背景教程,手把手教你做很有逼格的网格背景(5)
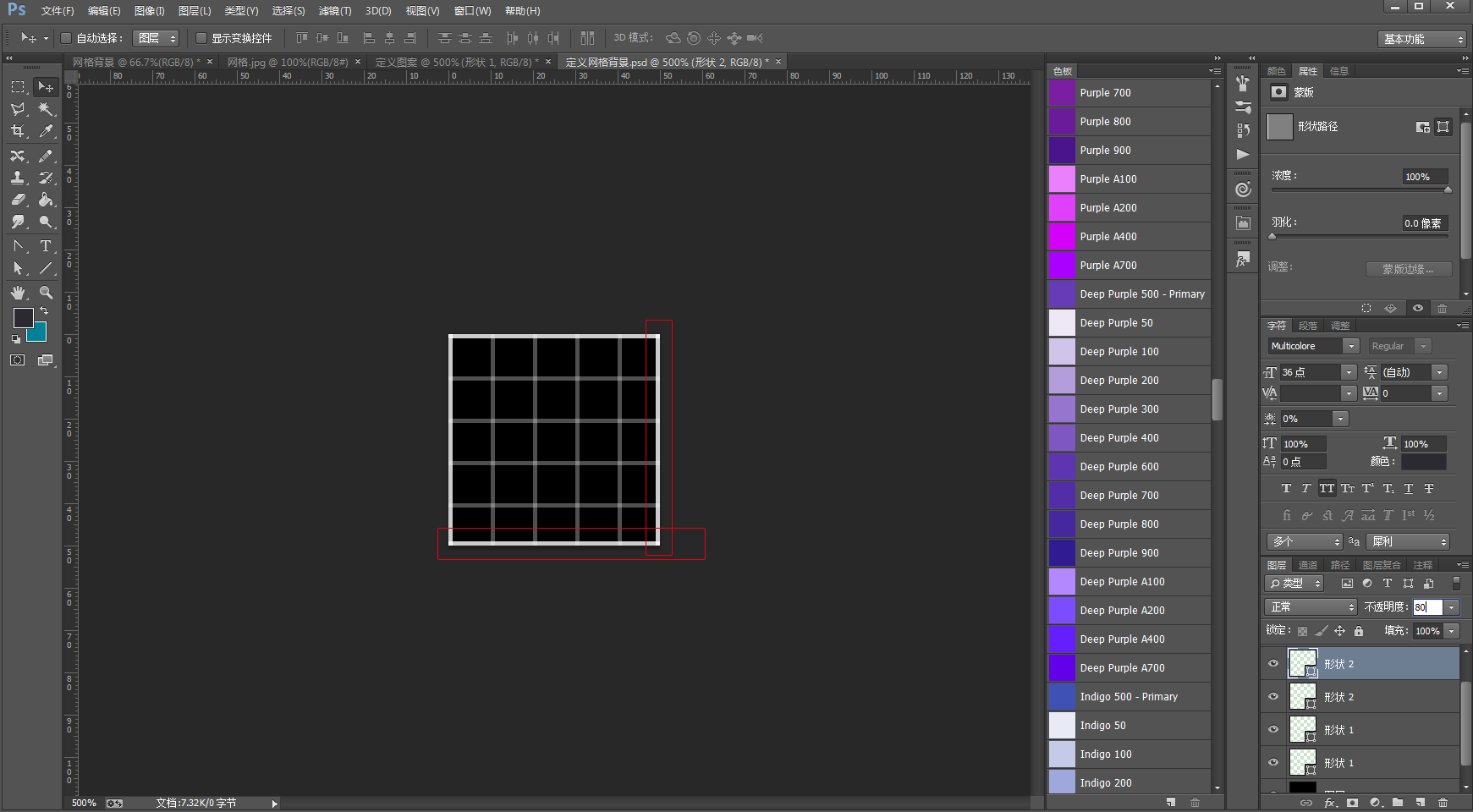
13,观察上图有木有得出一点思考,2像素是从哪里冒出来的,说好了的一像素呢?经过分析,我得出的结论是问题出在这里,如下图红色标注所示。当我们去掉这两条直线重新定义图案看看会出现怎样的效果。


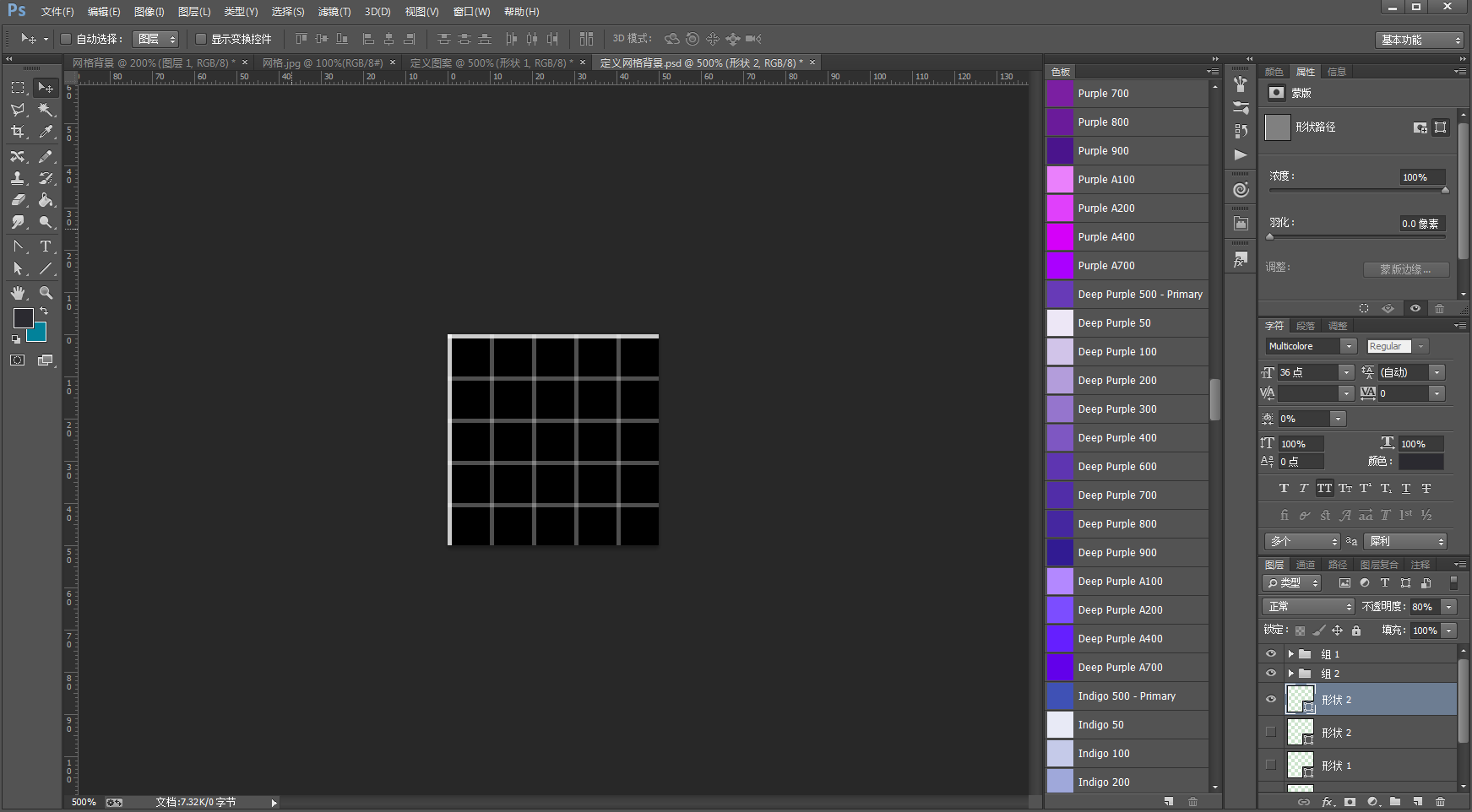
