AI字体设计,用AI制作渐变立体感520告白字体(2)
来源:站酷
作者:默小站
学习:7722人次
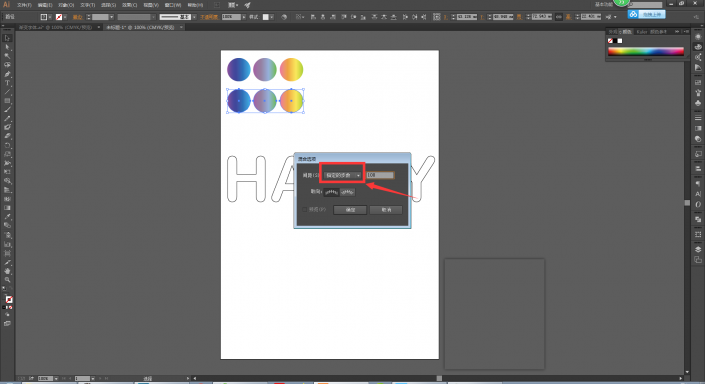
7.把间距调整为“指定的步数”,我这里设置的是100步,依个人情况而定。
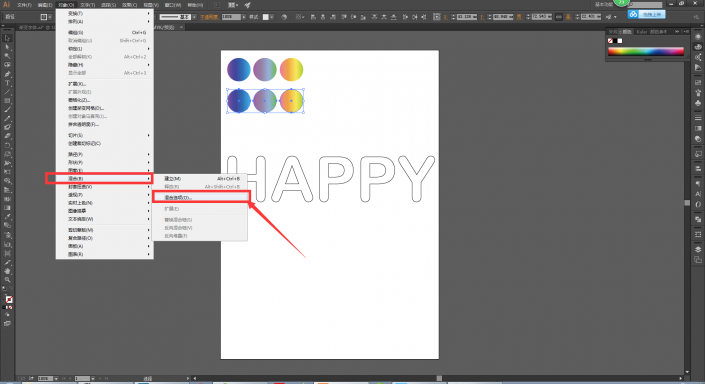
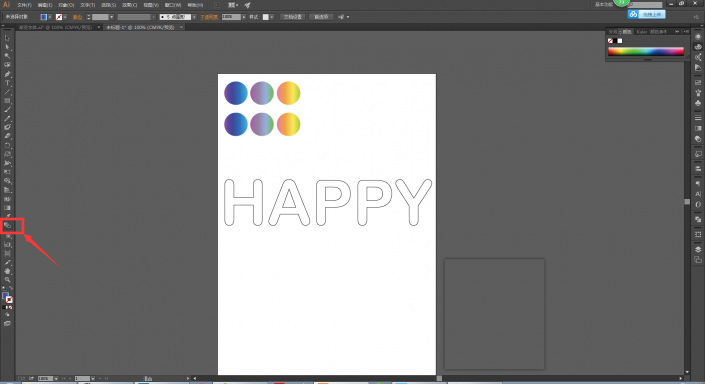
8.选择混合工具--点击第一个圆----点击第二个圆------点击第三个圆,依次进行,三个圆的颜色就混合在一起了。
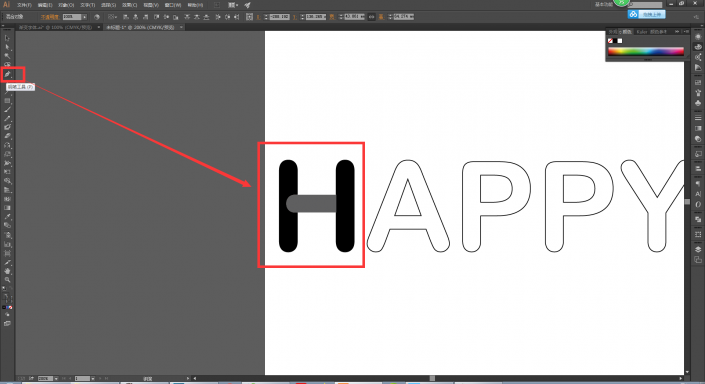
