图标设计,制作晶莹剔透的玻璃球图标(2)
来源:UI中国
作者:Keychen
学习:9382人次
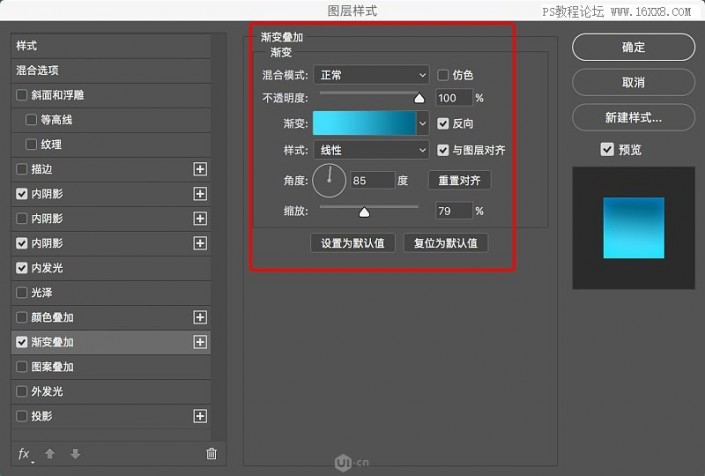
对刚才的衔接部分图形应用“图层样式”里的渐变叠加。
然后加上分割线和阴影效果得到如图最终效果
接下来到了按钮部分了,首先我们来绘制按钮的底座,如图画出一个圆形。
对刚才的形状运用添加渐变叠加给按钮一个底色
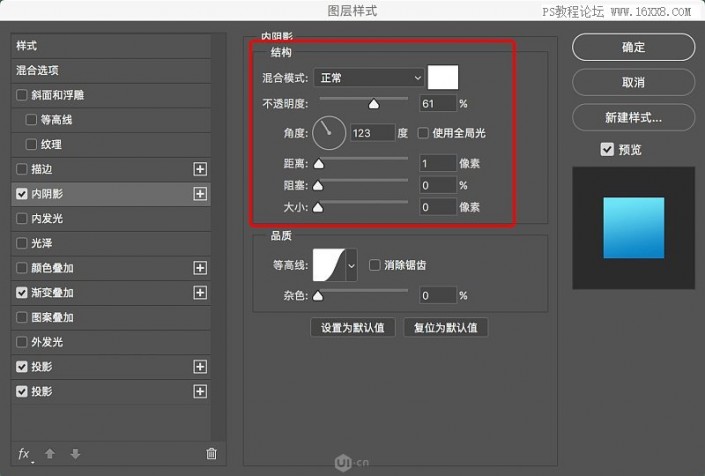
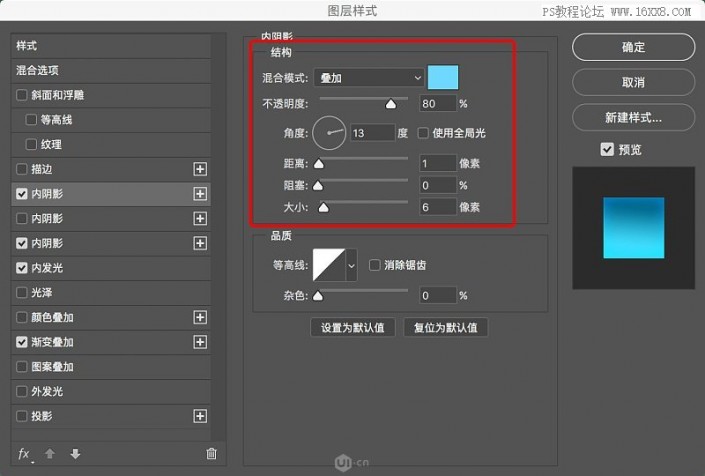
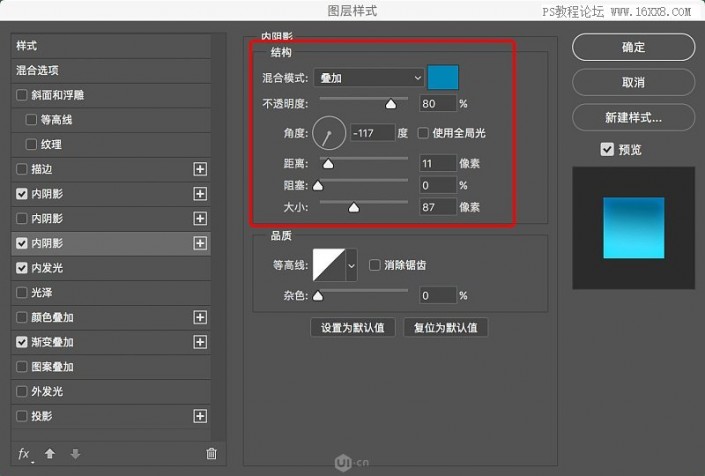
添加内阴影给刚才的按钮增加质感
添加投影让按钮立体起来
最终得到按钮底座的效果如图
按照底座同样的方式可以去做出如图的按钮。
三、绘制液体部分
在这一步我们来给玻璃球里加上液体,先如图绘制一个波浪形。
给这个波浪形加上各种参数吧
通过添加内阴影的方式绘制波浪暗面
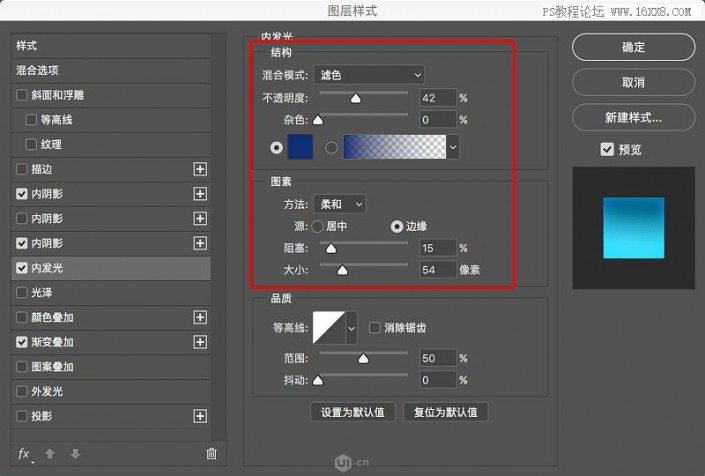
添加内发光去使得波浪有透光感
添加渐变叠加让波浪的表面更加有层次感
最终得到如图效果
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!