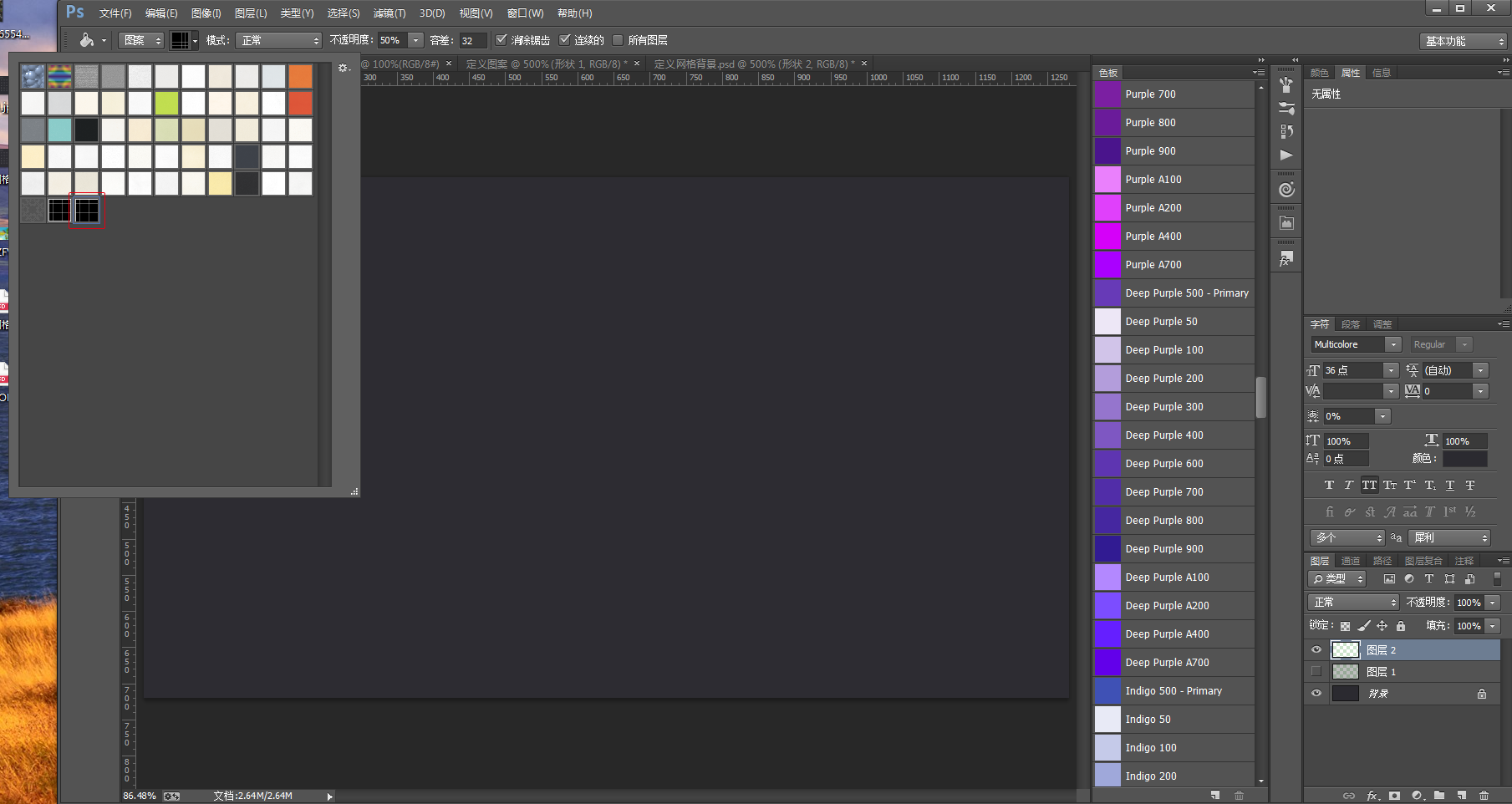
14,去掉这两条直线以后,整个网格图案就是未闭合的图案,此时我们再用同样的方法去重新定义图案,并给图案取个名字方便识别。然后回到之前的画布,再去用油漆桶工具刷一次,看看是怎么样的效果吧。

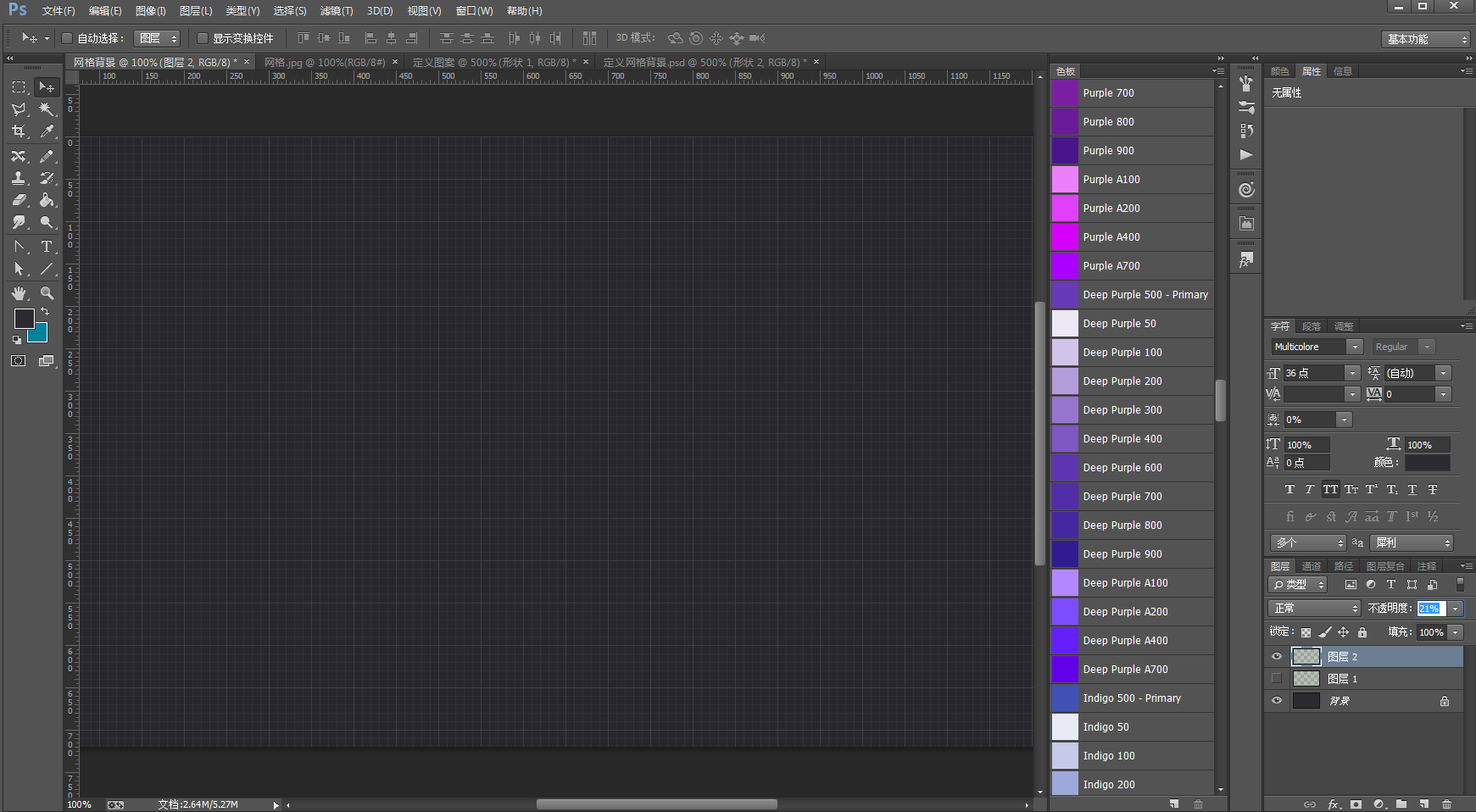
