AI字体制作,用AI制作一款立体感十足的艺术方块字体(2)
来源:公众号
作者:整点创作
学习:7318人次
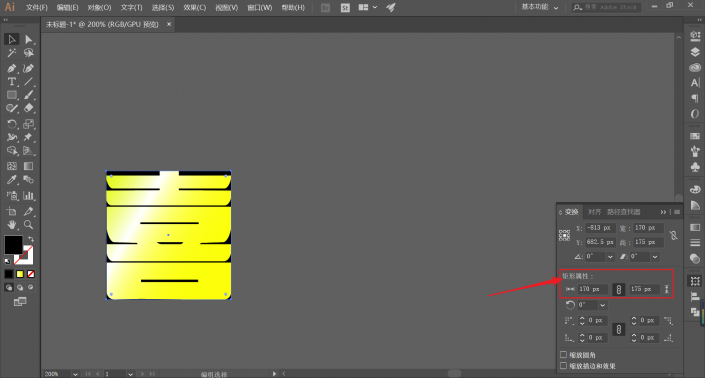
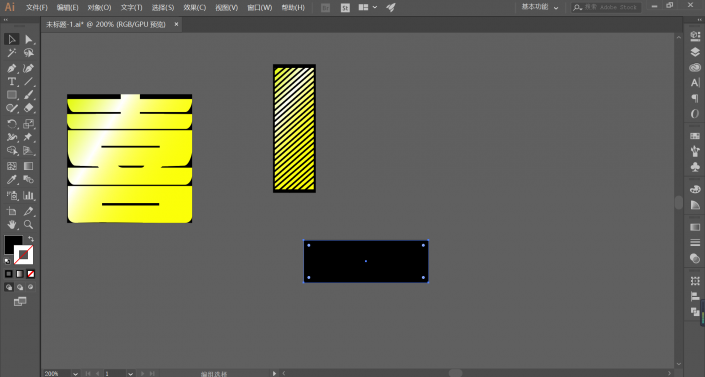
选中矩形,查看矩形长宽数值,可要记住,并将其编组:
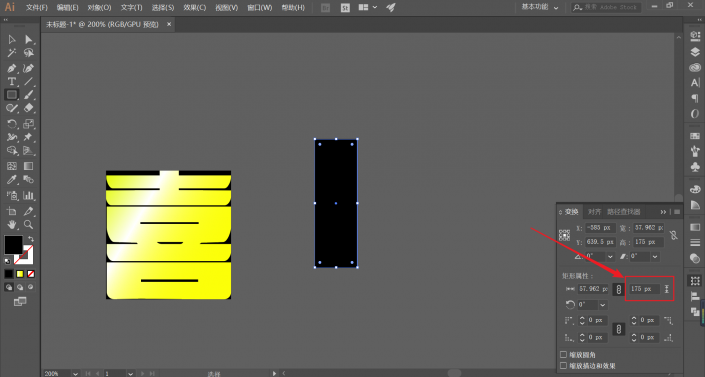
画出和矩形高度相同的黑色长条矩形,其宽度你看着办,别太夸张就ok:
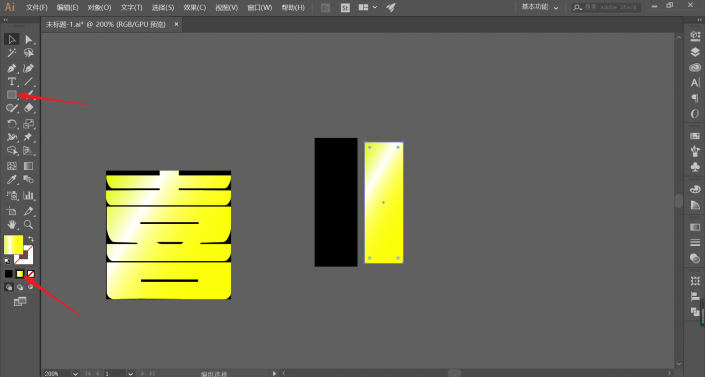
再画出一个一定比例缩小的长条矩形,添加渐变填充:
将填充的长条矩形放入黑色长条矩形并居中。
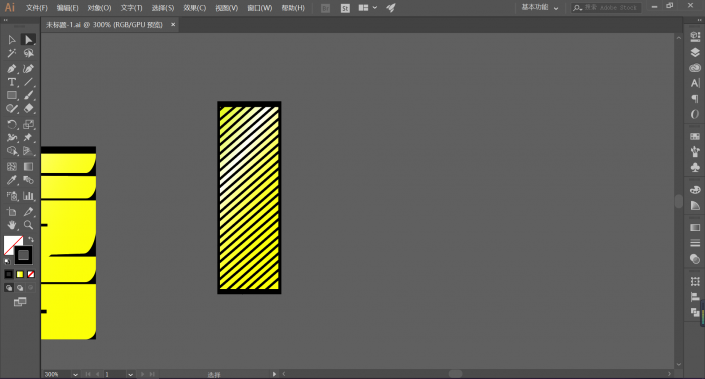
