矢量效果,设计一张插画风格海报
教程素材下载:http://www.16xx8.com/photoshop/sucai/2015/f682232.html

第一步:画面构思,先确定我们想做的画面是什么样的,可以先用草图的形式表现出来。
(只是个大概就好,能准确表达想法即可)

第二步:根据蓝图去百度搜索图片
(实在找不到的图片,也可以用其他元素来代替)

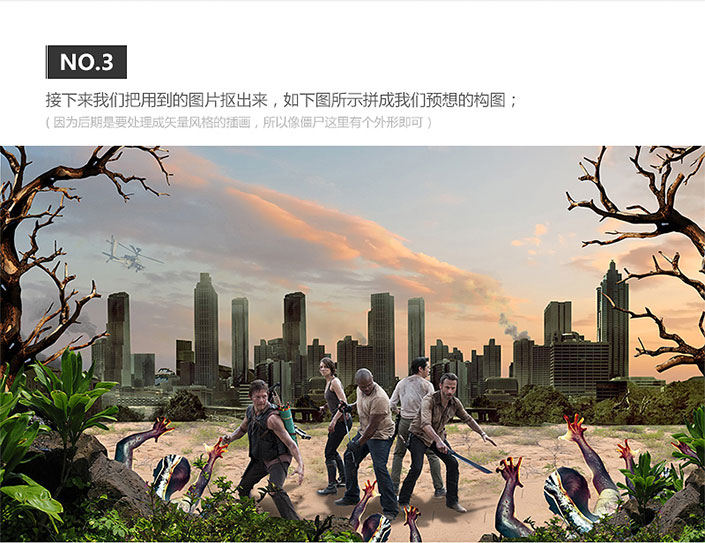
第三步:接下来我们把用到的图片抠出来,如下图所示拼成我们预想的构图
(因为后期是要处理成矢量风格的插画,所以像僵尸这里有个外形即可)

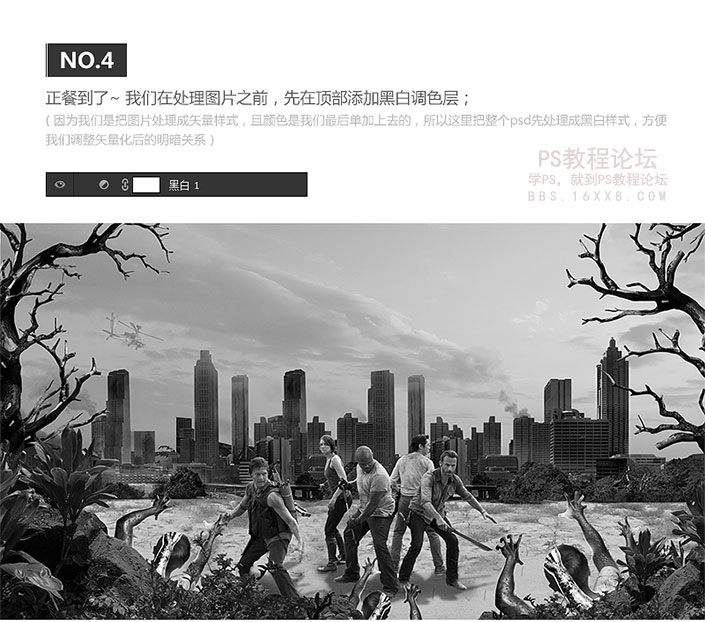
第四步:正餐到了,我们在处理图片之前,先在顶部添加黑白调色层
(因为我们是把图片处理成矢量样式,且颜色是我们最后单加上去的,所以这里把整个PSD先处理成黑白样式,方便我们调整矢量化后的阴暗关系)

