翻译教程,PS设计旋转按钮(2)
来源:站酷
作者:2015heibai
学习:7233人次
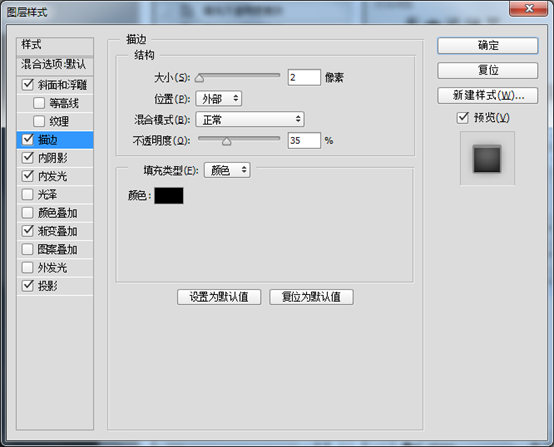
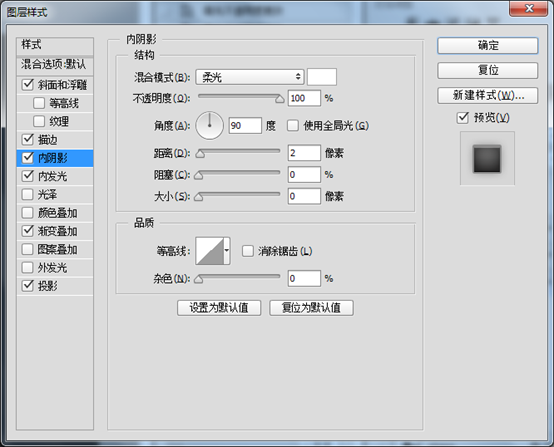
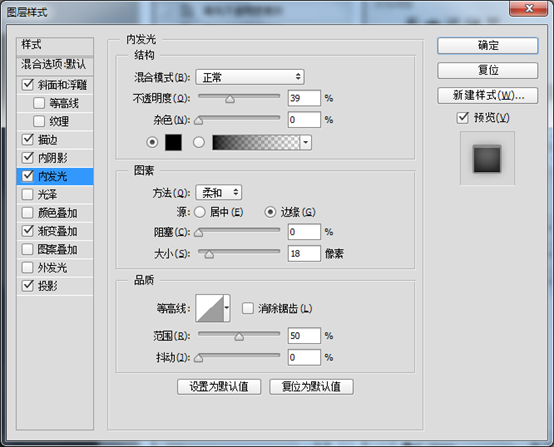
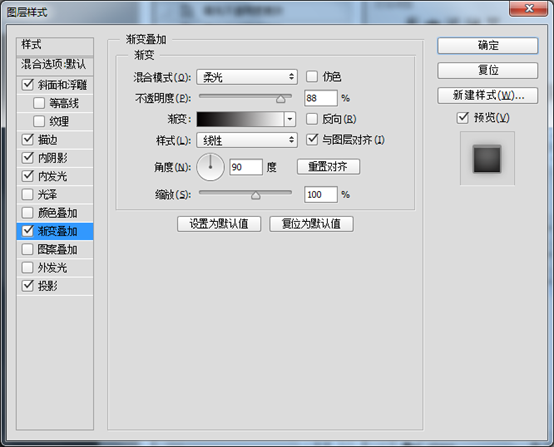
4.复制base图层,右击选择清除图层样式,按住Ctrl+T,再按住shift+Alt等比例缩小,缩放比例看图,并命名shape(形状),再添加图层样式







5.新建正圆,并命名shadow(阴影)我是cc版的,羽化就行:6.6px,找不到的话,就高斯模糊,滤镜—模糊—高斯模糊,数值自个调,按住shift+方向键,下移到base图层边缘就行。

