第十一课:使用蒙版制作动画(2)
范例动画



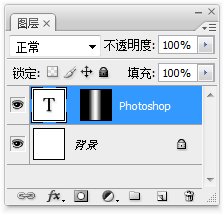
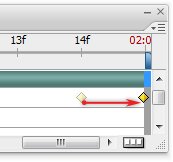
不同于以前我们所做的文字移动,上面这个效果可称为文字滚动,两者的区别主要在于前者的文字内容完全呈现,后者则轮流出现。如果要令滚动的文字具备循环效果则需要一定的技巧,往复式设定不适用于此,因为阅读习惯的关系,滚动过去的文字不适宜反方向再滚动回来,就好比一句话不能反过来读一样。虽然默认的循环播放也算是一种解决方法,但在文字的最后字母经过之后会留有一段空白。我们可以通过复制文字内容的方式来形成没有空白的循环效果。将文字内容复制出2份并接在原文字之后,即将“Photoshop”变为“Photoshop_Photoshop_Photoshop”。在起始时刻将前两个单词的衔接处即“p_P”置于图层中央(或某个)位置,在结束时刻将第2个衔接处移动到大致相同的位置。在动画中微小的差异不易被察觉,所以不精确也没关系。若要追求精确,可以某个字母的笔画(如P的左边一竖)为准建立参考线精确对齐。此时循环效果已形成,只是在开始时刻和结束时刻存在相同状态的帧。由于这里不是对称的往复式动画,可直接将结束时刻(01:14)的关键帧移动到02:00处,如下图所示。如果掌握了之前所学的内容就能理解02:00时刻实际上并不属于动画过程,真正的动画过程是00:00至01:14。不仅是文字,各种图形符号也可以依照这个方法做成单向循环动画。
范例动画


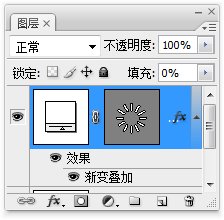
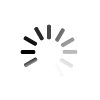
蒙版动画的技术性内容就是这些,并不高深,但如果结合之前的知识,就能做出很多效果。比如我们之前学过图层样式动画中的角度渐变动画就可以利用蒙版进一步制作。普通的角度渐变如下左图所示,我们为其添加上一个矢量蒙版,如下右图所示。就可以作出一个圆形进度条的动画了。点此下载这个动画的PSD源文件:www.16xx8.com。供大家自行分析。虽然这里可以使用点阵蒙版,但矢量蒙版能很好地适应图像缩放。这样可以很容易地将动画改变为任意尺寸以适应不同的需求。有关点阵与矢量的区别、矢量路径的绘制在基础教程部分已经介绍过了。后面的课程中会介绍动画尺寸对于字节数的影响。
范例动画



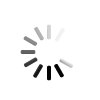
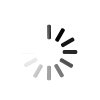
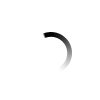
将上面的蒙版改变为圆环,或更改渐变的样式,还可以得到另外的动画效果。
范例动画1

范例动画2
学习 · 提示
相关教程






![[IR动图教程] PS动画实例:照片破镜重圆](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102992033366_lit.gif)