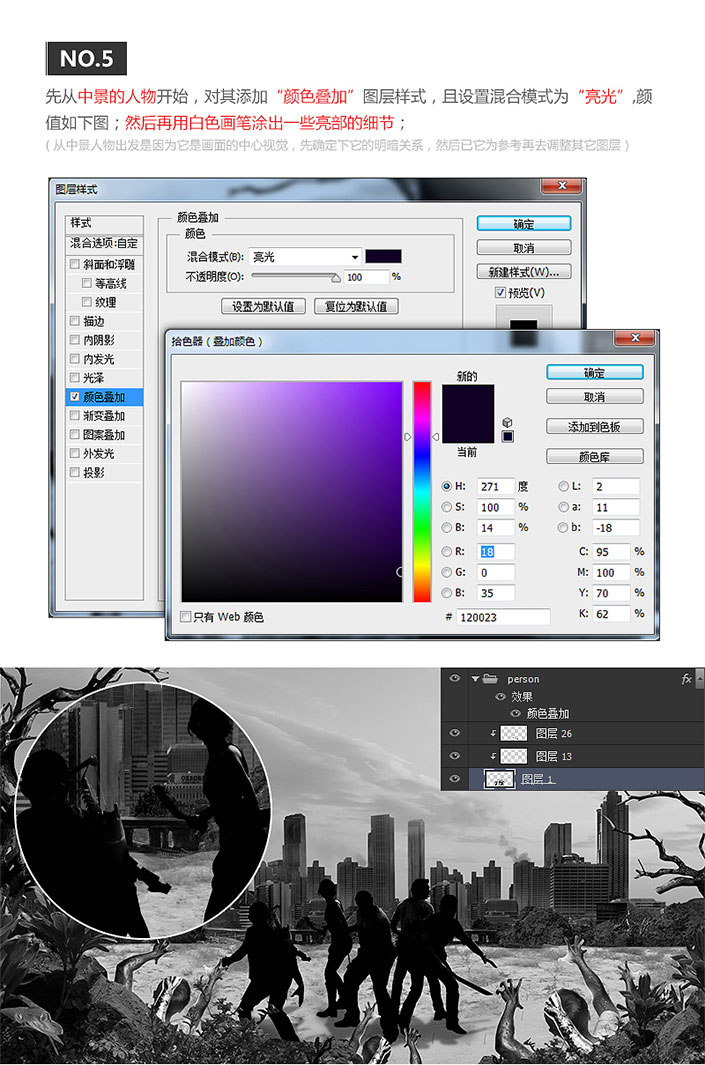
第五步:先从中景的人物开始,对其添加颜色叠加图层样式,且设置混合模式为亮光,产值如下图,然后再用白色画笔涂出一些亮部的细节。
(从中景人物出发是因为它是画面的中心视觉,先确定下它的明暗关系,然后已它为参考再去调整其它图层)

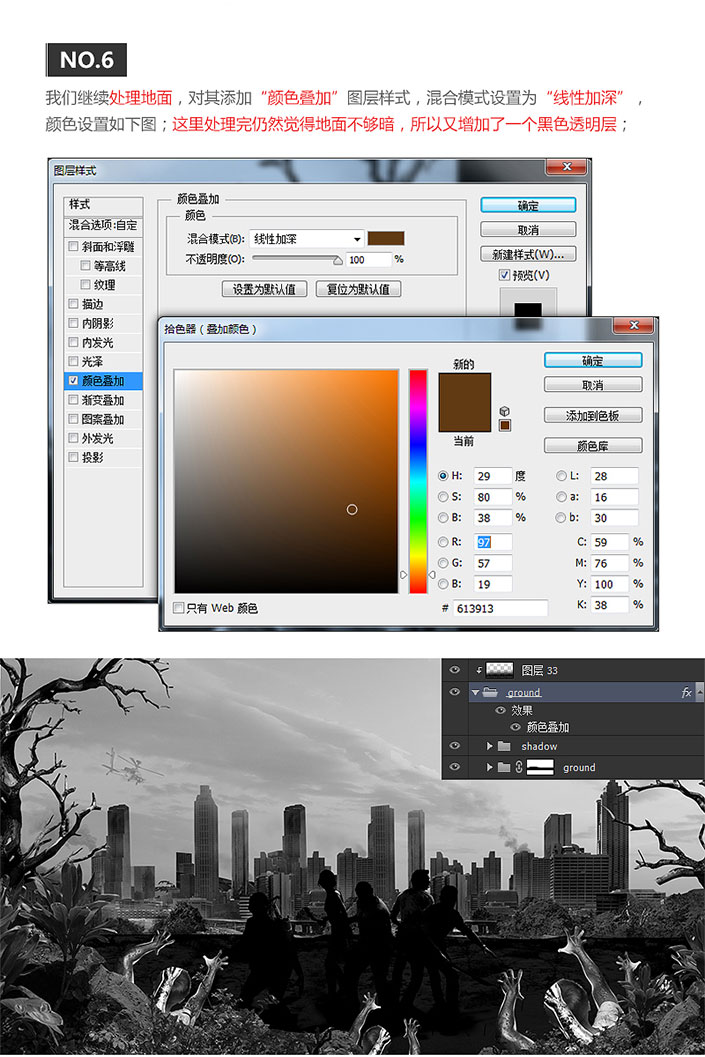
第六步:我们继续处理地面,对其添加颜色叠加图层样式,混合模式设置为线性加深,颜色设置如下图,这里处理完仍然觉得地面不够暗,所以又增加了一个黑色透明层。

