动图制作,制作2023多彩圆圈转动动画
2023年中间的0重复转动是怎么样的效果呢?让我们来看教程。
效果图:

操作步骤:
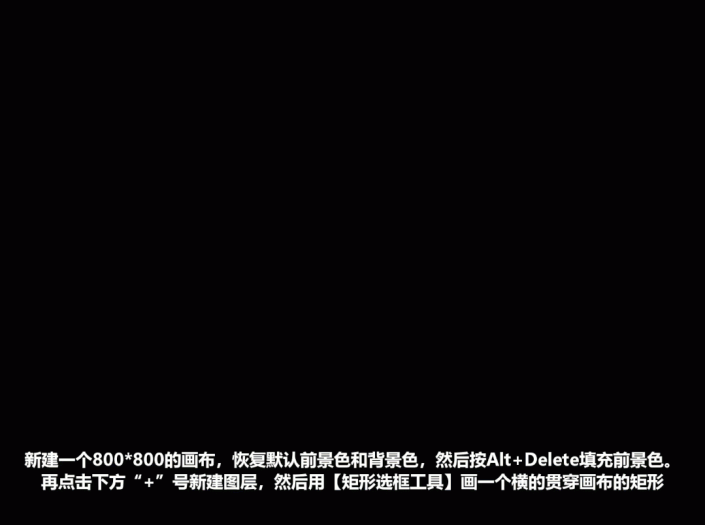
1、新建一个800*800的画布,恢复默认前景色和背景色,然后按Alt+Delete填充前景色。再点击下方“+”号新建图层,然后用【矩形选框工具】画一个横的贯穿画布的矩形。
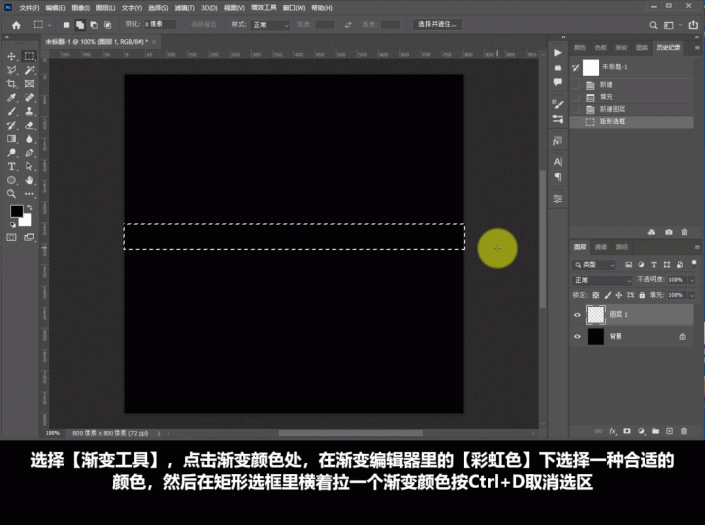
2、选择【渐变工具】,点击渐变颜色处,在渐变编辑器里的【彩虹色】下选择一种合适的颜色,然后在矩形选框里横着拉一个渐变颜色按Ctrl+D取消选区。
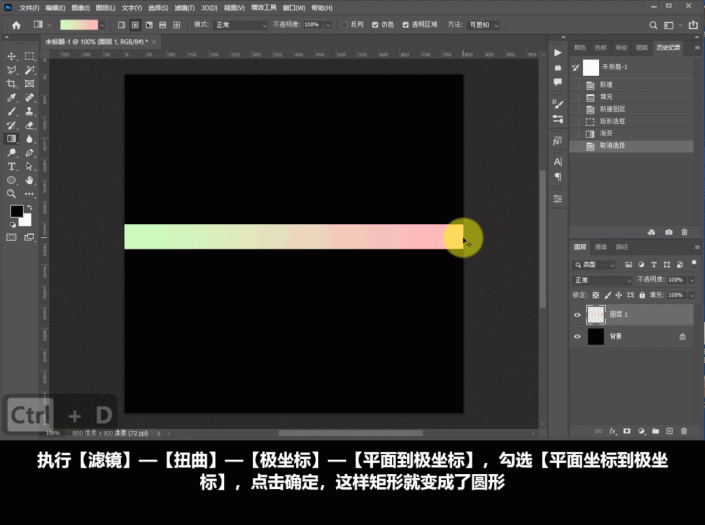
3、执行【滤镜】—【扭曲】—【极坐标】—【平面到极坐标】,勾选【平面坐标到极坐标】,点击确定,这样矩形就变成了圆形。
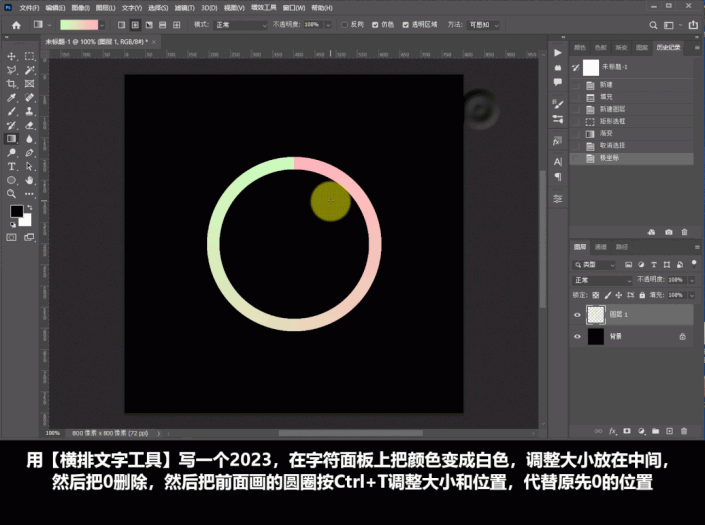
4、用【横排文字工具】写一个2023,在字符面板上把颜色变成白色,调整大小放在中间,然后把0删除,然后把前面画的圆圈按Ctrl+T调整大小和位置,代替原先0的位置。
