图标制作,用PS设计一个透明的雪景图标(3)
来源:站酷
作者:周群芳
学习:7627人次
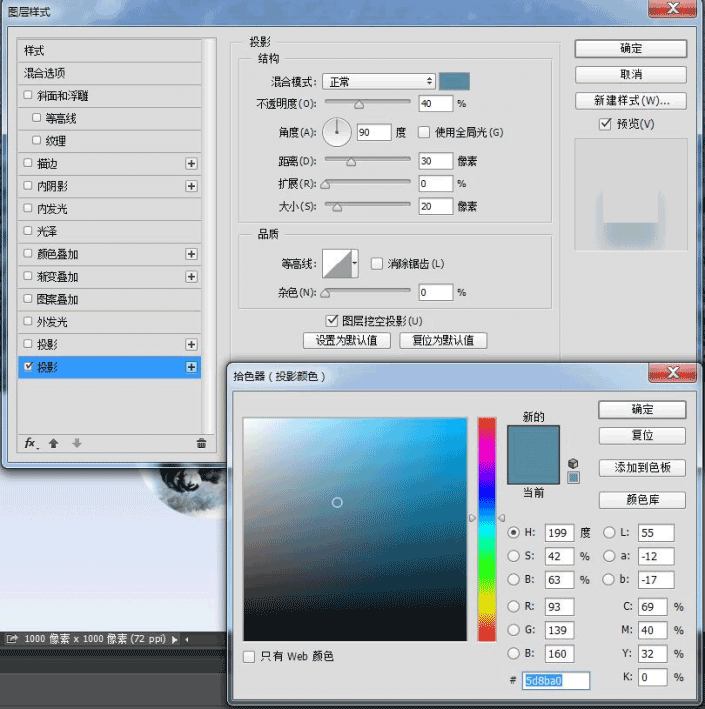
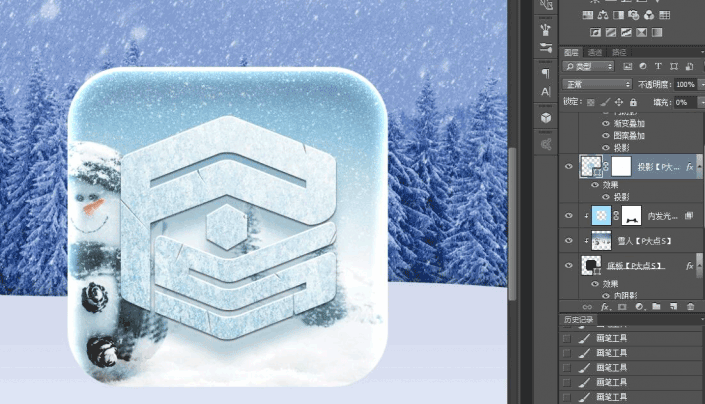
CTRL+J复制一个这个加了特效的图层,移动到原图层的下方。清除拷贝图层的图层样式,添加一个投影。
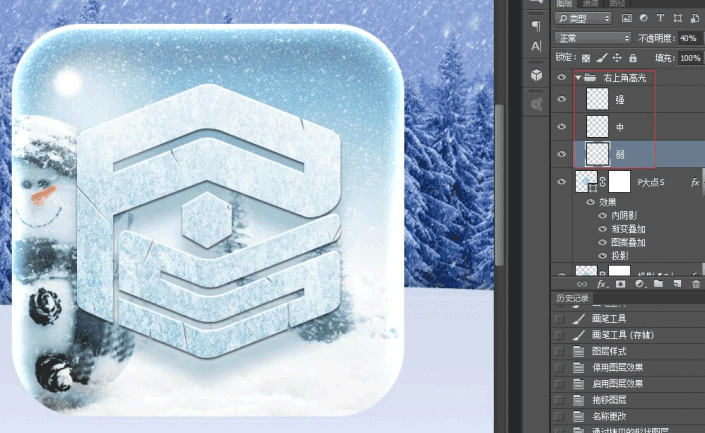
整体的效果已经有了,但是还是有点死。给右上角来个高光试试。
画一个白色的圆,稍微大一点;给一点高斯模糊,模糊半径别太小;再把透明度调低。
然后用同样的办法再做一个,这次的圆要小一点,模糊度低一点,透明度高一点。
如果效果不好可以再加一层。然后得到这个样子:
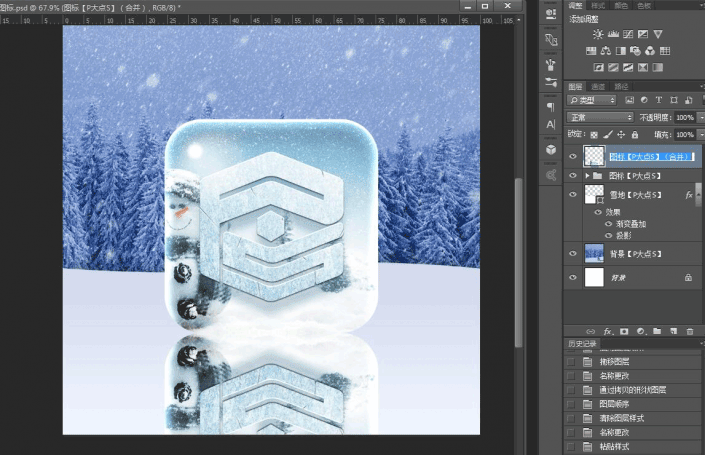
接下来做雪地上的投影。