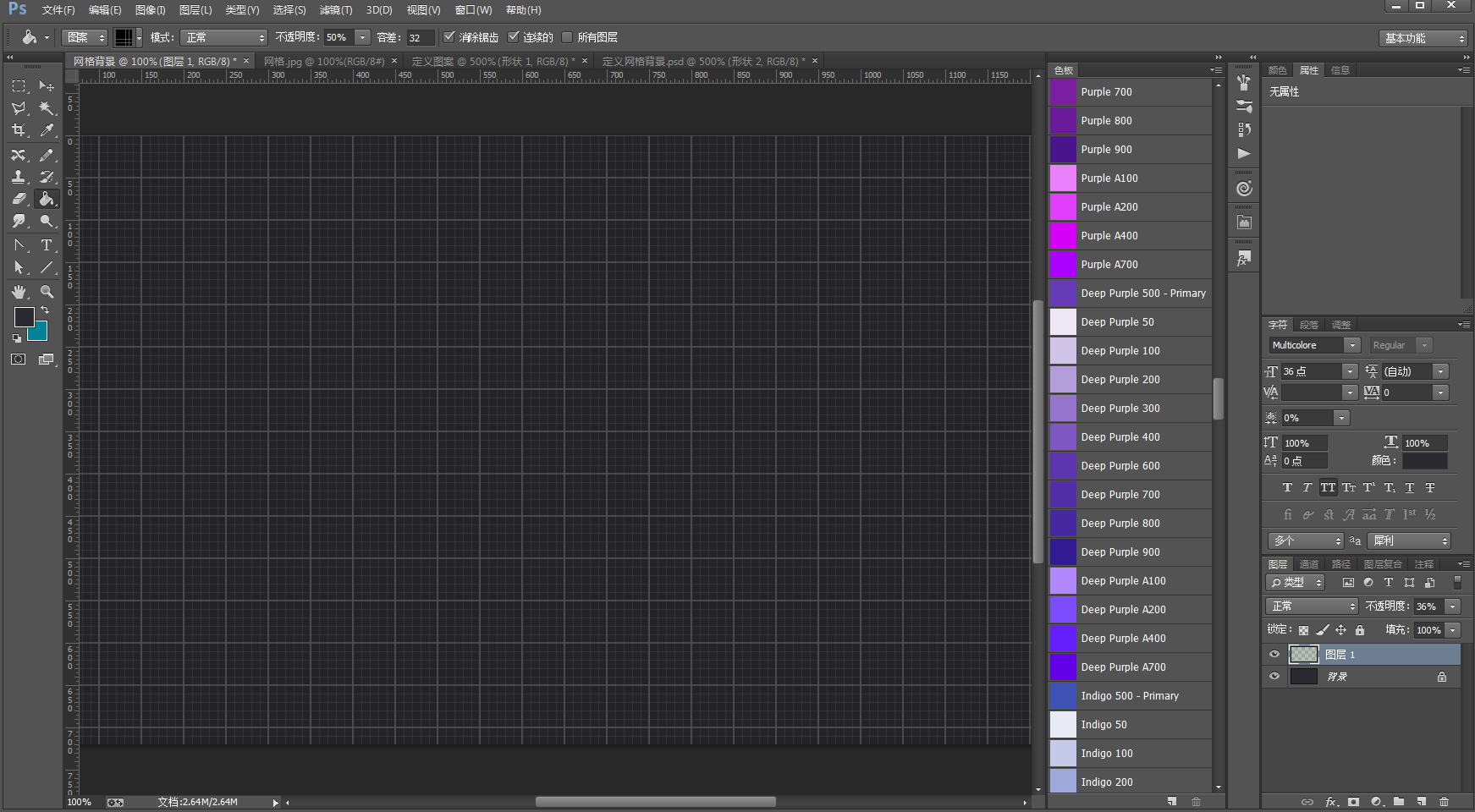
15,通过再一次重新定义图案,再一次油漆桶粉刷,我们得出下图效果。(记得降低网格图层整体透明度到30%左右),顺便对比一下之前的图,看看效果有么有提升。


16,经过重新定义图案,我们发现问题就是出在了那里对不对,原因是为什么呢,是因为闭合的网格图案在用油漆桶工具粉刷的时候自动合并了相同的网格,造成了边缘叠加,也就是说1像素的直线经过叠加就变成了2像素的直线,为了解决这一问题,我们在网格图案定义的时候去掉边缘直线,让图案在用油漆桶粉刷的时候不用重合边缘就行了。
至于主要网格和次要网格的区分,就取决于你在定义图案的时候,对边缘直线和网格内部直线透明度的区分了。
17,设计有时候就是这么好玩,一像素的区分就会带来不一样的整体效果,尤其是在UI设计这个行业,需要太多的细节把控。希望这篇文章能给设计行业的新朋友们带来不一样的思考角度,这篇文章也送给自己。希望小伙伴们喜欢,希望编辑给我上首页啊有木有。高清晰分辨率五码教程有木有...
也希望各位大牛把你们学到的知识拿出来分享一点哦,多多交流。
第一期写教程,求板砖,求交流,求朋友,求推荐,求分享。
再说了,点一下又不会怀孕...
学习 · 提示
相关教程







