显示器偏色,如何解决显示器偏色?(2)


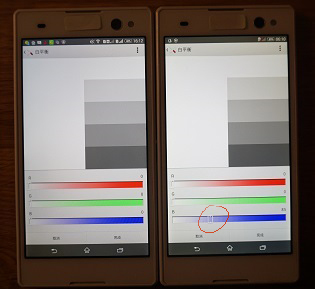
手机目视手动白点校准前后对比
右边的手机一开始比较偏黄。因此把蓝色加强一下(B滑块往右边移),调整到接近左边的水平。
这种操作只对本机显示生效,截屏之后在别的屏幕上看是看不出来的。所以只能用相机拍下来。
但是!虽然目测的话左右已经差不多了,可照片拍出来还是改善不明显。。。
囧( ╯□╰ )。。。看个意思吧。。。
以上,就是在修改屏幕的白点(白色的色坐标),也就是在修改屏幕的色温。
修改白色之后,所有的颜色都会跟着它一起变。
如果白点偏黄,所有的颜色都会偏黄。白点偏红,所有的颜色都会偏红。
白点的色坐标,牵一发则全身。因为它是整个色空间的楔子。
原来我用了这么中二的词,但我实在找不出比这更好的表达方法了。。。摊手。。。
好了,现在玩够了,可以点“取消”退出,恢复原样。也可以根据自己的喜好来设定好一个参数,点击“完成”生效。
PS:
对,如果你不爽手机屏幕的颜色,就可以这么修改。这个功能上线很久了,只是知道的人不多。
但,只有安卓手机有这个功能。。。
苹果在自家东西的颜色管理上投入了巨大的人力物力财力,所以它认为iphone不需要用户自己校准白点,因此不提供这个功能。
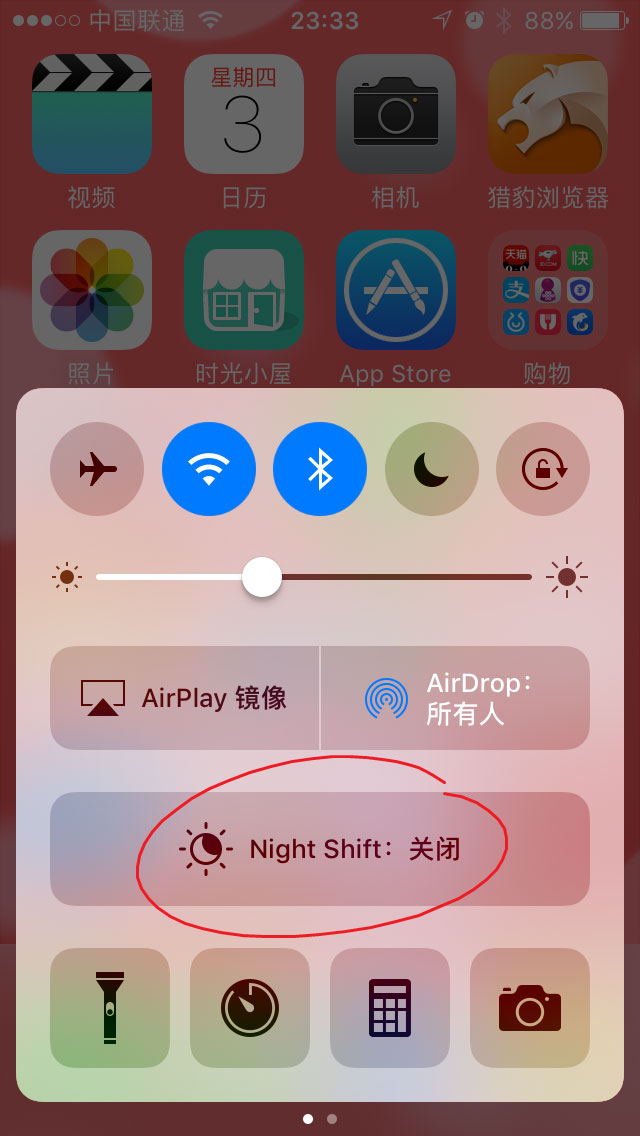
但苹果在 iOS 9.3以上,提供了一个很有意思的新功能:“Night Shift”。
打开之后屏幕会变得“昏黄”,也就是通过减弱蓝光来改善用户睡眠质量。所以其实原理就是在调整屏幕的色温(改白点):

-----我是前方高能的分割线-----
现在再回过头来看一下win10的操作。其实除了那些绕来绕去把人弄晕了的文字部分,真正有用的部分都是一样的一样的:调整RGB分量的三个滑块!
但还有一些些的细节不一样:
-- 安卓手机的RGB滑块条左边是白色,右边是原色。滑块的起始位置在最左边。
-- Win10的RGB滑块条右边是原色,左边是黑色。滑块起始位置在最右边。

相比较而言,安卓的操作界面更直观易懂:从原来的白色出发,拖动滑块使白色变得更红,或者更蓝,等等。
但如果你把RGB三个滑块都推到最右边时,会发现什么呢?——屏幕的亮度比原来暗了好多!
Why?
把RGB的滑块都推到最右边,不是把RGB加到最强么?为什么亮度反而变低了?
想想看,手机硬件的最大亮度其实已经固定了,这样的软件调整难道还能让屏幕更亮吗?所以这里的加强RGB,并不是我们一般理解的那种“通过增加RGB的亮度来加强RGB”。
以针对蓝色分量的操作为例,当我们把B的滑块往右移的时候,软件真正的动作并不是增加B的亮度,而是同时减少R和G的亮度。这样一来,B的相对比重就增加了,因此白点往蓝色方向移动,同时亮度下降。
而win10则采用了他们家一贯的技术流风格——我怎么做,我的UI就怎么画,看不看得懂我不管,哼。
所以win10下的滑块只能往左边挪(减小原色的亮度)。越往左走,原色亮度越低、越接近黑色。
但这只是理论而言。
真实的情况是,为了保证显示器最后的亮度,软件不可能让你把屏幕亮度直接降到黑色(也没有必要)。而是让你在一个小范围内微调。
所以我们在实际操作的时候会发现,当把B的滑块推到最左边的时候,整个屏幕不是变白了,也不是变黑了,更不是变蓝了,而是变黄了。。。
这是因为,当白色的蓝色分量减少后,白色中的红色和绿色分量的相对含量就上升了。
红+绿=黄。
学习 · 提示
相关教程