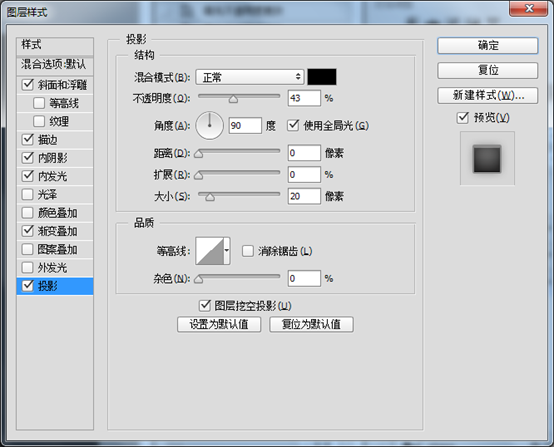
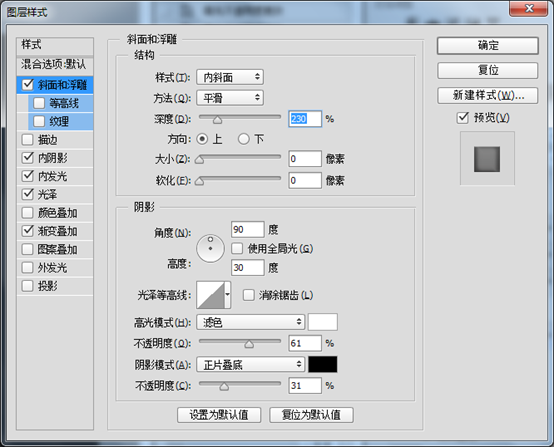
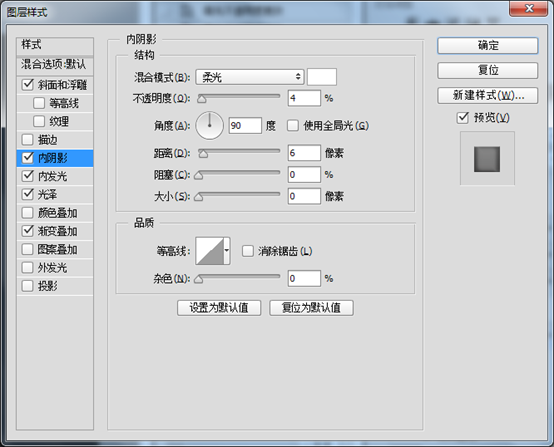
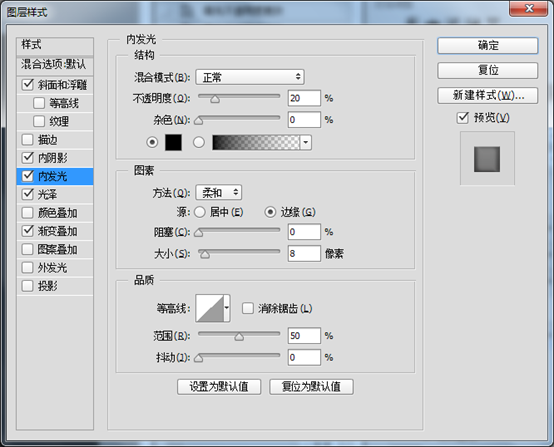
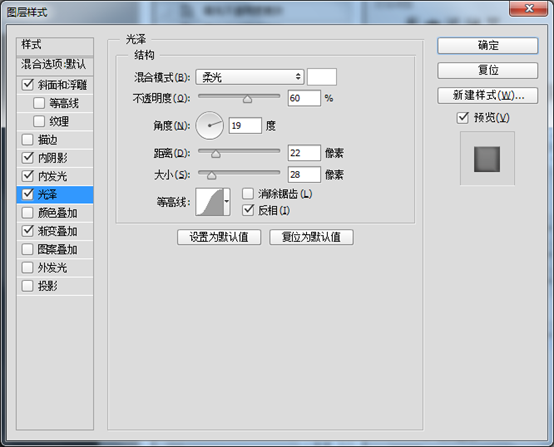
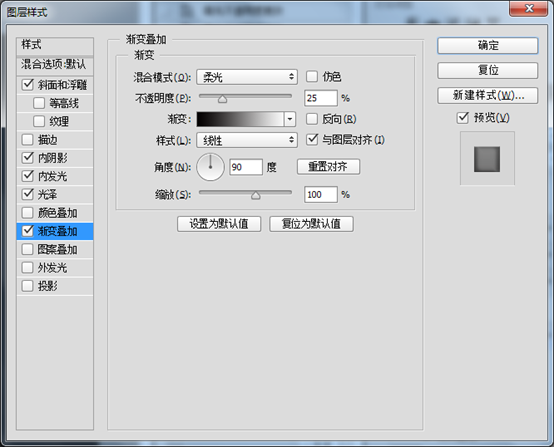
6.在绘制一个shape图层,为什么是一样的,这个我真不知道诶,这是按国外大神做地,为了以示区别,可以改为shape2,这个图层移到阴影图层下,添加图层样式






学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






