图标制作,用PS制作个性的的网页图标(3)
来源:公众号
作者:爱知趣教育
学习:7298人次
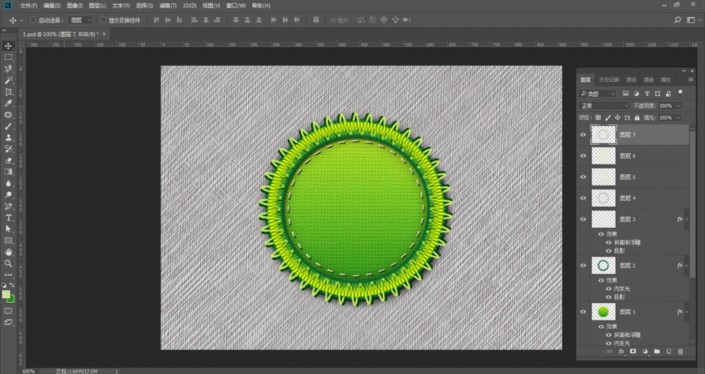
10、按下快捷键http://www.16xx8.com/photoshop/jiaocheng/110097.htmlCtrl+Shift+[将它置为底层,再依次把图标拖入文档中:
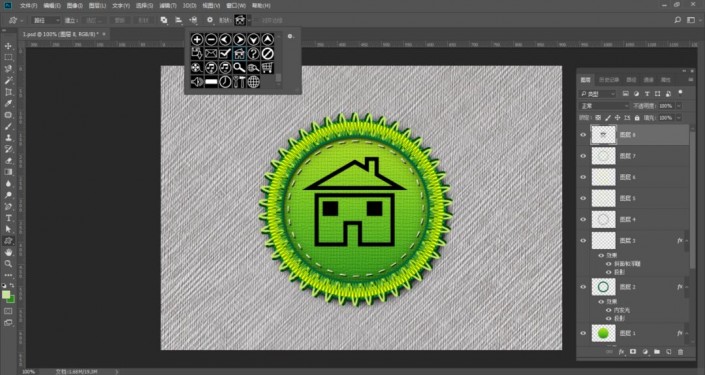
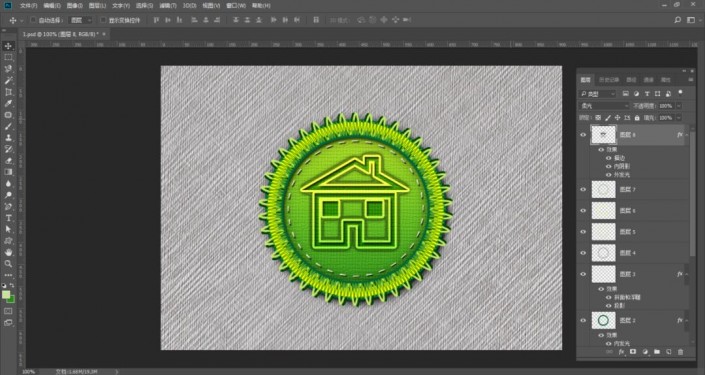
11、选择自定义形状工具,在形状下拉面板菜单中选择Web,加载网页形状库,新建图层,绘制图形:
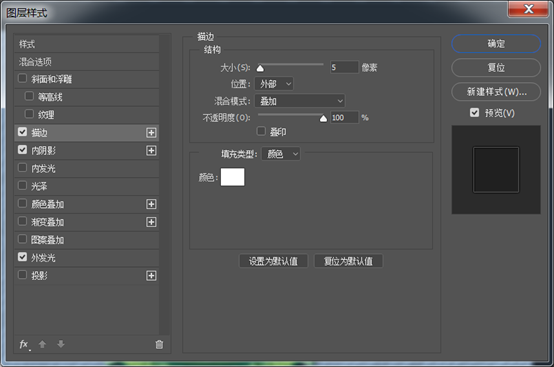
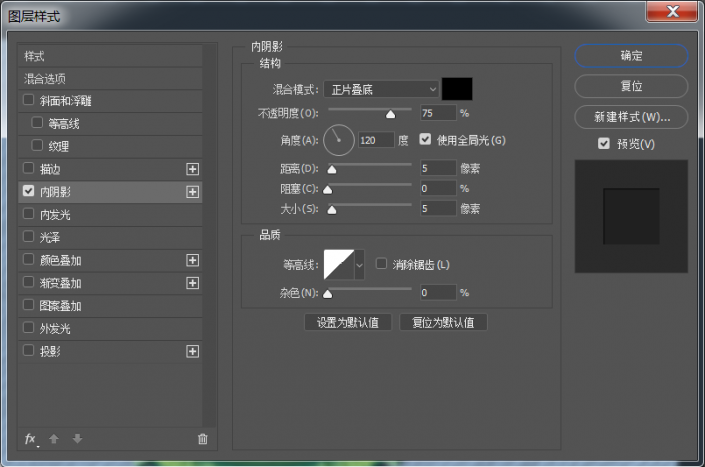
12、双击图层8,添加描边、内阴影和外发光效果:

13、用相同的参数方法,变换一下填充的颜色,可以制作出更多的图标效果:

完成:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com