AI立体字体,用AI制作有空间感的立体字
本篇教程通过AI制作有透视风格的三维立体字,而且具有空间感,同学们制作起来可以了解和学习透视的关系,制作效率也很快,整个字体充满设计感,因为设计比较有创意,在后期可以运用于很多地方,会更人耳目一新的感觉,感兴趣的同学们具体通过教程来试着制作一下吧。
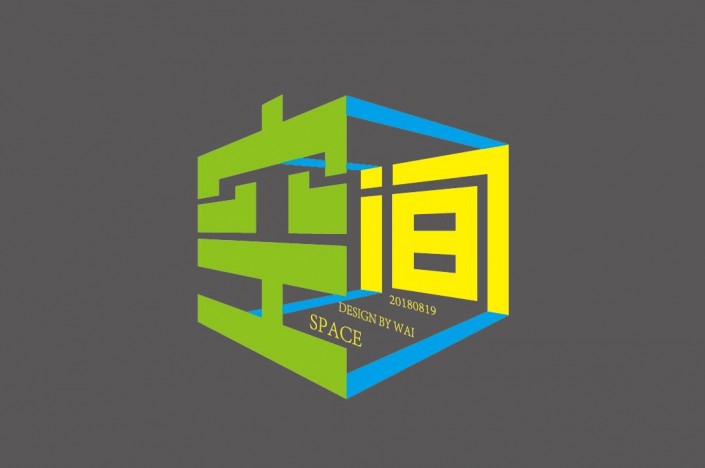
效果图:
操作步骤:
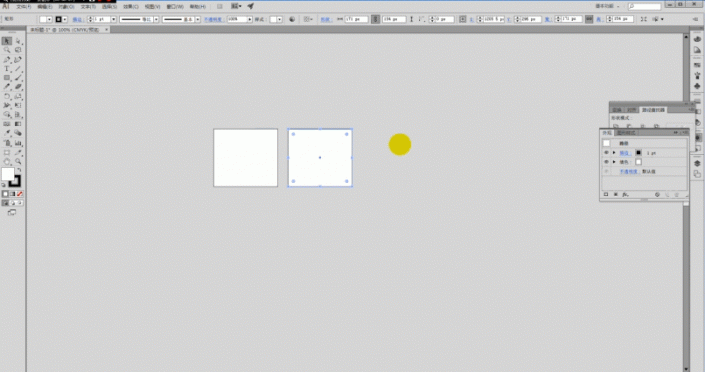
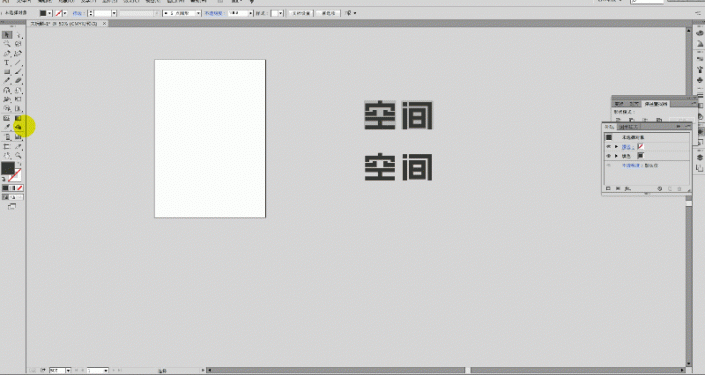
1.字体设计,首先我们画两个矩形框来定义字体的大小,看下图
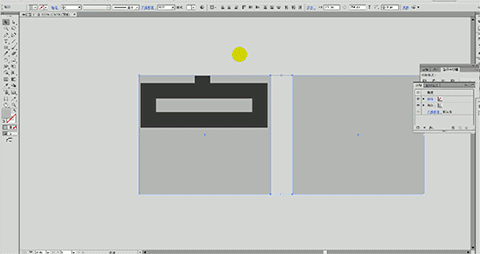
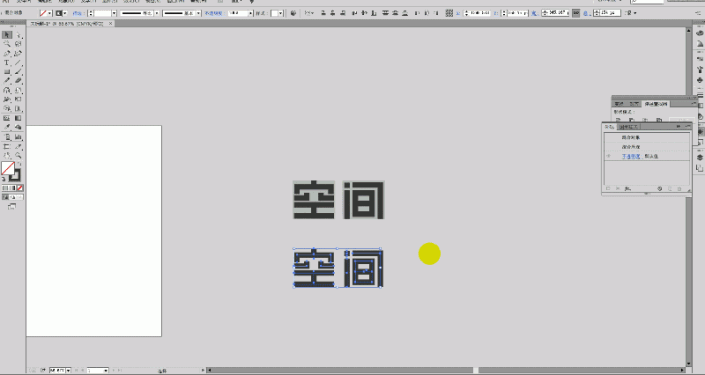
2.钢笔工具造字法设计一组字:空间,在字体框中把字体勾画出来,看下图
3.把做好的字体执行“对象--扩展”,再进行微调,包括调整笔画的对齐、留白空间的分布等,操作看下图
