时间轴,做动画时主要用到的时间轴理论和技巧(2)
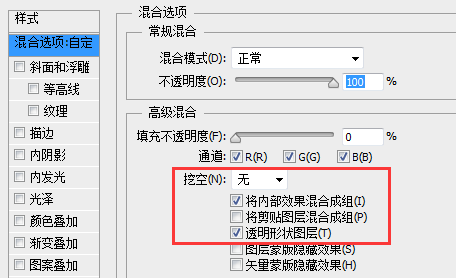
例如我们想要做一个圆形变成矩形的动画,首先画足够大的(为什么要足够大就不多说了)圆并将其转换为智能对象,再画一个矩形,填充设置0,图层样式设置如图

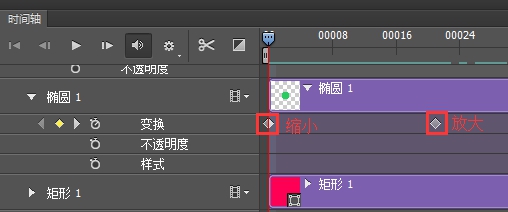
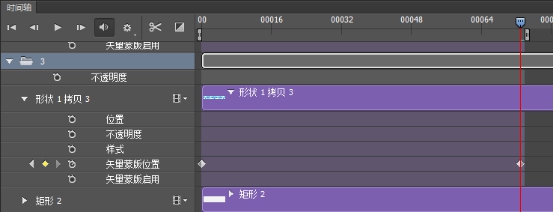
然后添加将圆形添加到矩形的图层蒙版,转到时间轴,给圆形做一个变化的动画,打开变换的关键帧开关,添加开始帧关键帧将其缩小,拉动时间线到指定位置并且将其放大

动画制作完成。

虽然这个变换动画并没有像专业动画工具中的形状变化那样过渡自然,但是这确实是从一个图形变成另外一个图形的最佳办法。
剪贴蒙版+移动
你还可以使用移动的方法来制作各种动画,移动的对象可以是上面的图层,也可以是下面的图层

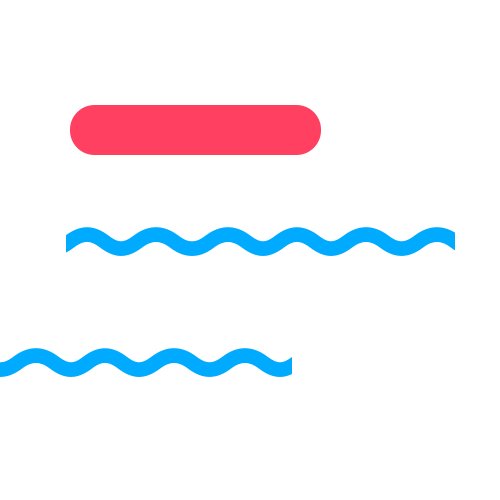
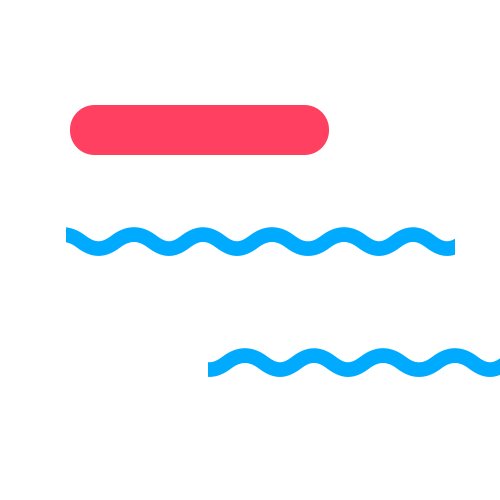
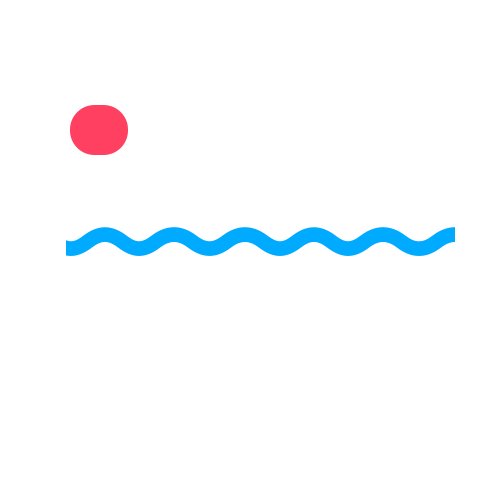
这个方法可以制作写字动画、波浪动画等。

(上图第一个红色动画如果是方形可以直接用拉伸实现,然而很多图形都必须使用图层蒙版+移动)
3、确立旋转图形新的中心点
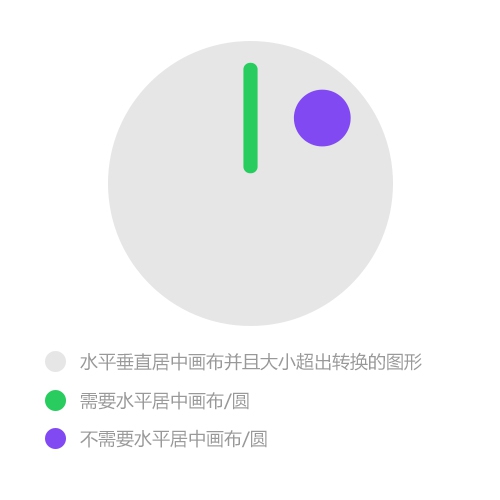
上一篇跟大家分享过的旋转的时钟,在这里再跟大家补充,如何确立新的中心点,当时只是粗略地说调整智能对象的画布,其实有个更好更方便的方法。为了方便参考,我们制作旋转动画以画布的中心点旋转,首先画一个正圆垂直水平居中对齐这个画布,圆的大小最好超出需要旋转的图形,旋转的图形水平居中圆形(有的图形不需要)最后将这个圆和旋转的图形编组并转换为智能对象,再将该圆隐藏/删除即可。
(温馨提示:在某些情况下,转换为智能对象的画布会超出实际元素本身容纳的画布,例如上图的圆形是300px×300px,和转换的图形一起转换为智能对象后可能会超出300px×300px的画布,事实上这是很让人头疼的问题,而我们只能把智能对象的画布调整为300px×300px,再将图层编组后饱满画布。)

4,导出动画
学习 · 提示
相关教程