把所有和图标有关的图层(除了背景素材和雪地图层以外的图层)一起建个组,
CTRL+ALT+E盖印该组,得到一个合并后的图层,CTRL+T垂直翻转,移动到合适的位置。
加一个蒙版,拉一下黑白渐变,移动图层顺序。
然后用刚才做高光的办法,做一下阴影。
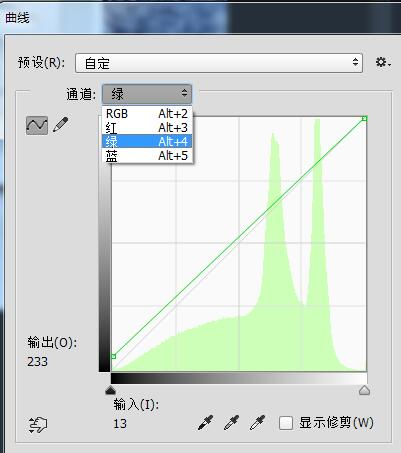
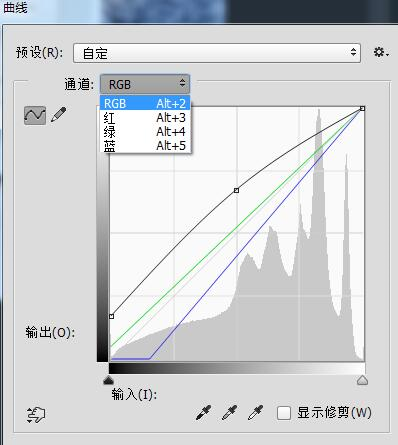
本来到这里应该就可以结束了,但是我发现背景的色调和图标有些不搭,CTRL+M调一调曲线。



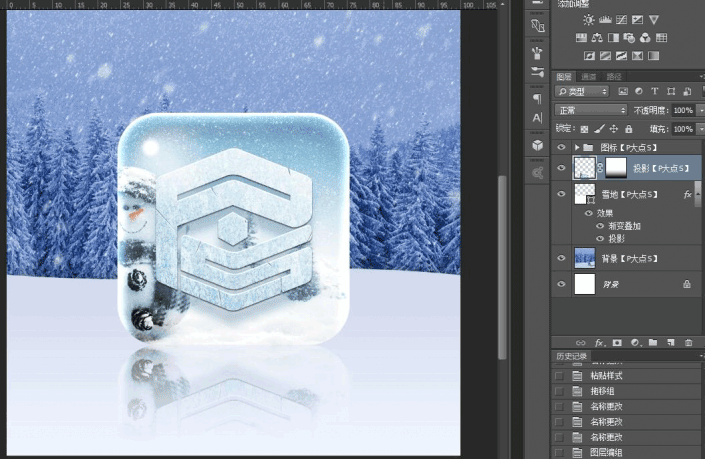
完成:

教程用的还是图层样式,制作图片时运用好图层样式可以打遍无敌手的感觉啊,同学们做过的图标相信也有很多,正可谓熟能生巧,多练习才会使自己技术有所升华。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!