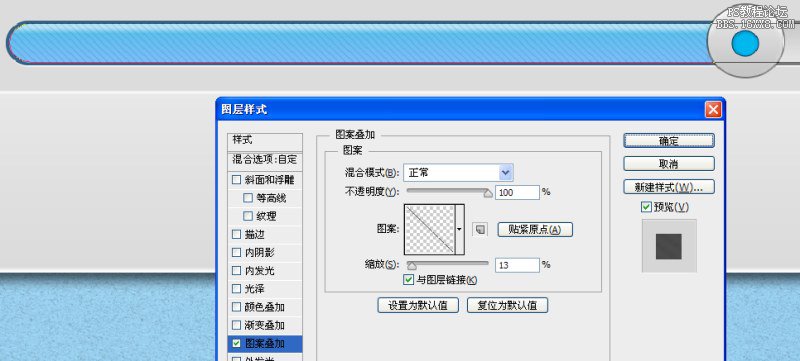
复制一层进度条,选择图层样式→图层叠加→选择我们刚刚保存的图案,缩放看效果自己调。如果图案背景不是透明的,混合模式这些都要注意选择哦。
好了,就酱,一个播放条临摹练习步骤记录就写到这里了,很多不精细的地方,以后慢慢改善。
学习 · 提示
相关教程