发光字,用PS制作一款抽象的发光字
本篇教程通过PS制作一款五彩的发光字,教程通俗易懂,适合新手,我们在设计中会用它,同学们可以拿来练习一下,依旧用到我们的朋友“图层样式”来制作,还等什么,一起来看下吧。
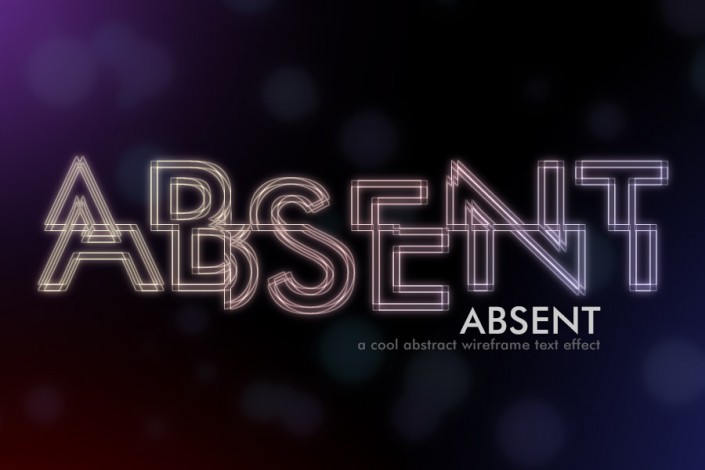
效果图
操作步骤:
1.新建一个文件,900px*600px,72dpi,RGB。
2.背景填充黑色,输入文字“ABSENT”,使用FuturaMdBTMedium字体,220pt,字间距20,白色。

3.选中文字图层和背景图层,Ctrl+E,合并。
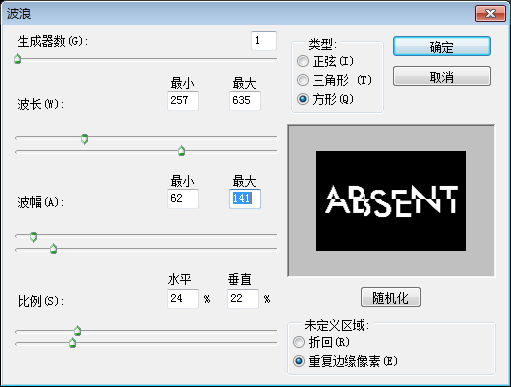
4.滤镜-扭曲-波浪,进行如下设置:


5.接下来给文字添加位移效果,滤镜-像素化-碎片。

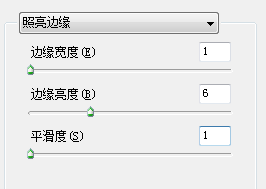
6.滤镜-风格化-照亮边缘,设置如下:


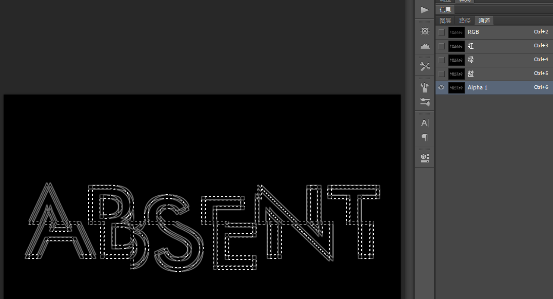
7.在通道面板,新建一个通道Alpha1。回到图层面板,Ctrl+A,选中整个画面,然后进入通道面板,Ctrl+V,粘贴到Alpha1通道里。按住Ctrl键,鼠标左键点击Alpha1,提取出白色部分的选区。

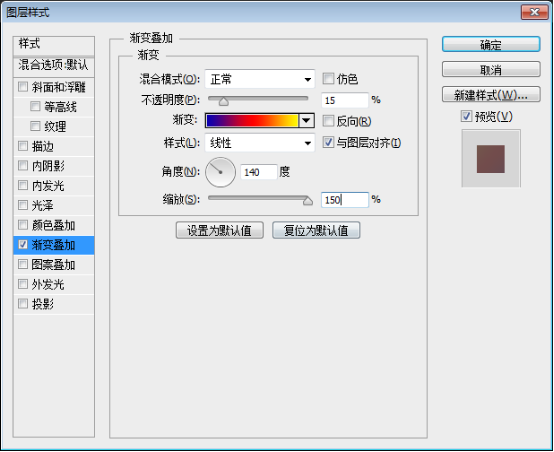
8.回到图层面板,新建一个图层命名为Text,将选区填充白色。将背景图层填充黑色之后,就开始给Text图层添加效果了。添加渐变叠加,如下:

新建一个图层,将这个图层和Text图层合并。

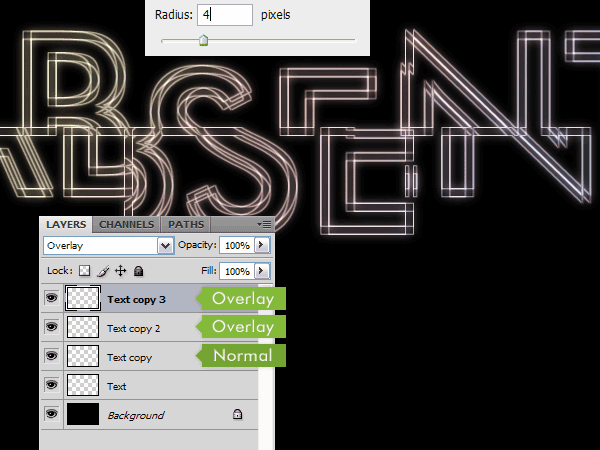
9.接下来添加发光效果。复制Text图层,滤镜-模糊-高斯模糊,半径4px。然后复制这个图层,混合模式设为叠加。然后,再复制这个图层。这样一共是4个图层。

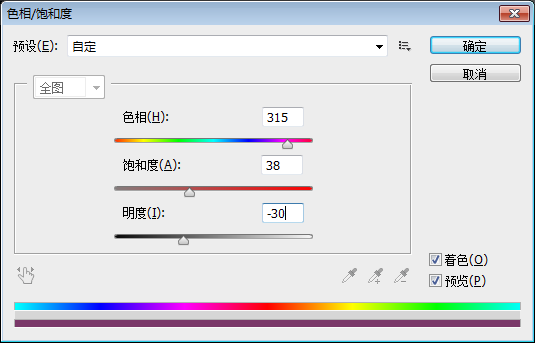
10.选择Textcopy图层,复制,然后拖到背景图层上方。滤镜-模糊-高斯模糊,半径为6px。然后去图像-调整-色相/饱和度,调整参数如下:


学习 · 提示
相关教程