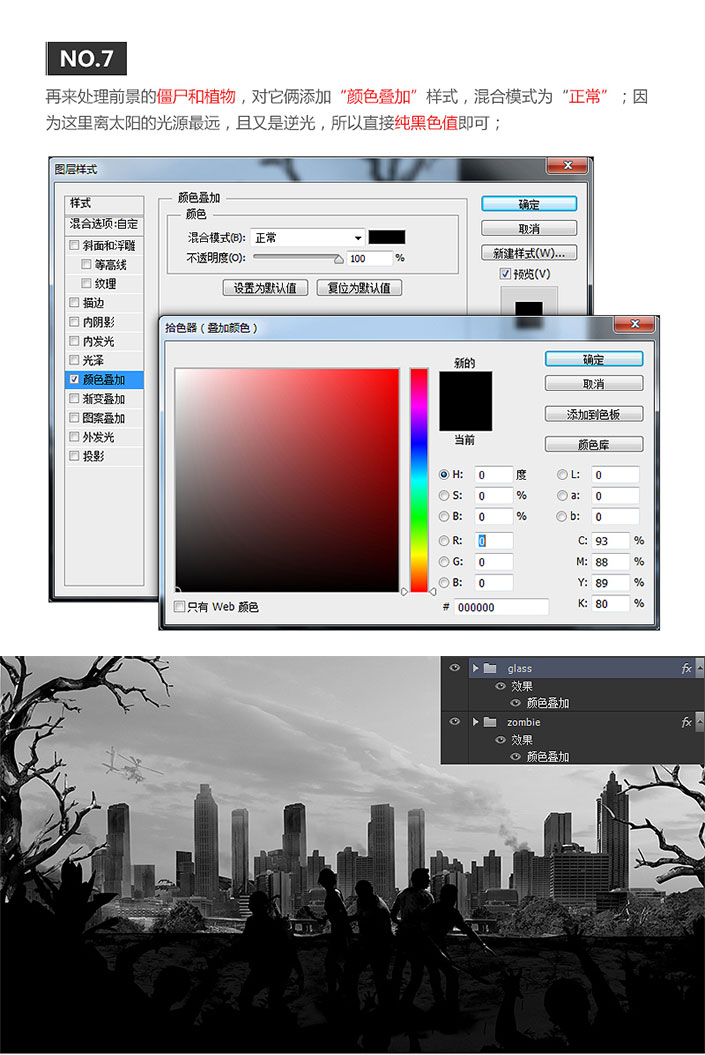
第七步:再来处理前景的僵尸和植物,对它两添加颜色叠加样式,混合模式为正常,因为这里离太阳的光源最远,且又是逆光,所以直接纯黑色值即可。

