教你如何用ps制作下载网页按钮实例(3)
来源:未知
作者:站酷 吾生小树
学习:7566人次
接着,我们用快捷键 Ctrl+I 进行反相,然后将图层属性设置为叠加


我们复制一个这个图层,这样可以提高亮度


这样,一个不错的效果就出来了。
步骤6:
接下来我们用同样的方法获取选区,并新建一个图层。
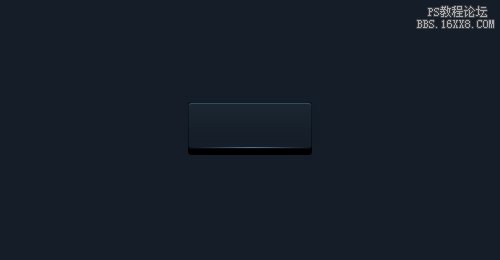
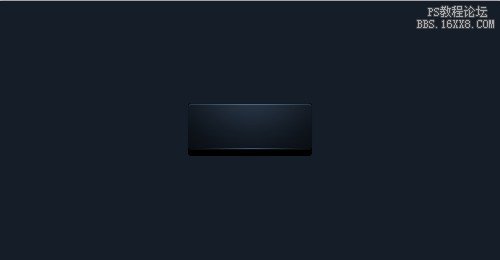
然后使用渐变工具,白到黑,模式为径向渐变,绘制如下效果

然后我们用 Ctrl+D 取消选区,并设置图层模式为叠加,然后设置透明度为50%,获得如下效果


步骤7:
添加文字,完成

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!