文字设计,设计碎片化的融化字体教程
来源:网络
作者:Lincung Studio
学习:18719人次
本篇碎片制作方法十分简单,写好字后,利用选区把不需要的制作擦除,最后用图层样式做出一点立体感即可,方法简单实用,喜欢的同学一起来练习吧。下面是最终的效果:
教程开始:
新建画布,创建纯色调整图层(#191919)和文字层,输入框TAC,大小为125PX,字体用Adidas Half Bolck ,没有的百度一下就能找到这个字体。
CTRL+T旋转45度,CTRL+R调出标尺,从左向右,四条等分度参考线,记得勾选视图~对齐。
用矩形工具,做几个大小不一的圆角矩形,按照参考线的位置排练摆放好。
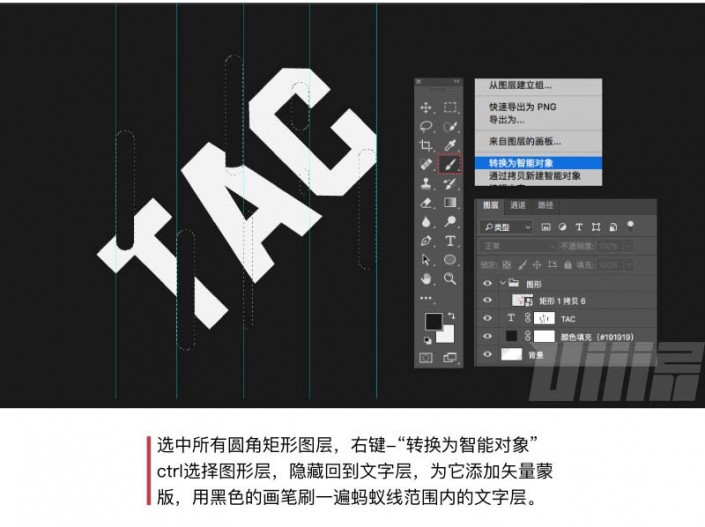
按CTRL键选中所有圆角矩形图层,右键图层,选转换为智能对象,CTRL选择图形层,隐藏回到文字层,为它添加适量蒙版,用黑色的画笔刷一遍蚂蚁线范围内的文字层,
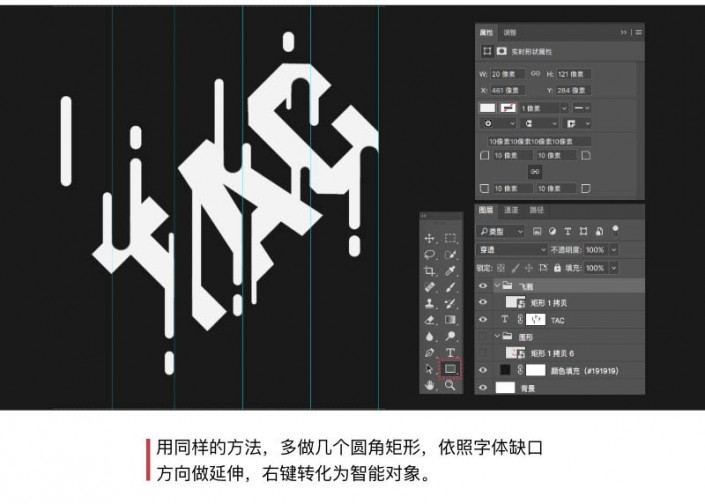
用同样的方法多做几个圆角矩形,依照字体缺口方向做延伸,右键转化为智能对象。
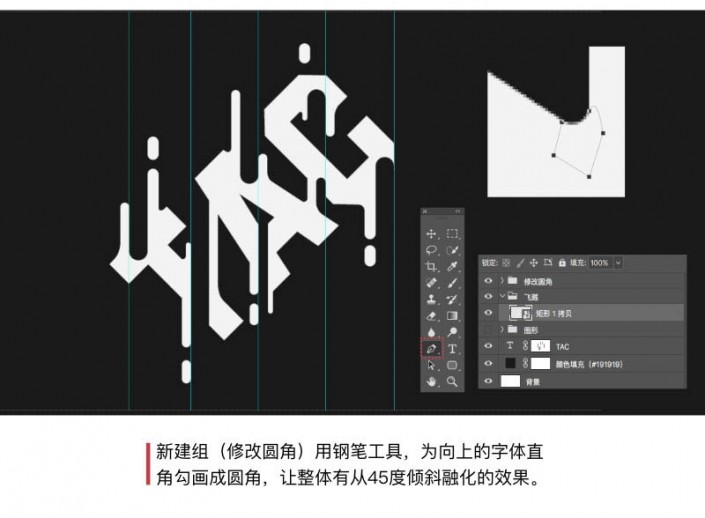
新建组(修改圆角)用钢笔工具,为向上的字体直角勾画成圆角,让整体有从四十五度倾斜融化的效果。
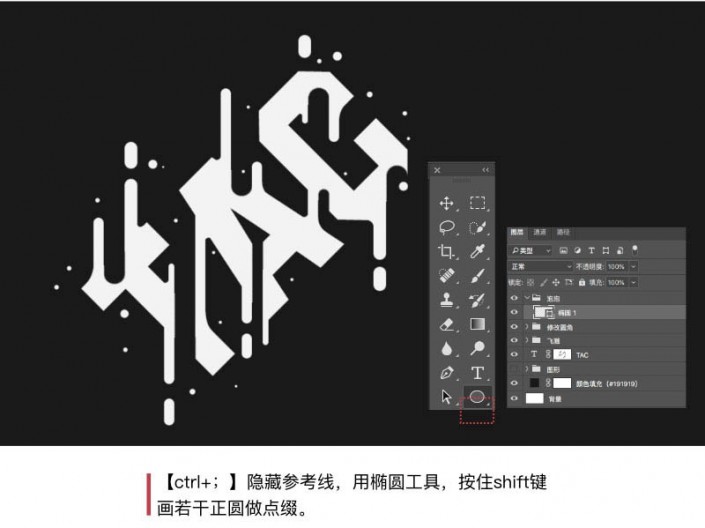
按快捷键【CTRL+;】隐藏参考线,用椭圆工具,按住SHIFT键画若干正圆做点缀。
对相关图层重新建组,CTRL+t旋转四十五度,修改组的图层样式,添加阴影,完成啦。
最终效果:
主要就是做选区用蒙版擦除,然后再加上装饰,方法简单实用,大家可以用这个方法设计出更多不同样式的字体效果,有兴趣的欢迎投稿你的制作方法。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!