ps制作质感导航按钮(2)
来源:ps教程论坛
作者:找不到
学习:693人次
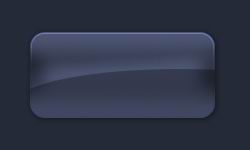
此时,我们可以看到效果如下:

图15
11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。

图16
12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。

图17

图18

图19
13、添加下面的文字,效果如下。

图20
14、在文字前面加上自己喜爱的图标,按ctrl+U调整色相/饱和度,设置如下,再把图层混合模式改为“叠加”,完成最终效果。

图21

图22
其它颜色的按钮制作方法相同。

图23
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!