9.以“H”为示例,用钢笔工具(设置无填充,描边黑色)一笔一笔的画出来(笔画的大小调成和底层描边字体一样的大小),因为替换混合轴只能替换单一路径,所以我们需要用钢笔对刚才锁定的字母画出笔画来。
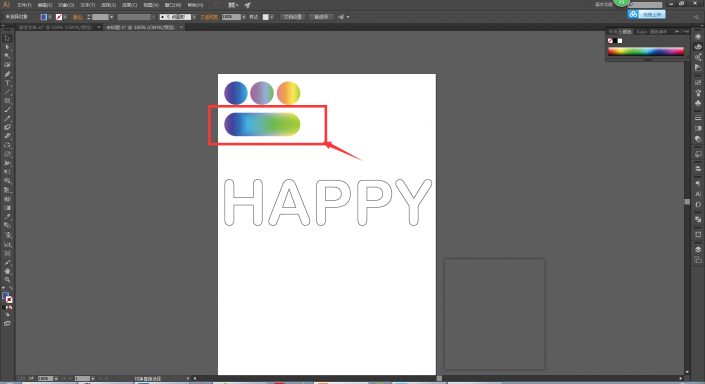
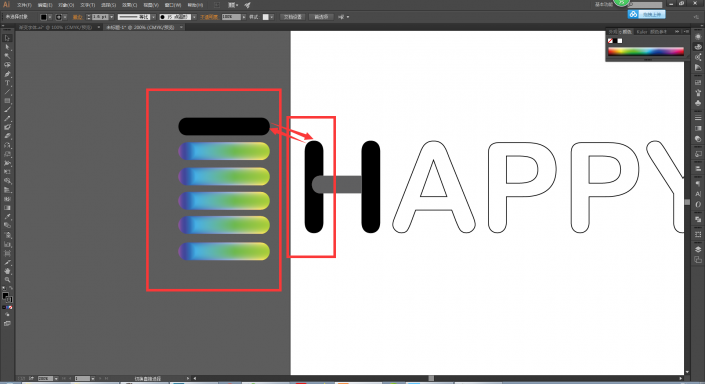
10.把刚刚做的渐变圆调成和“H”一样的宽度,选中渐变圆,然后按住alt键多复制几个渐变圆。
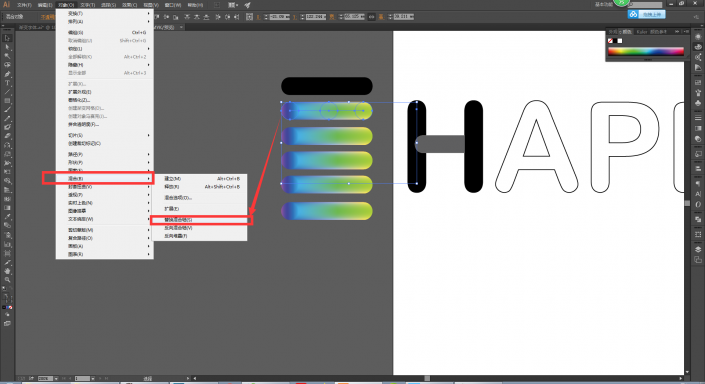
11.选中其中的一个渐变圆和“H”的其中一个笔画-----对象-----混合------替换混合轴。
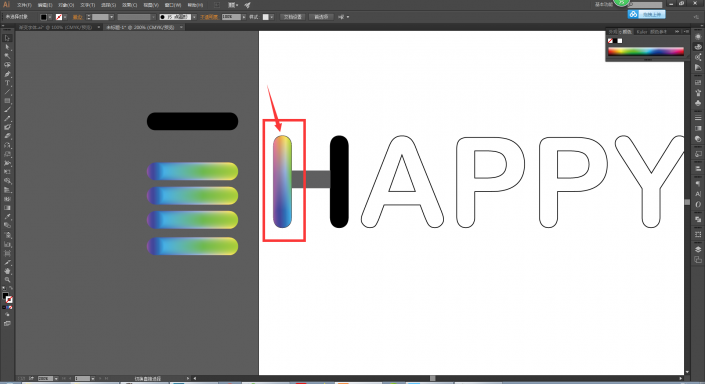
12.通过上一个步骤形成了以下效果。
学习 · 提示
关注大神微博加入>>
网友求助,请回答!