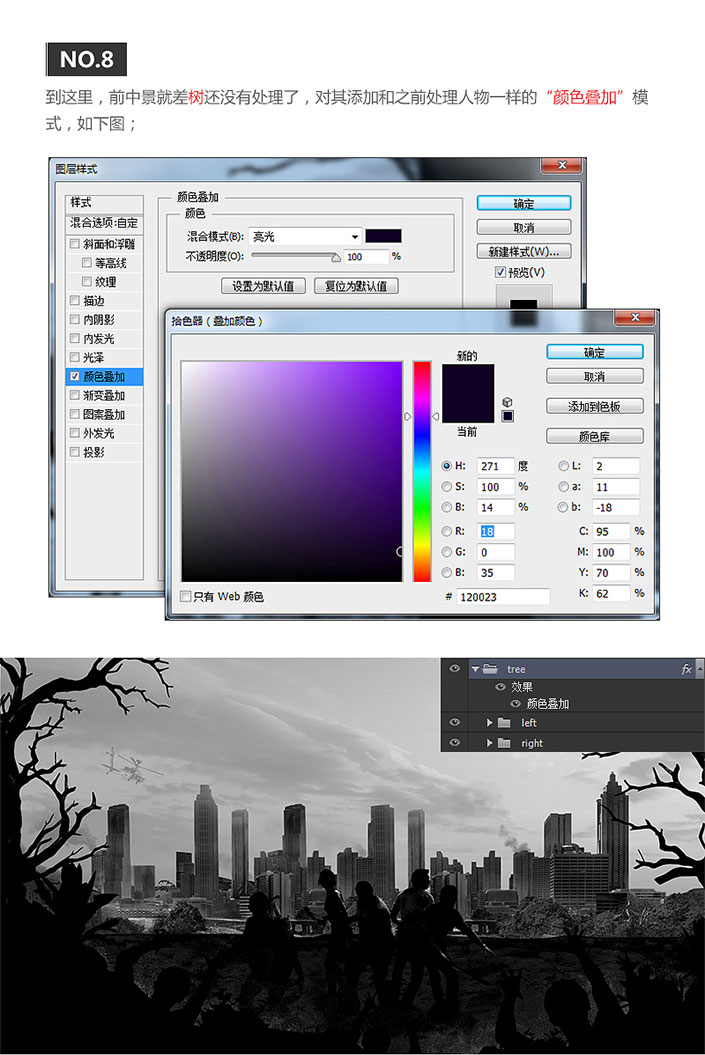
第八步:到这里,前中景就差树还没有处理了,对其添加和之前处理人物一样的颜色叠加模式,如下图。

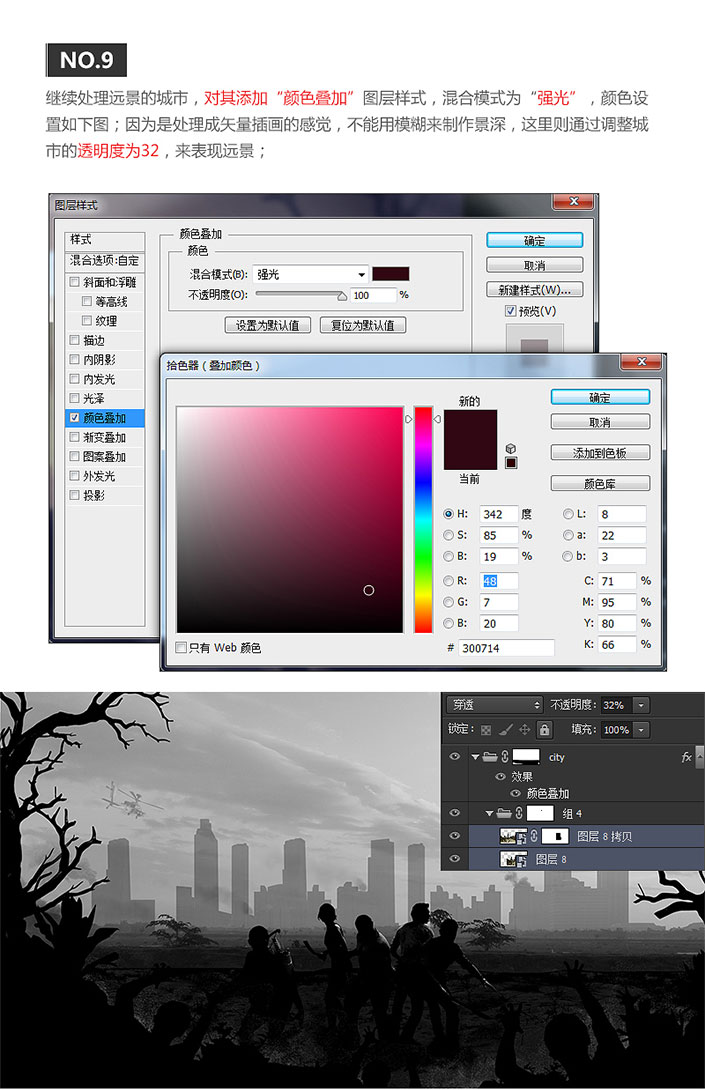
第九步:继续处理远景的城市,对其添加颜色叠加图层样式,混合模式为强光,颜色设置如下图,因为是处理成矢量插画的感觉,不能用模糊来制作景深,这里则通过调整城市的透明度为32,来表现远景。

