天气图标,设计扁平化风格的天气主题图标(3)
第十二步
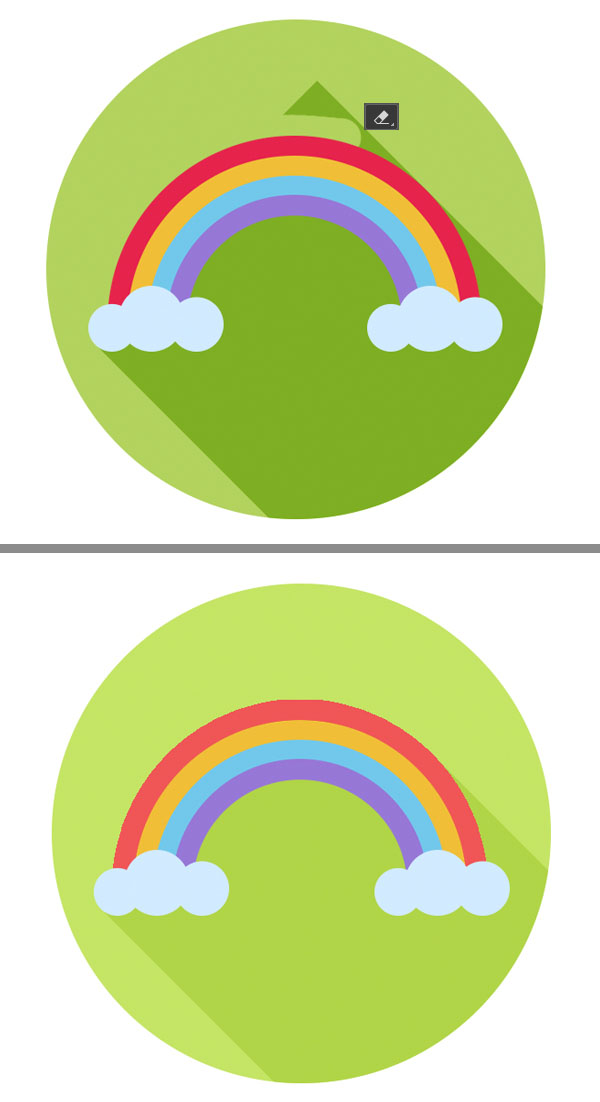
现在我们用橡皮工具(E)擦掉图标上没有用的阴影。
把图标的底色和阴影的颜色都调的浅一点。 我们的扁平化彩虹图标这就做好了! 下面我们移步下一个图标。

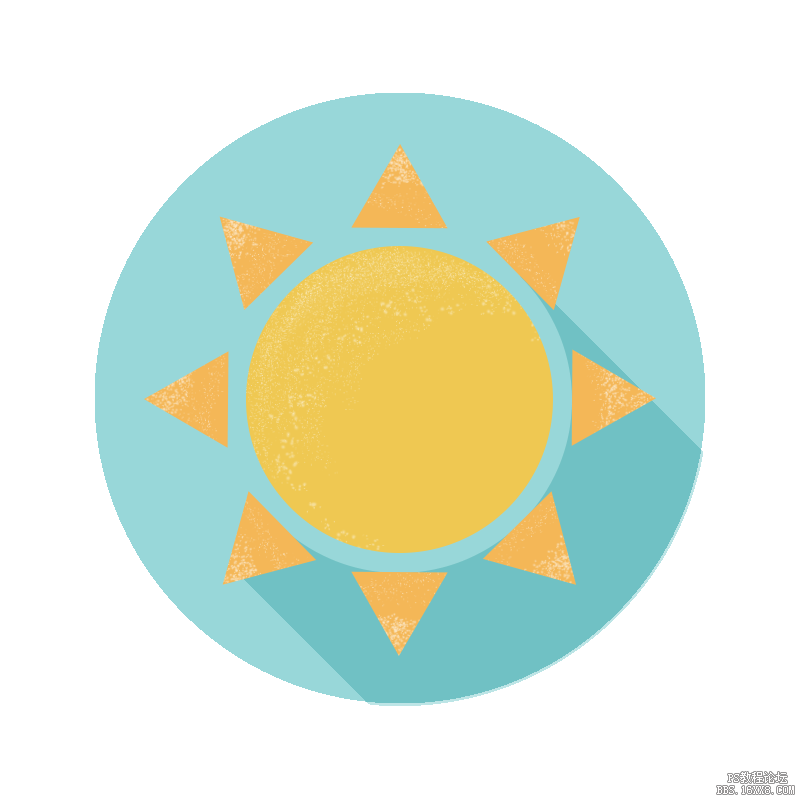
2. 画一个暖春的太阳图标
第一步
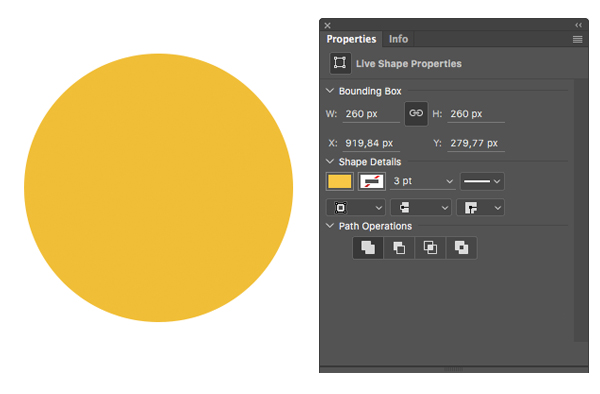
这一次我们要做一个太阳的图标。 画一个 260 x 260 px黄色的圆作为太阳的主体。