选择直线工具,黑色描边,适当描边大小,为长条矩形画出如图的斜线。
最后,记得为其打成组:
再次画出和矩形同长,长条矩形同宽的横条矩形,黑色填充:
再次画出和矩形同长,长条矩形同宽的横条矩形,黑色填充:
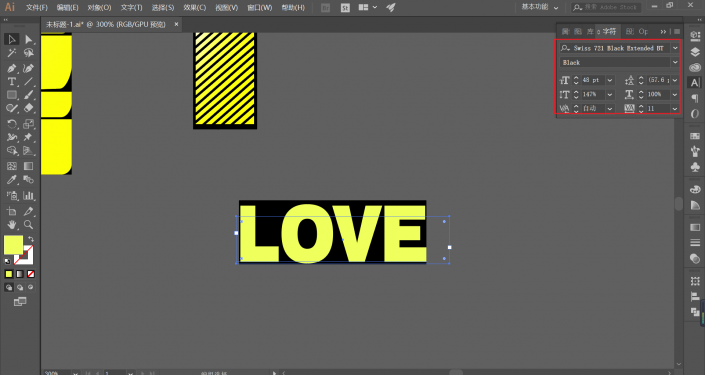
按“喜”字的方法输入字体,填充颜色:
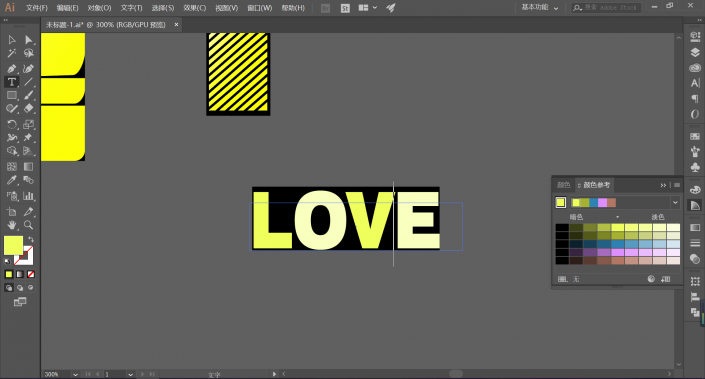
适当更改下字体的颜色,制作完毕以后打成组:
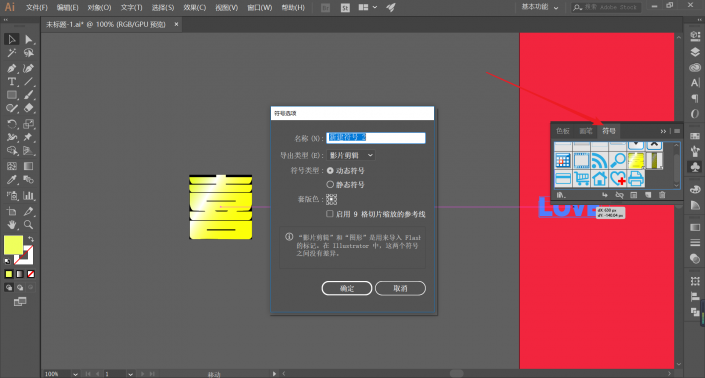
将三个做好的图形都分别编好组以后,将其分别拖入符号里,对话框参数默认就可以了:
接着,画出一个矩形,长宽和之前记住的矩形大小相同:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!