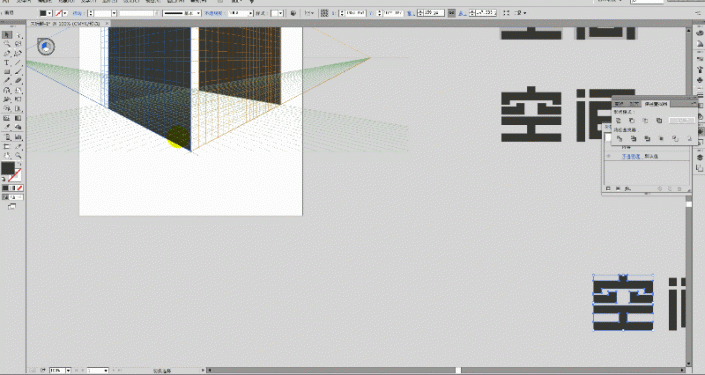
4.调出透视网格工具(快捷键Shift+P),接着切换到矩形工具(快捷键M),在透视网格上拖出两个透视面,看下图
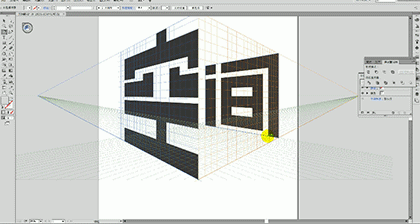
5.选中第一个面和“空”字执行“用顶层对象建立”命令(快捷键Ctrl+Alt+C),这里要先把单个字体所有笔画执行路径查找器中的“联集”命令合并成一个整体,还要注意面和字体的层级关系,即字体位于面的底层,逐个执行“用顶层对象建立”命令把字体按照面的透视形态进行变形,操作看下图
6.按照透视网格线对字体笔画进行连接处理,底部的两个笔画绘制好之后把它们放置最底层,最后再绘制顶部的两个面,同样要处理好它们的层级关系,让整体形成三维空间感,操作看下图
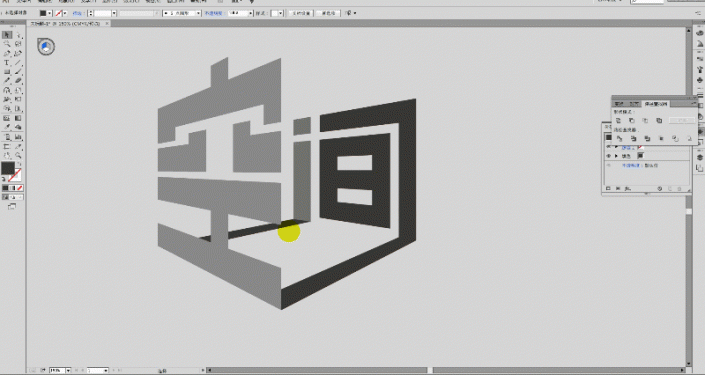
7.接下来用倾斜工具把其他的字体元素进行倾斜处理,摆放到合适的位置,看下图
8.最后给对象填充自己喜欢的颜色,完成设计。
同学通过教程来跟着制作一下,学会以后可以说是用处多多呢。
学习 · 提示
相关教程