第二步
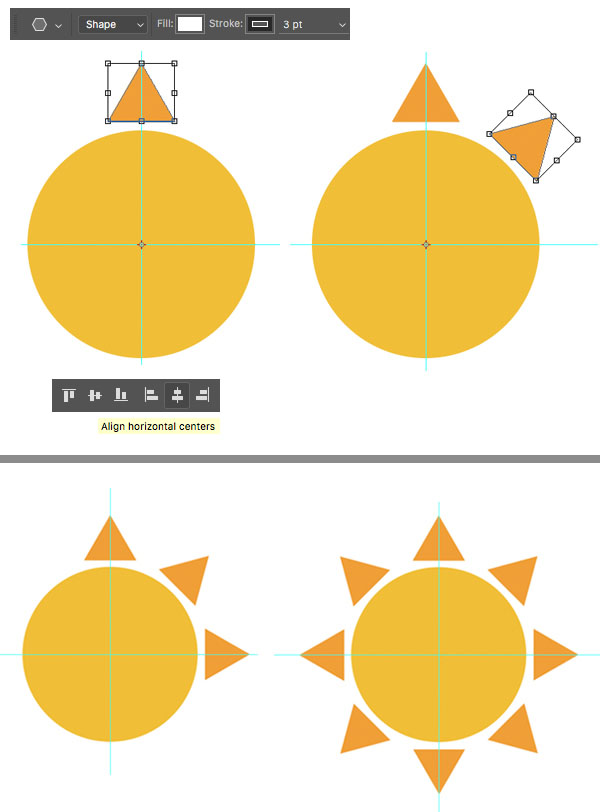
现在我们加一些散射的阳光。 切换到多边形工具(U),在控制面板顶部将多边形边数设置为3条 将橙色的三角形放置到太阳的顶部。 同时选择圆形和三角形,在控制面板顶部选择水平居中对其,确保两个形状完美居中对齐。
我们用参考线来标注下太阳的正中心。按住Control+R(command+R)调出标尺工具,下拉水平参考线到画板上。 同样的方法来拉垂直的参考线,让他们相交。
现在让我们来给太阳加更多的光束。
选中三角形按住Alt+Control+T(Alt+Command+T)自由变换 在三角形的中心找到它的轴心点,把轴心点拖拽到黄色太阳的中心。(参考线焦点) 你会在图层面板看到三角形图层已经被自动复制了一个(如果不是通过按Alt-Control-T来自由变换,图层是不会被自动复制的)。 按住Shift不放将三角形旋转45度后回车确定。
现在按下Shift+Control+Alt+T(Shift+Command+Alt+T)再复制6个图层环绕着太阳。
太棒了! 太阳光已经完成。

第三步
我们不使用参考线了,在视图>清除参考线来关闭它们。

第四步
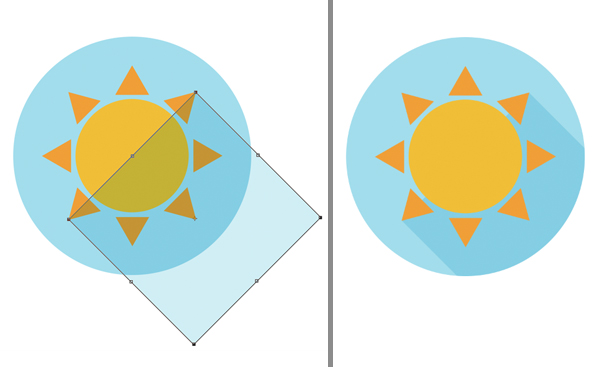
拷贝上个图标的背景图层并填充成天蓝色。 在太阳下方加一个半透明的阴影。

第五步
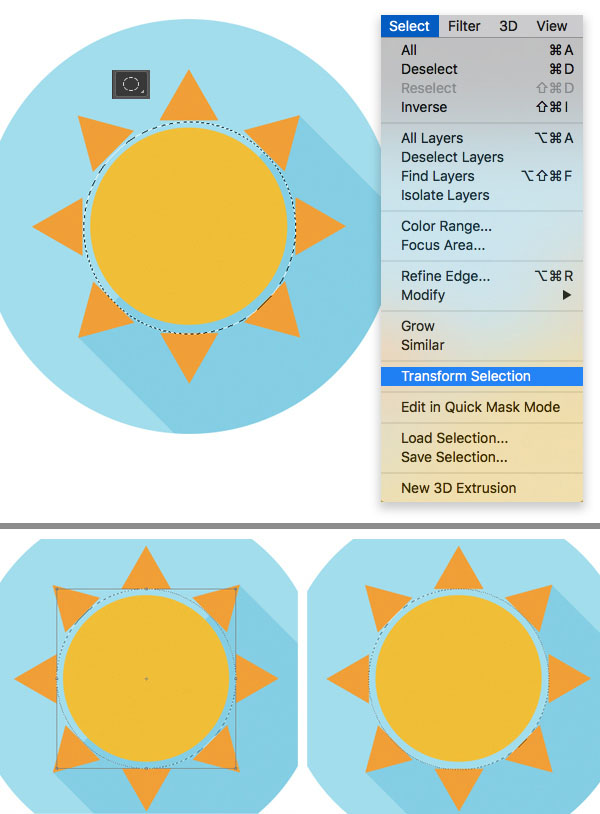
用橡皮擦擦掉黄色太阳周围的阴影(原文又没有说要栅格化啊,要栅格化了才能用橡皮擦擦掉啊。)。 我们可以利用椭圆形工具(M)建立选区 选择> 变换选区修改选区,使选区囊括太阳与阳光之间的空袭。
确定后,到图层面板选择阴影图层。 删除太阳周围这部分的阴影

完成了! 我们的太阳图标做好了! 我们来进行下一步。

学习 · 提示
相关教程