下载图标,制作简单的加载条图标(3)
来源:站酷
作者:鱼菲菲
学习:5752人次
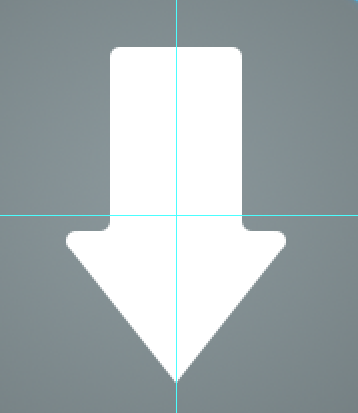
Ctrl+J复制一层,Ctrl+T把复制的箭头中心缩小(按住shift+alt拖拉),缩小十来个像素就可以了。目的是为了制作一个凹陷再凸起的箭头。(Ctrl+S注意保存文件喔)
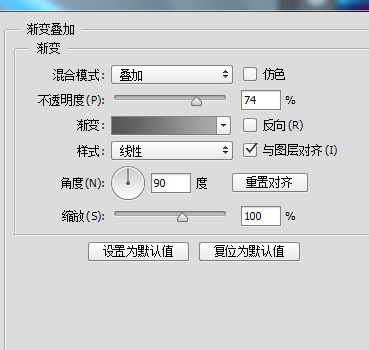
八、为最下面的箭头添加图层样式,渐变叠加颜色的话自己调吧,主要是上深下浅,就可以把凹陷表现出来了。(图中左边#8ea8b2、右边#d6dcde)
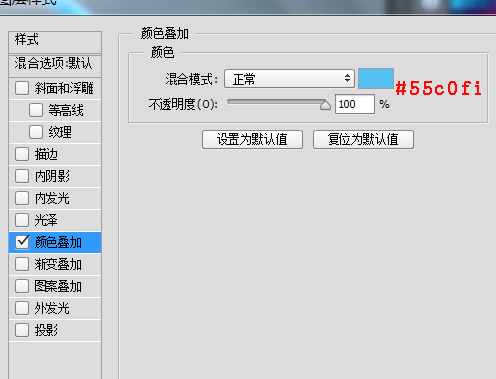
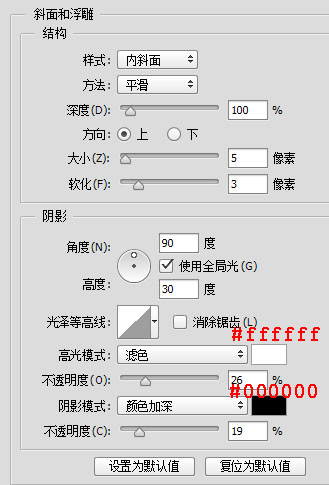
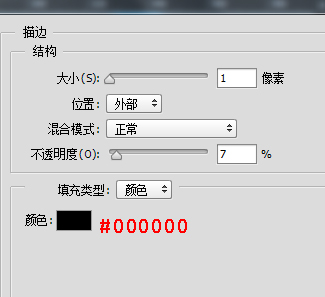
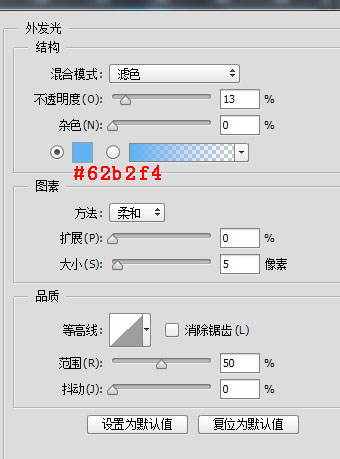
最后就是顶上的箭头了,图层样式如下。




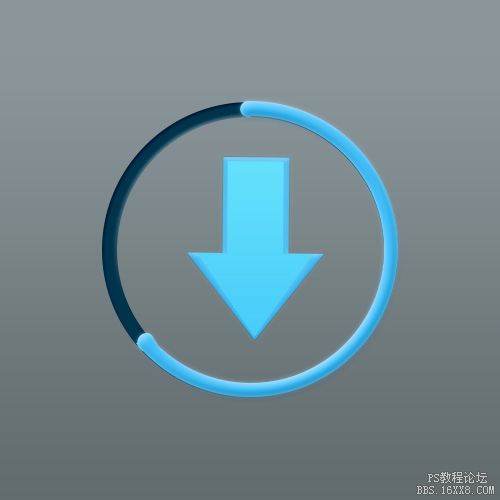
九、检查调整细节就大功告成了。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!