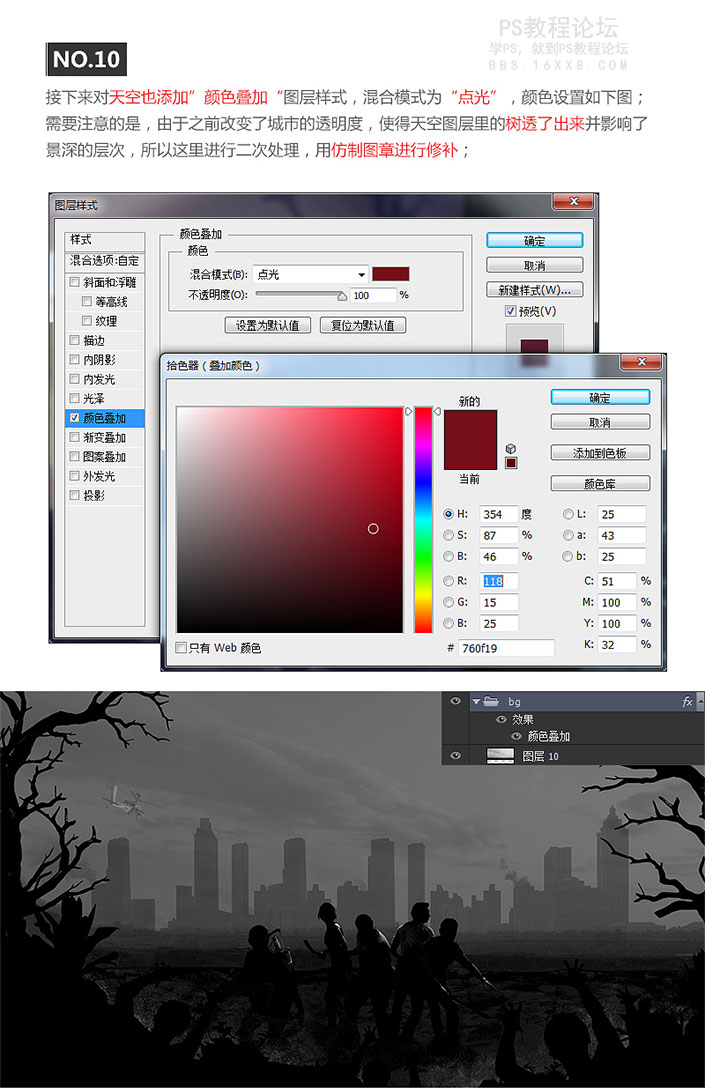
第十步:接下来对天空也添加颜色叠加图层样式,混合模式为点光,颜色设置如下图。需要注意的是,由于之前改变了城市的透明度,使得天空图层里的树透了出来,并影响了景深的层次,所以这里进行二次处理,用仿制图章进行修补。