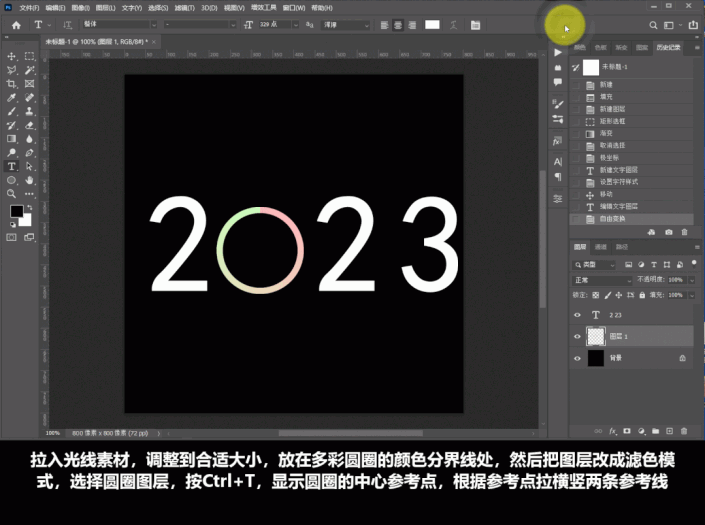
5、拉入光线素材,调整到合适大小,放在多彩圆圈的颜色分界线处,然后把图层改成滤色模式,选择圆圈图层,按Ctrl+T,显示圆圈的中心参考点,根据参考点拉横竖两条参考线。
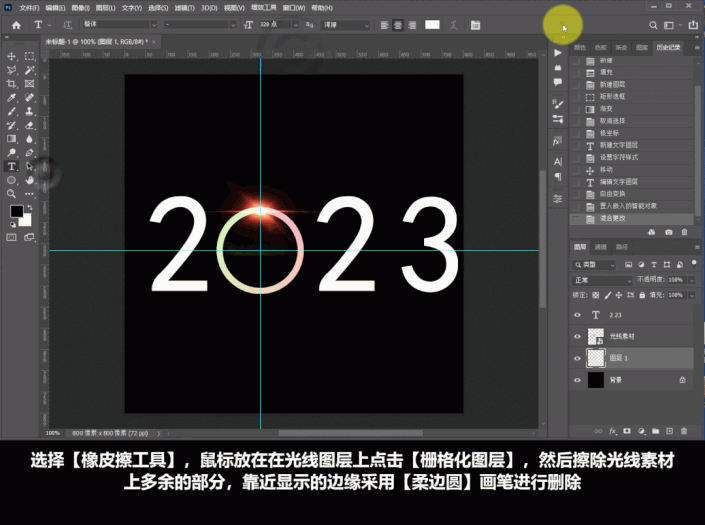
6、选择【橡皮擦工具】,鼠标放在在光线图层上点击【栅格化图层】,然后擦除光线素材上多余的部分,靠近显示的边缘采用【柔边圆】画笔进行删除。
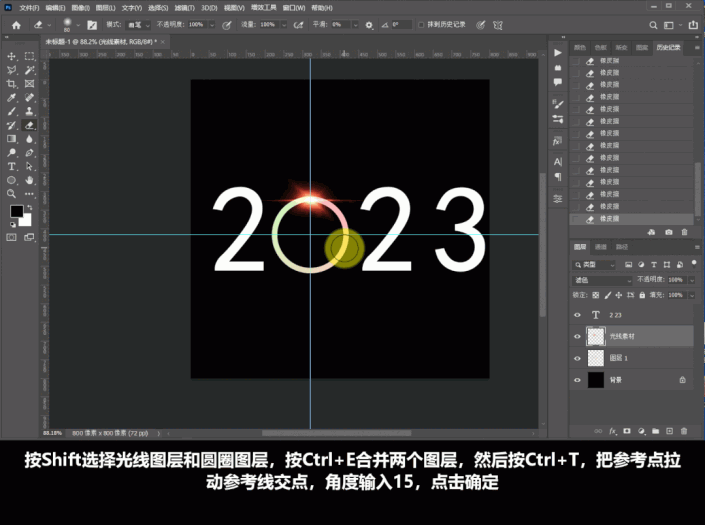
7、按Shift选择光线图层和圆圈图层,按Ctrl+E合并两个图层,然后按Ctrl+T,把参考点拉动参考线交点,角度输入15,点击确定。
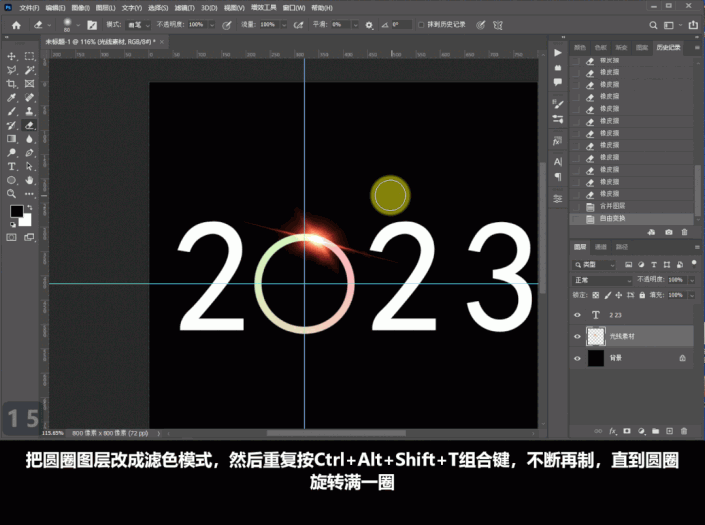
8、把圆圈图层改成滤色模式,然后重复按Ctrl+Alt+Shift+T组合键,不断再制,直到圆圈旋转满一圈。
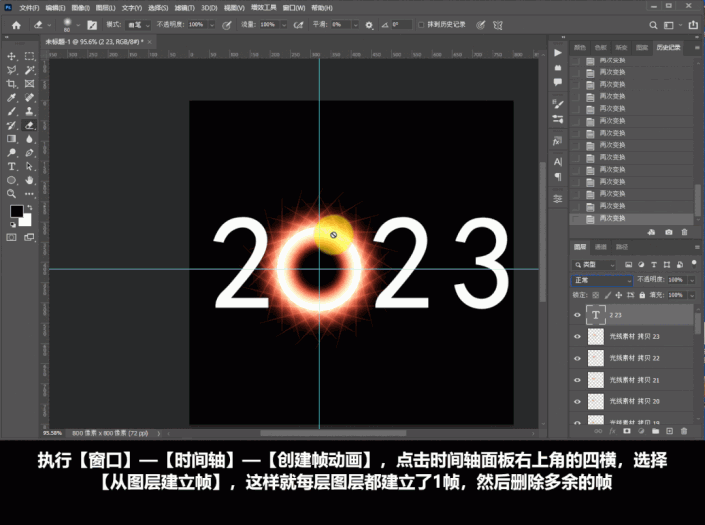
9、执行【窗口】—【时间轴】—【创建帧动画】,点击时间轴面板右上角的四横,选择【从图层建立帧】,这样就每层图层都建立了1帧,然后删除多余的帧。
10、按住Shift,选择第1帧,选择最后1帧,这样就选择了所有的帧,然后显示背景和数字图层,这样每个帧下都显示了这两个图层。
11、然后播放看看效果,没问题就执行【文件】——【导出】——【存储为Web所用格式(旧版)】,选择GIF格式,大小改为200*200,点击存储选择存储位置,这样动图就制作完成了。
完成:

学习 · 提示
相关教程
 学习PS请到www.16xx8.com
学习PS请到www.16xx8.com














![[IR动图教程] PS趣味动画](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030113013828.gif)
![[IR动图教程] PS IR打造可爱动画娃娃](http://pic.16xx8.com/article/UploadPic/2007/11/1/200711171421180.gif)