ps制作一个简单又时尚的UI按扭(4)
来源:木设计
作者:
学习:1101人次
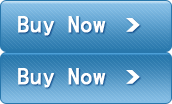
5.选择“文字工具”并找一个你自己喜欢的字体,字体大小:24pt,颜色:#ffffff.输入文字“Buy Now”。
双击文字图层,添加一个“投影”样式(投影颜色:#2877ac)。


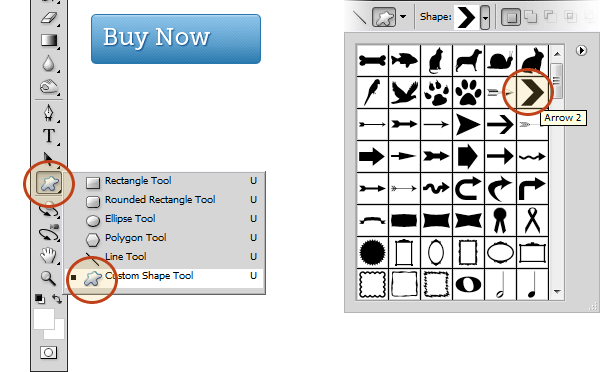
6.在工具箱选择“自定形状工具”,并在选项栏找到如下的图形。
绘制出大小:13*13;并填充白色,添加一个和文字一样的样式。


7。创建hover状态
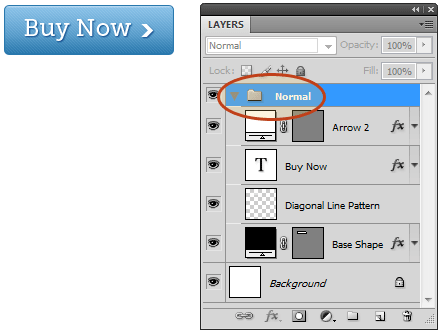
在图层面板上新建一个组:Normal,把除背景外图层全部拉到这个组里面。

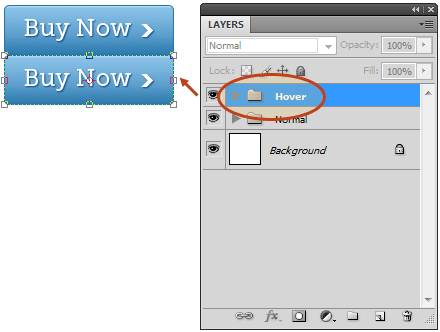
使用“移动工具”把组“Normal”拖到“新建图层按扭”上,复制出一个组并命名:Hover

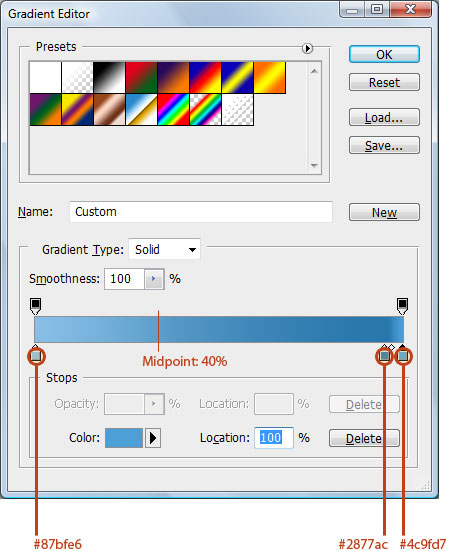
双击组“Hover”中的“黑色图形”图层,更改其"渐变叠加"样式:

接下来,我们开始切片。
使用“切片工具”把按扭的范围选中。在菜单栏找到:文件>另存为Web所用格式,另存为gif格式。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!