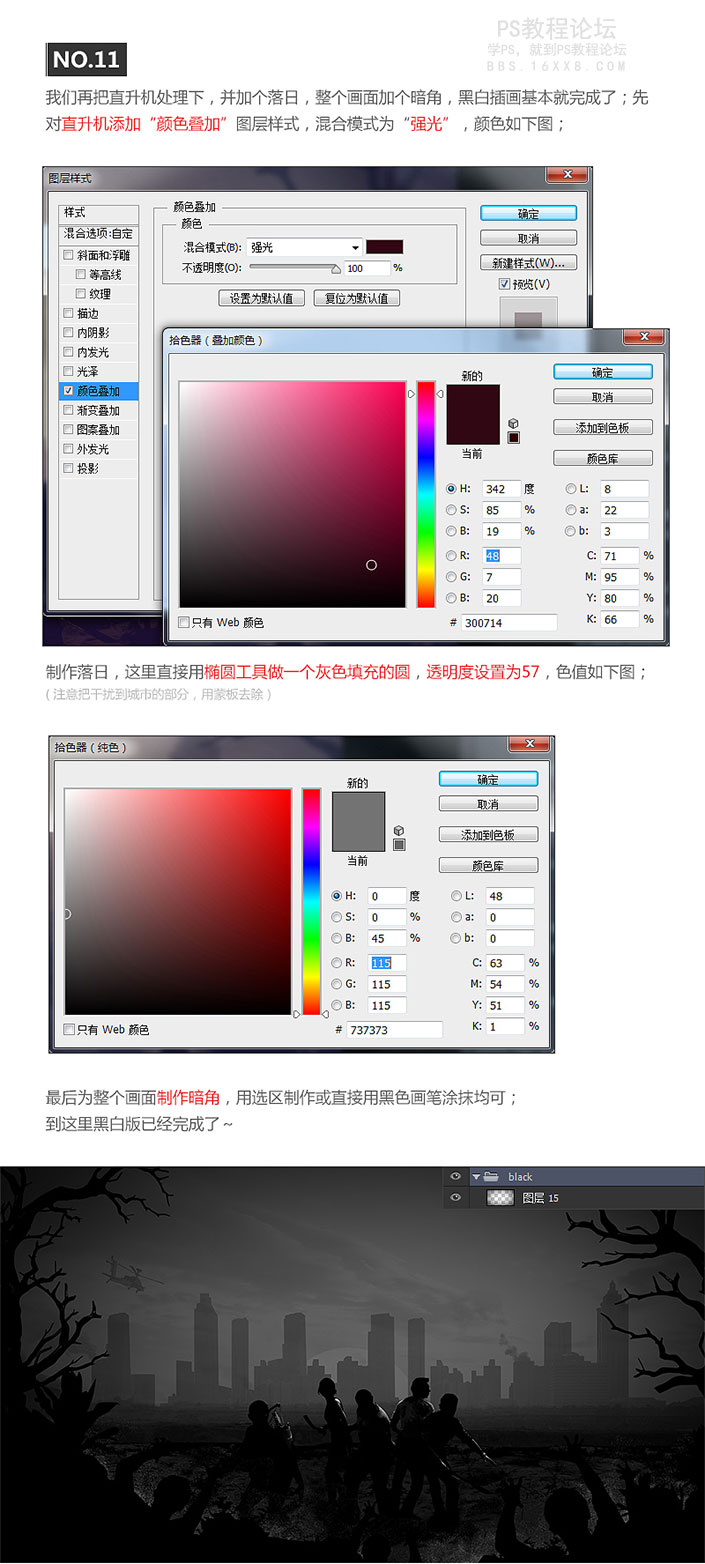
第十一步:我们再把直升机处理下,并加个落日,整个画面加个暗角,黑白插画基本就完成了,先对直升机添加颜色叠加图层样式,混合模式为强光,颜色如下图:

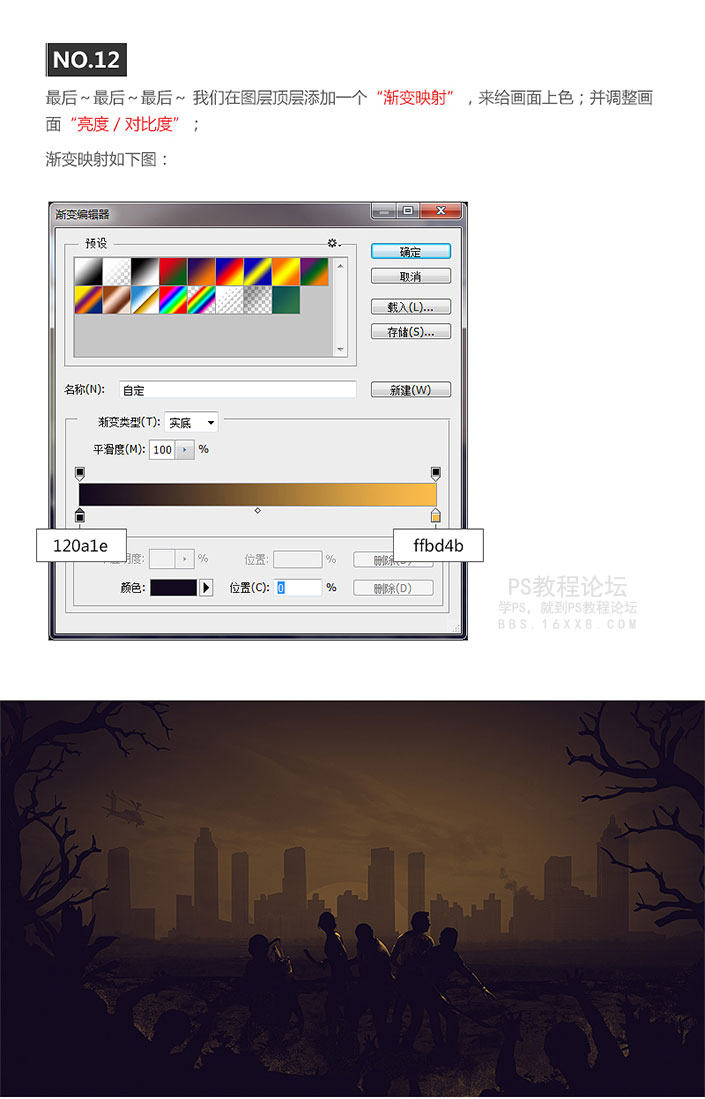
第十二步:最后,我们在图层顶层添加一个渐变映射,来给画面上色,并调整画面亮度/对比度,渐变映射如下图:

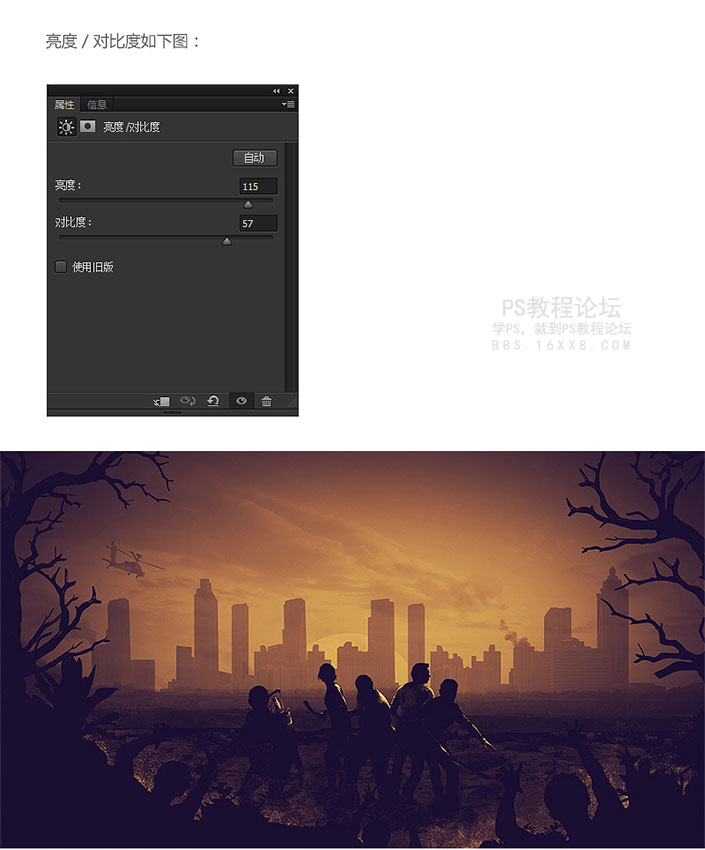
亮度/对比度如下图:

再加上SLOGAN,大功告成。

本期教程,颜色叠加图层样式及其混合模式的应用是重点哟。
各步骤效果: